What are reasons for using grid view in eCommerce apps? In which cases is it more profitable to use grid list instead of simple list? In this article you’ll find answers for both questions.
What is a Grid View?
Grid views are an alternative to standard list views. A grid view displays your content in two or more columns of cells arrayed in a vertical and horizontal layout.
A grid list consists of a repeated pattern of cells arrayed in a vertical and horizontal layout.
Content In Tiles
Grid view displays product images without lots of additional information — usually the only description that the shop visitor can see is the product’s name and its price.
Example of grid cell and tile. The image dominates most of the space in cell, and text is shortened to prevent too much textwrapping.
##Scanning Pattern
Grid view provides users an interruptive scanning format, making it best suited for visual comprehension and differentiating between similar data types. Users attention tends to be spread evenly between each grid cell: user can jump from one image to another without worrying about order or continuity.

Images allow users to skip reading
Gaze plot is showing where users looked while visiting a eCommerce site that sells sofas. Each blue dot represents one fixation, with bigger dots indicating longer viewing time.

Each blue dot represents one fixation, with bigger dots indicating longer viewing time. Image credit: nngroup
The implications are clear: the material that’s the most important for the users’ goals or your business goals should be above the fold. Users do look below the fold, but not nearly as much as they look above the fold.
Interesting fact: People tend to pay more attention to the pictures with other people rather than to the ones with only products.
A picture of a sofa with a person sitting on it catches much more attention than just single-standing sofas presented in the grid view. Image credit: Fact-finder
##Decision Making
Users primarily *rely on the images* to make their selection. This makes grid view layout good for similar products (where you make your decision by the appearance of the product).
For example, if a user is shopping for shoes, he or she has a specific type in mind. The user can scan the shoes and easily spot certain details he/she is looking for.
Grid views are more appealing to the eye. Image credit: MR Porter
Images is a major benefit that makes grids a very useful design tool for developing a layout. Images are used to get a feel for the product in a way that a product description never can. If users see a poor quality images of the product, their confidence is naturally reduced and they would hesitate to buy it. Thus, make sure your images are both good quality, appropriately sized and they provide a complete idea of your products.

Left: Degraded image. Right: Correct resolution. Image credit: Material Design
##Scrolling Direction
Grid views typically scroll only *vertically*. Horizontally scrolling grid views are discouraged because the scrolling interferes with typical reading patterns, affecting comprehension.
You should cut off grid tiles in the view’s initial scroll position to communicate the scroll direction for content overflow.
Left: Avoid aligning grid tiles along a view edge in the view’s initial scroll position, because this positioning doesn’t effectively communicate that there is more content available.
##More Product Images Per Scroll
Large images are almost always necessary for listing individual products, because users care about the *visual distinctions* between items, and would rather scroll through a single long page than repeatedly switch between the grid view page and product-detail pages.
When designing grid layouts, pick the right size of images so that they are large enough to be recognizable, yet small enough to allow more products to be seen at a time.
The user often sees only 4 or 6 grid items at a time
##Grid View vs. Lists
When it comes to mobile devices, how to figure out what content layout to choose for your products? Should you use a list view or grid view? This decision could affect how quick and easy it is for users to find what they’re looking for.
Grid views and list views are separate structures for emphasizing different data types. Grid views prioritize images over text and lists prioritize text over images.
Grid View and List View. Source: MaterialUp
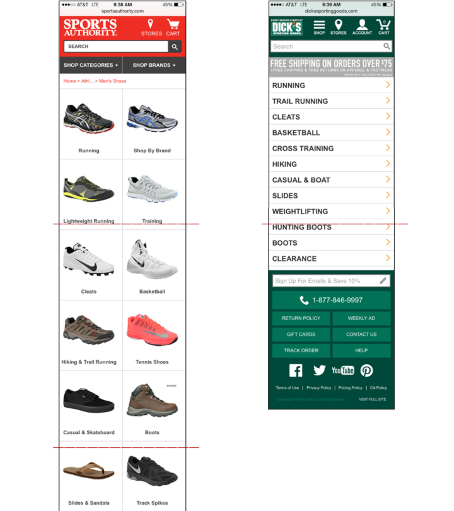
On mobile, users have limited screen space and can only view a small amount of content at a time before they need to scroll to view more. Grid views create longer pages and force users to scroll more. In example below you can see the difference between list view and grid view.

Red line show the visible part of the screen. Image credit: nngroup
However, a key factor in selecting list view versus grid views is *how much information a customer needs in order to choose between products.* Well it all goes back to “content is king.” Product’s specifics is a very important moment. *Choose the layout that suits the type of content you’re displaying:*
- For products like appliances— where detailed information like model number, technical specs and ratings is major factor in the selection process — the list makes more sense. A list view gives you enough space to display more details about a product.
WallMart app for iOS
- For products like apparel, where less product information needs to be considered when choosing between items, the grid view can be good option.
Image credit: MR Porter
If you’re not sure which layout would be best for your store, you should run an A/B split test and measure conversions on both to see which performs better. The best solution is the one that leads to the most value.
Takeaways
- Users will scroll very far down a page if the layout encourages scanning, and the initially viewable information makes them believe that it will be worth their time to scroll.
- As the saying goes, a picture is worth a thousand words. With grid view, high quality images are crucial to sales. Try to show more product images per scroll.
- When choosing between list and grid view, follow simple a rule: Details in lists, pictures in grids. Ultimately the decision to use list view versus grid view should be aligned with what is most valuable to your users.
Conclusion
The thing that people really want is helpful information and they appreciate layouts which provide enough information for them to make a fully informed buying decision.
Thank you!