Designing a landing page using ChatGPT

Previously we’ve discussed how to use ChatGPT to build a mobile app. In this article, we will use the tool to design a web page. We will design a landing page for a smartwatch for sports people. This tutorial aims to explore whether ChatGPT can help us with ideas for web page layout and UX writing (writing content for individual sections).
Part 1: Defining the structure of the page using ChatGPT
Part 2: Designing the page layout based on the ChatGPT description
Part 3: Filling out the layout with actual content using ChatGPT
This article is also available in a video format:
Part 1: Defining the structure of the page
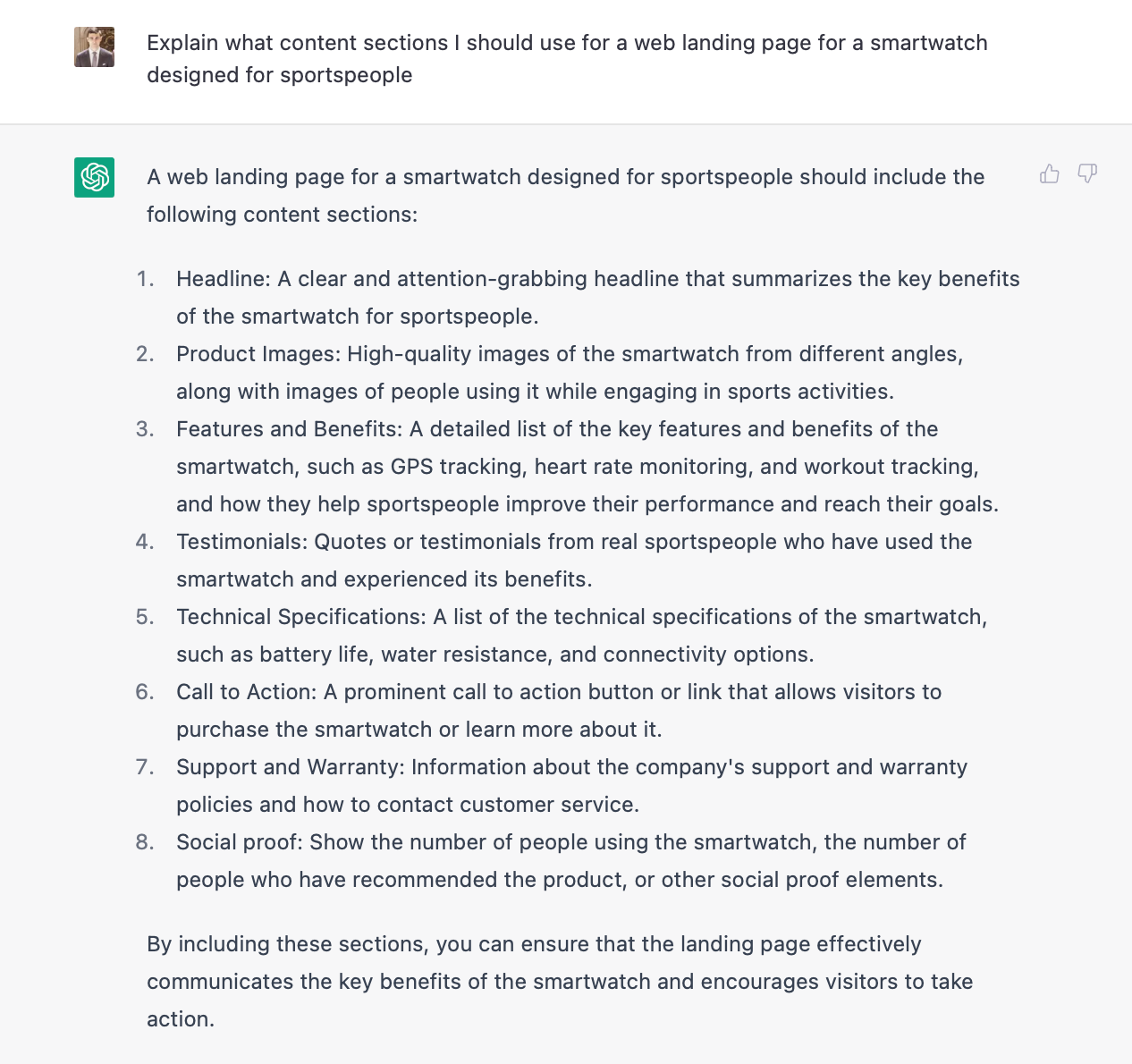
The structure will set a foundation for a page’s content and functionality. When writing a prompt, we must formulate what we want to achieve and mention all relevant contextual information to help ChatGPT better understand our intention. In this case, we want to state that our product is designed for sportspeople explicitly.

Based on the information that ChatGPT provided, we need to design the following sections:
- Hero section. The hero section will feature a headline, a short description, nice imagery, and call-to-action buttons.
- Key features. A section that will highlight the product’s key features.
- Technical specs. Potential customers will be interested in learning the technical characteristics of the device, such as battery life, built-in sensors, etc.
- Testimonials. To make the product more trustworthy, we need to add a section with quotes from actual customers.
- Support and warranty. Information about warranty and how to contact customer service. I think it’s worth including this information in a FAQ section.
There are two things that the structure proposed by ChatGPT is missing:
- Act-on section at the end of the page. Once the visitor reaches the end of the page, they should see a section that will invite them to act. At that point, they will have all the required information and be able to make more informed decisions.
- Footer. A page footer, in this case, should be fairly minimalist and include a bare minimum of information. It’s worth adding a copyright message (note that it should feature the current year) and links to social media accounts.
Part 2: Designing the structure of the page
Now let’s use the description of the structure generated by ChatGPT and turn each block into a design. We will design a very conventional page that some of you might consider boring, but such pages have a significant advantage — they are familiar to most users.
To speed up the design process, I will use Relume Library, which is available both for Figma and Webflow:
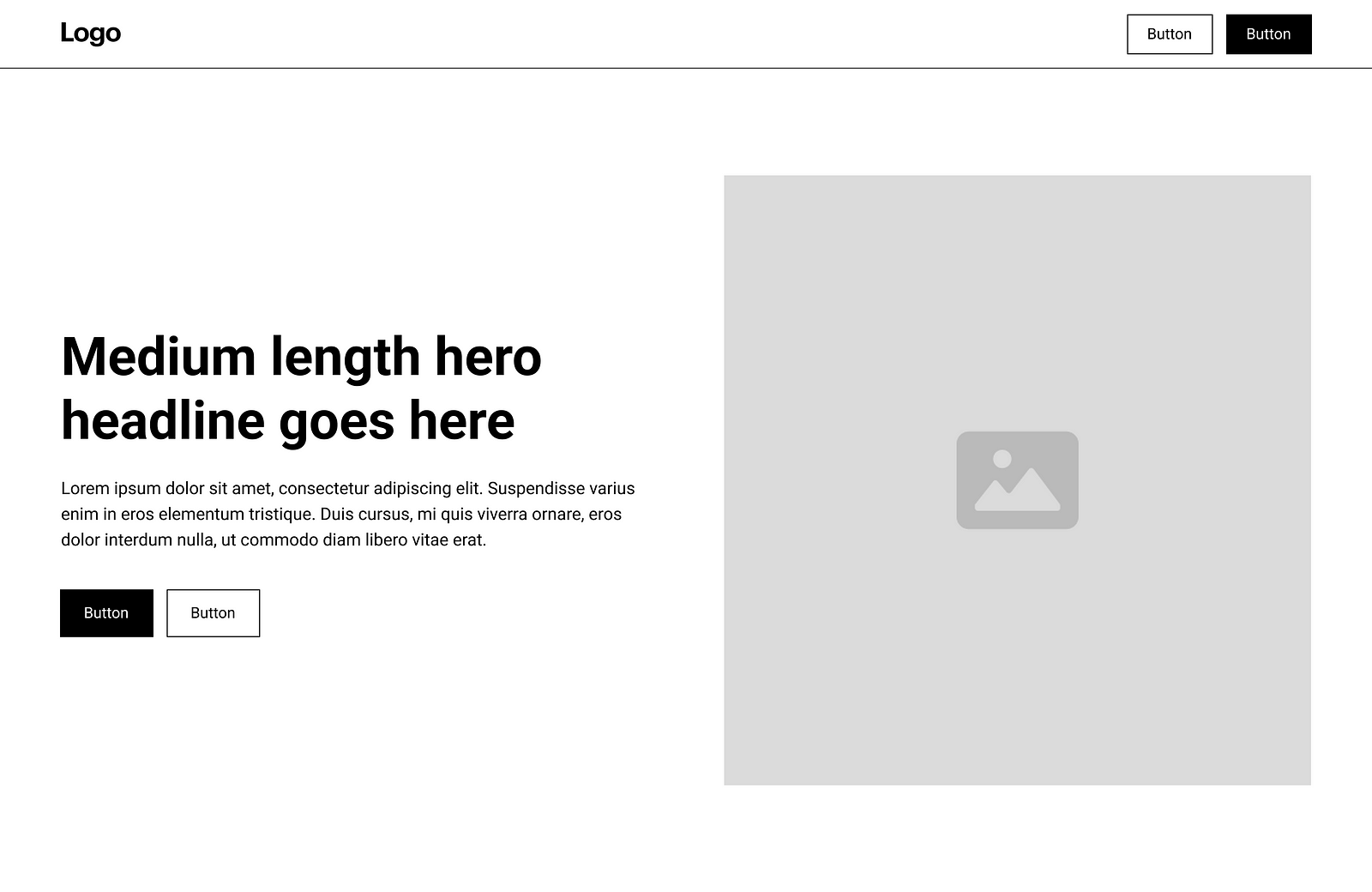
Hero section
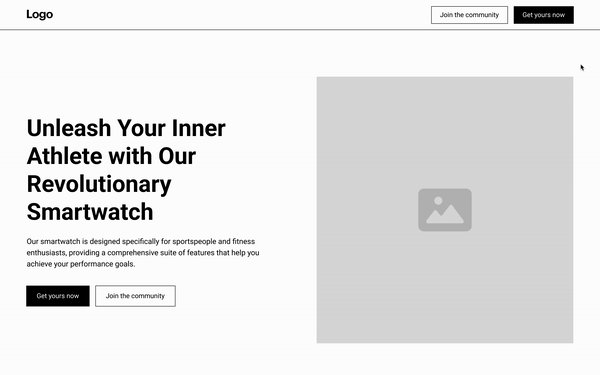
The hero section is the first thing visitors see when they land on the page. This page should create a context for the user. Users should be able to tell what this website is all about by looking at the hero section. In our case, the hero section features a headline and description of a product, along with two call-to-action buttons and imagery.

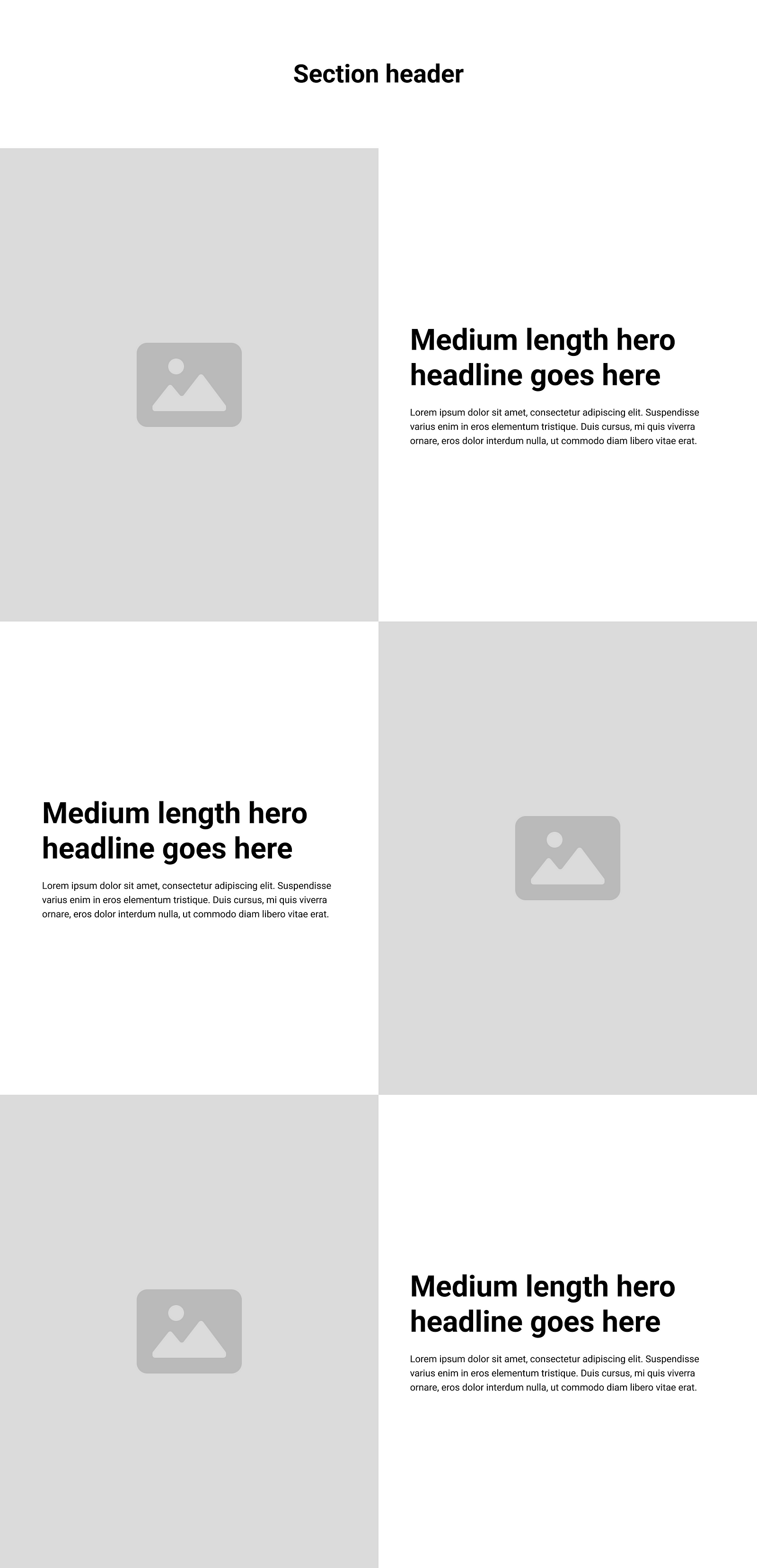
Key features
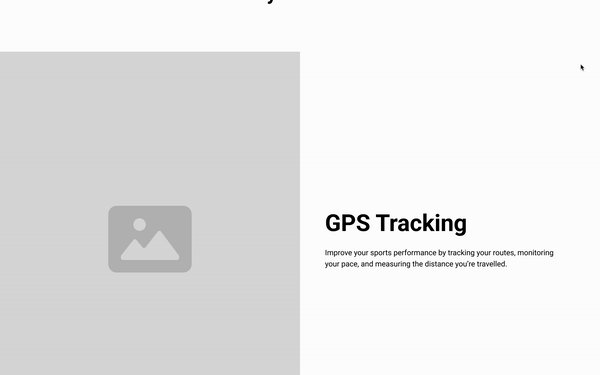
We will use a zig-zag layout for this section. The zig-zag layout features pairs of image and text blocks. When visitors scan this section, they see either an image-text or text-image block. It is a simple yet very effective layout because it creates visual interest and keeps users engaged in scrolling.

Technical specs
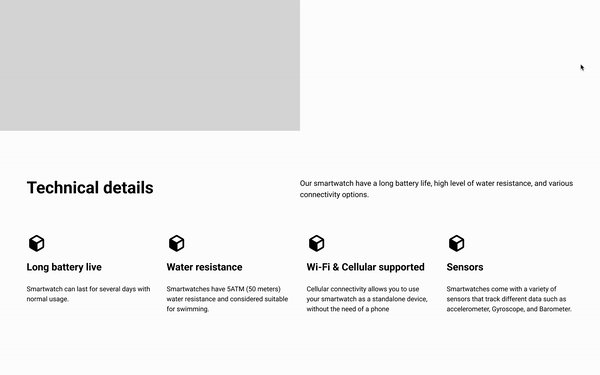
The technical specification should feature 3 or 4 key characteristics that this design has to offer. Note that when we describe technical specs, we need to speak the same language as our target audience, so when we mention battery life, we shouldn’t say “capacity: 296mAh” because it doesn’t say much to most users, but we should rather say “2 days without charging.”

Testimonials
Testimonials should be quotes from actual customers. During the design stage, we might use examples of testimonials.

FAQ section
The FAQ section will answer the most common questions that potential customers have about this product.

Act-on section
Act-on section should contain text that will motivate visitors to act and provide relevant call-to-action buttons.

Footer
The footer will have a relatively minimal number of details.

Here is how our web page will look like in dynamics:

Part 3: Filling out the sections with actual content
As you can see, we use placeholder text for the page. Placeholder text is helpful during the early stages of the product design process because it allows us to evaluate the visual hierarchy of content and functional elements. But now that we have a clear structure, it’s time to add actual content.
Hero section
Since our hero section features a headline and description, we need to ask ChatGPT to write it for us.

ChatGPT created a very nice headline, but the summary is way too long. Remember that:
Users don’t read; they scan. We need to optimize our design for fast scanning.
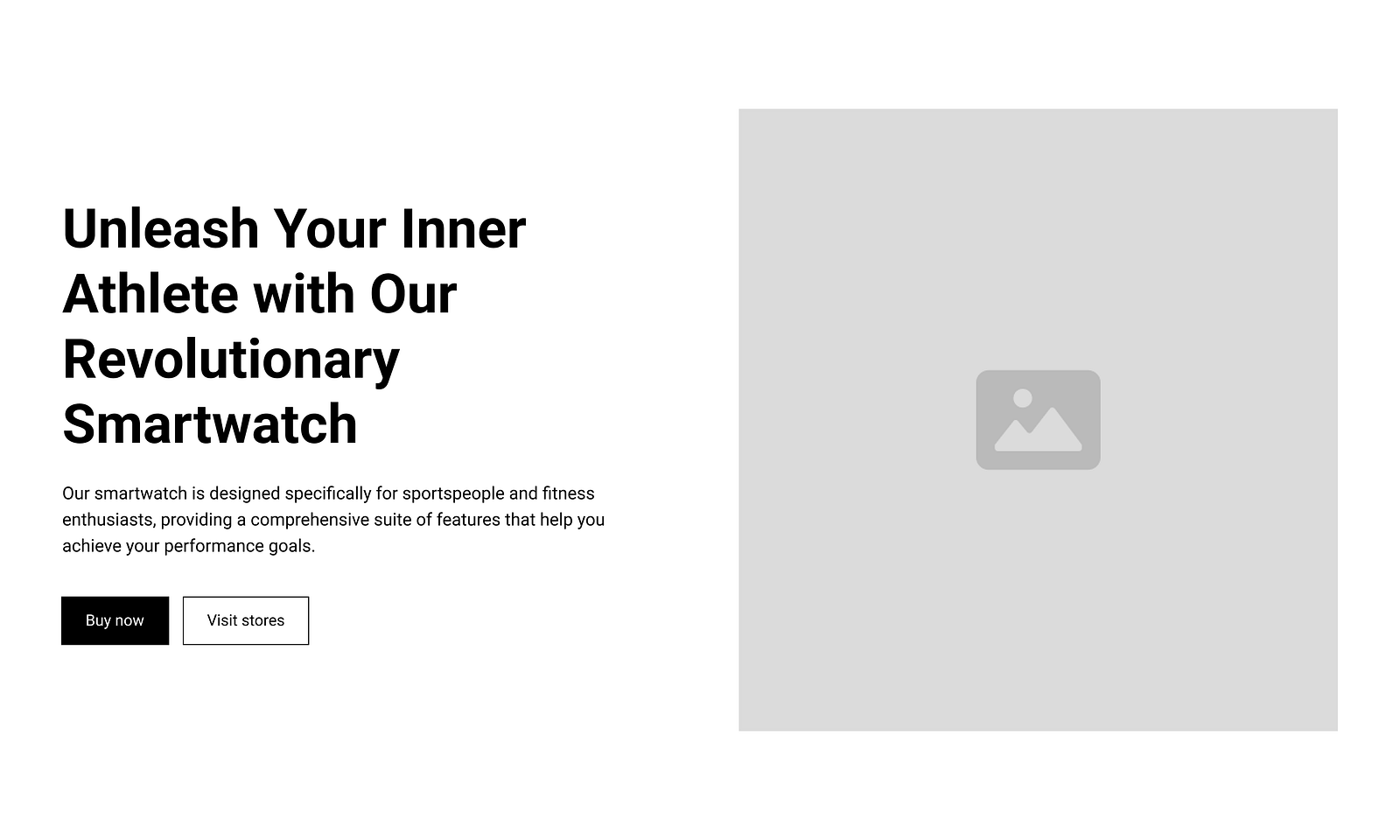
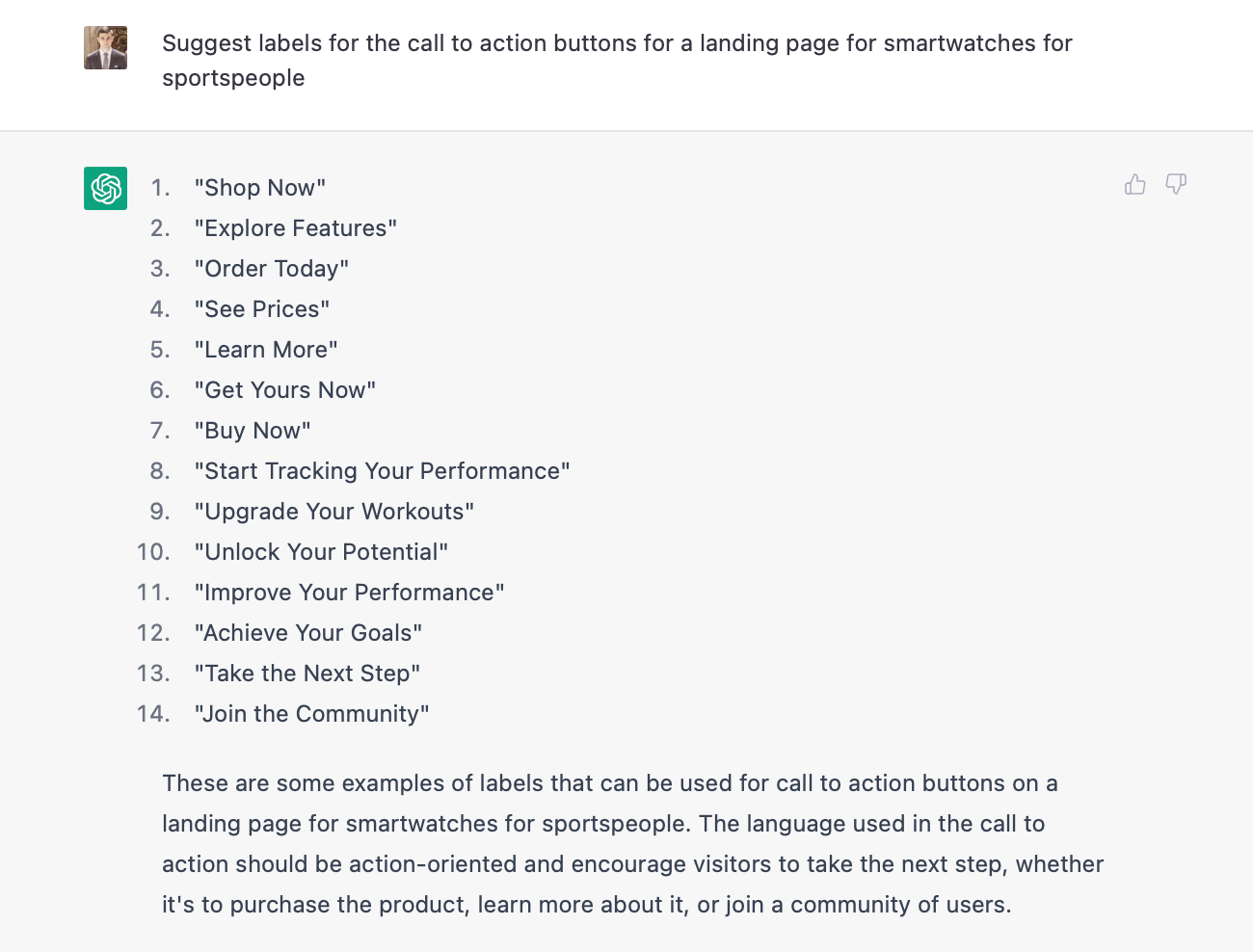
It’s better to show a couple of sentences max in the description so that we will use only the first sentence from the output generated by ChatGPT. Plus we will also modify the default labels for the call to action buttons to “Buy now” and “Visit stores.”
Note that ChatGPT is a text-to-text tool, so it cannot generate images for you. If you want to generate AI images, you should use tools like Dalle-2 or midjourney.

Key features
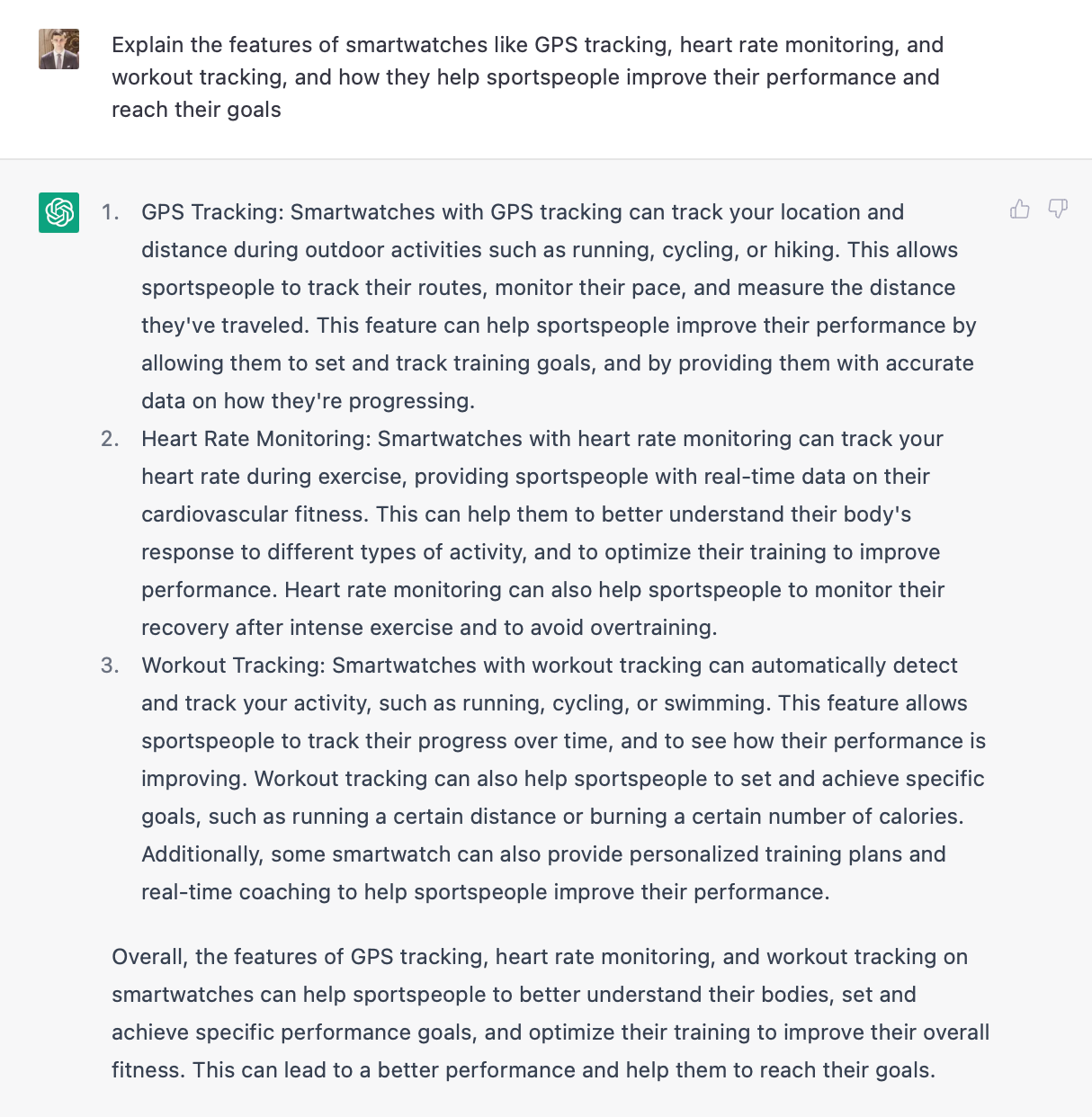
Key features impact purchase decisions. It’s essential to identify the set of critical features and provide a short and to-the-point description for each feature. Let’s see how ChatGPT can help us with that.

As you can see, ChatGPT identifies three key features and describes each one. Although descriptions are fine, they are a bit long, so similar to the hero section; we need to leave only one sentence for each description.

Technical specs
The technical section should feature a summary of the hardware details that this device has to offer. The language we use for this section should be accessible to various groups of users, including people who are not technically savvy. Let’s see what ChatGPT can do for us.

As you can see, ChatGPT not only created a solid list of technical details but also described each detail using simple language that everyone could understand.

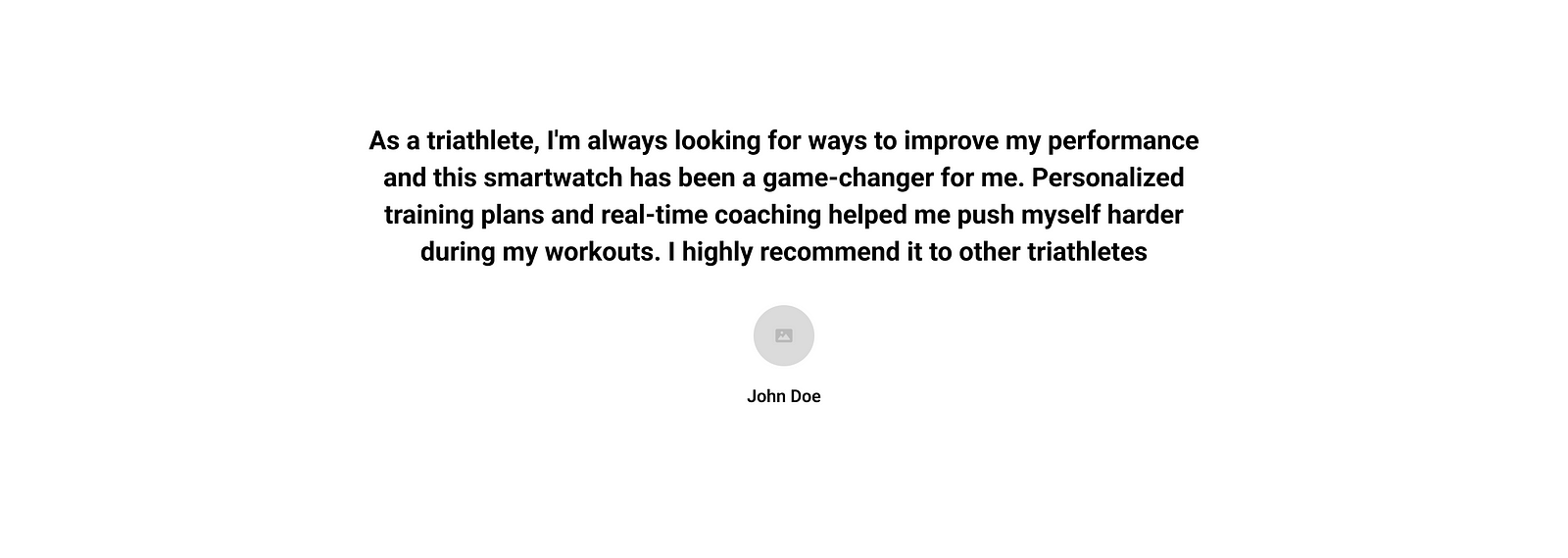
Testimonials
Testimonials should always be collected from actual users. You should always include quotes from your real customers. During the design phase, you can use tools like ChatGPT to generate the testimonials, but don’t forget to replace them with actual quotes.

ChatGPT tends to write long texts, but you can use a simple trick to optimize the output generated by ChatGPT. Simply ask ChatGPT a follow-up question “make testimonials shorter.”

As you can see, ChatGPT optimizes the output.

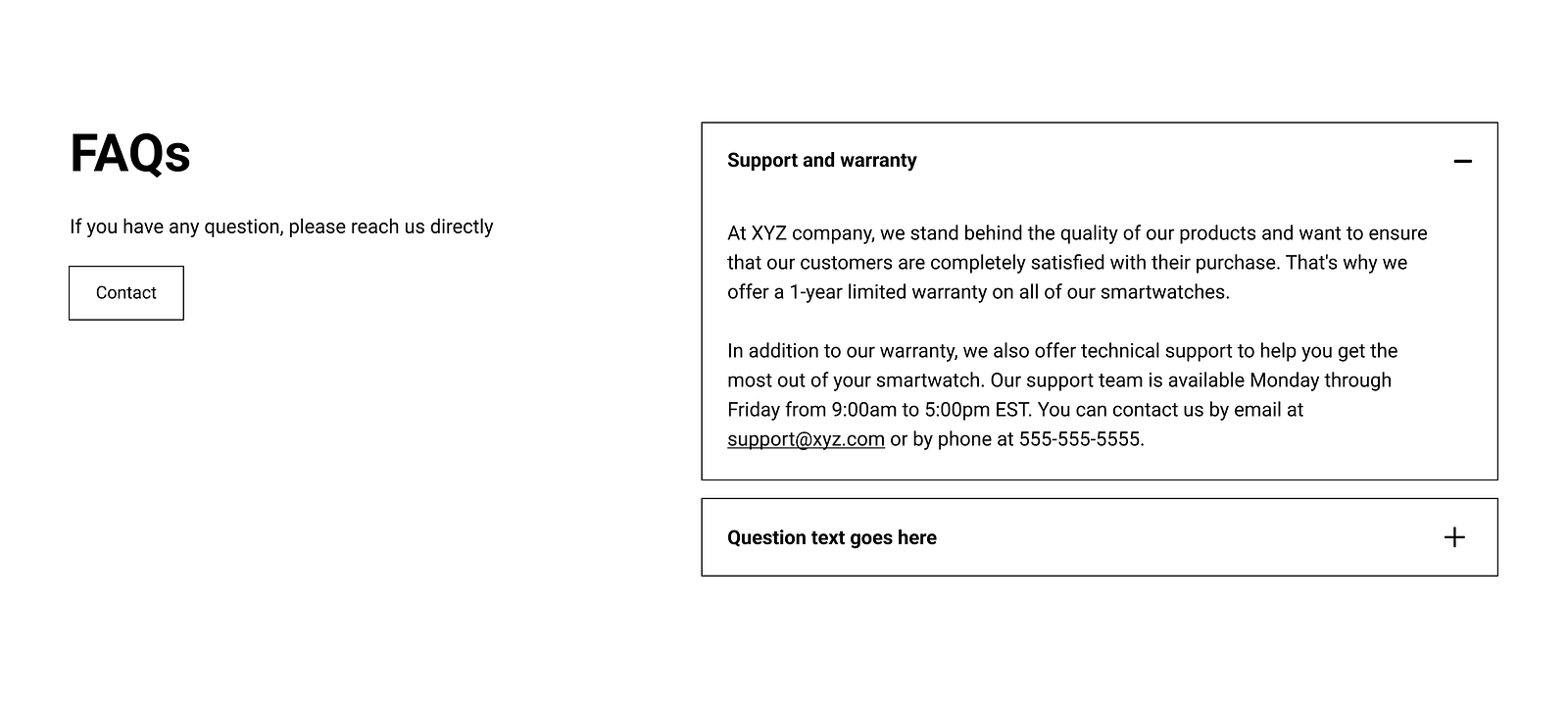
FAQ section (Warranty point)
It’s time to fill out the FAQ section. For our example, we will cover only the first point from the FAQ section: service and warranty.

ChatGPT generated a very valuable text that can be used for the FAQ section.

Act-on section
We almost finished creating our web page. The last thing we need to do is to fill the act-on section. We can reuse part of the text we’ve had in the hero section (it will help us create a sense of continuity). But for this section, I want to use very actionable labels for call-to-action buttons.

Labels “Get yours now” and “Unlock your potential” are very relevant to the primary call to action button. Regarding the secondary button, I think that “Join the community” is a very interesting option because it makes us think about building a community for our users.

It’s time to check how all blocks will work together on this page.

Conclusion
As you can see, ChatGPT was able to speed up our design process. Not only it shared the structure for the page, but it also helped us to fill it out with actual content. The tool tends to write longer text, which often requires optimization. But overall, ChatGPT can significantly improve the efficiency of the web design process.