How To Communicate Hidden Gestures in Mobile App

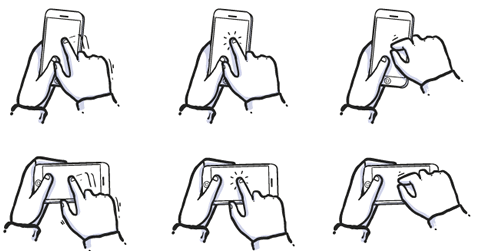
Gestures, those little movements of finger and thumb that allow user to interact with an app. Touch interfaces provide many opportunities to use natural gestures like tap, swipe and pinch to get things done, but unlike graphical user interface controls, these interactions are often hidden from users, so unless users have prior knowledge that a gesture exists, they won’t try.
How to incorporate hidden gestures? Luckily there are number of visual interaction design techniques for making them known.
Tutorials and Walkthrough During Onboarding
Tutorials and walktrhough is quite a popular practice for gesture-driven apps. Incorporating tutorials in your app in many cases means showing some instructions to the user to explain the interface. However, UI tutorial isn’t the most elegant way to explain the core functionality of an app. There are two problems with this approach:
- If you have to give your app an instruction manual, then you’re not doing a good job of communicating with your users because users cannot be expected to read a manual before using your app.
- Another problem with tutorials is that users have to remember all of those new ways of using the app once they get in.
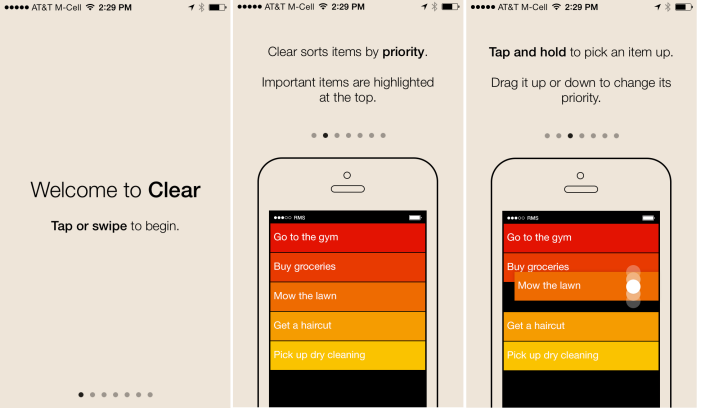
For example, in Clear app starts with a mandatory 7-page tutorial and users have to patiently read all the information and try to commit it to their memory. That’s bad design because it requires users to work upfront even before they actually try the app.

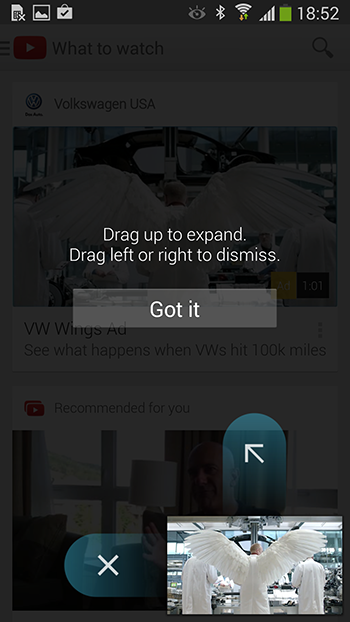
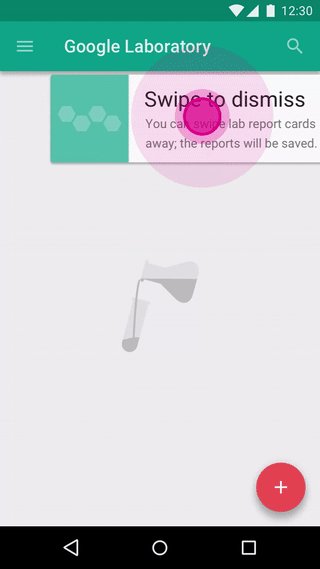
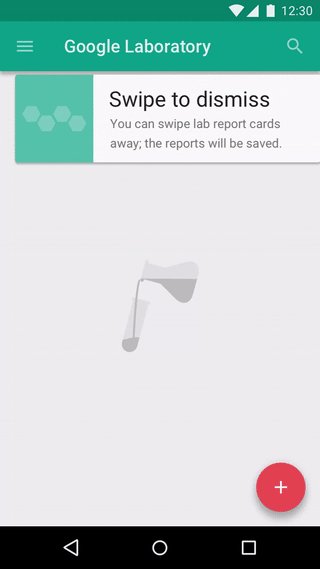
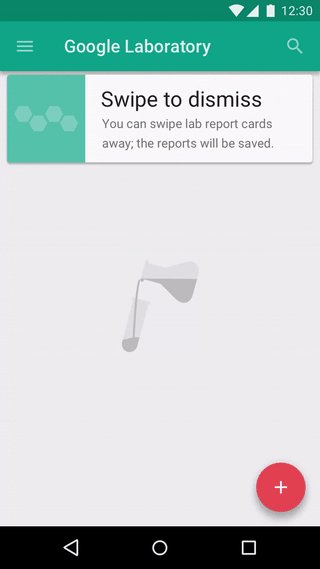
Take this gesture education screen from YouTube app for Android as an example:

Tip: Use ultra-short text for instruction — the less text overall, the more likely it is that users will read it and then actually follow that instruction.

Conclusion
The bottom-line is that there’s no one-size-fits-all solution to how to introduce gestures for your users in a mobile or web app. But when it comes to teaching users to use your UIs, I would recommend to do so mainly by educating in context using content teases, progressive disclosure and subtle animations. Tutorials and walkthroughts should be used only as a final resort.
Thank you!