Mobile Design Best Practices

Apps are now a mainstream, trusted way to deliver content and services. But in a crowded market, how does a mobile app become useful, relevant, and valued so it delights and retains users?
Here are 7 UX design tips that I think are key for creating really great mobile user experiences.
1. One Screen, One Task
Reduce the effort users have to put in to get what the want
Every screen you design for the app should support a single action of real value to the person using it. Design each screen for one thing and one thing only, with no more than 1 call-to-action. This makes it easier to learn, easier to use, and easier to add to or build on when necessary.
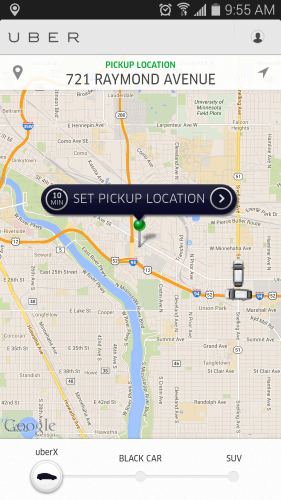
Take Uber, for instance. Uber knows that the goal of the user who uses the app is to take a cab. App does not overwhelm the user with too much of information: it automatically detects users location based on GEO data and the only thing users have to do is to select a pickup location.

2. Invisible User Interface
Content becomes an interface
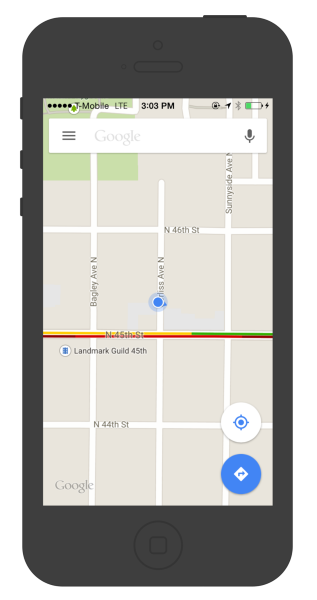
Focus on the content and remove unnecessary elements that does not support user tasks. Thanks to the reduced attention span, users should be guided to the content they’re looking for, quickly. Content becomes an interface. Google Maps is a great example — during a redesign phase Google removed all the unnecessary panels and buttons and Google said that the map is the interface.

3. Breathing Space
Use negative space to draw attention to important content
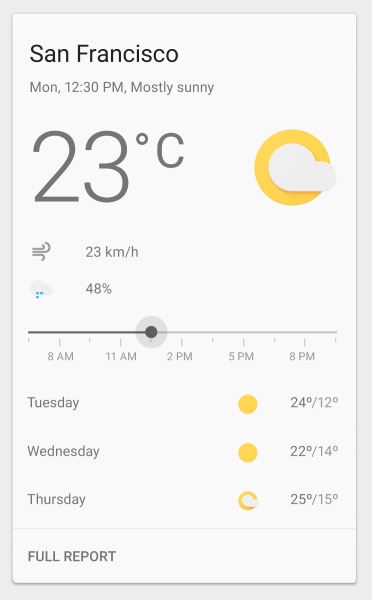
White space or “negative space”, referring to the empty space between and around elements of a design or page layout, is often overlooked and neglected. Although many designers may consider it a waste of valuable screen estate, white space is an essential element in mobile design.
“White space is to be regarded as an active element, not a passive background,” — Jan Tschichold
Not only is white space responsible for readability and content prioritization, it also plays an important role in the visual layout. Thus, it can simplify UI and improve UX.

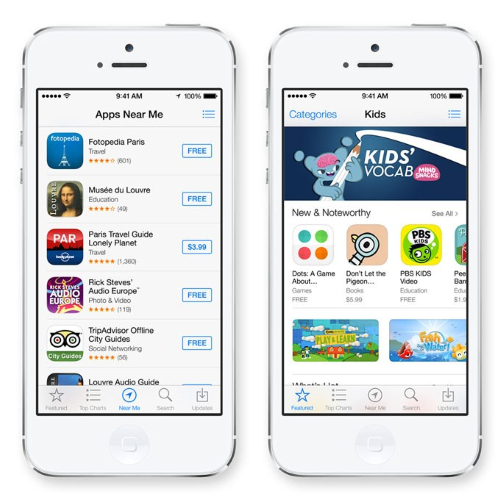
4. Navigation Made Simple
Make navigation self-evident
Helping users navigate should be a high priority for every app. Mobile navigation must be discoverable, accessible, and take little screen space. However, making navigation accessible is a challenge on mobile due to the limitations of the small screen and to the need of prioritizing the content over chrome.
Tab bars and navigation bars are well suited for apps with relatively few navigation options. They are great because they display all major navigation options and with one simple tap user can instantly go from one page to another.

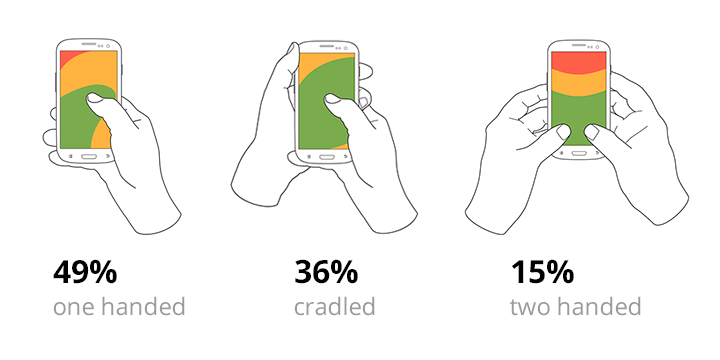
5. One Hand Operation
Adapt your design to the bigger screens
With the release of the iPhone 6 and 6 Plus it’s become clear that screen sizes are going to keep expanding.

Here are three basic ways of how people are holding their phones:

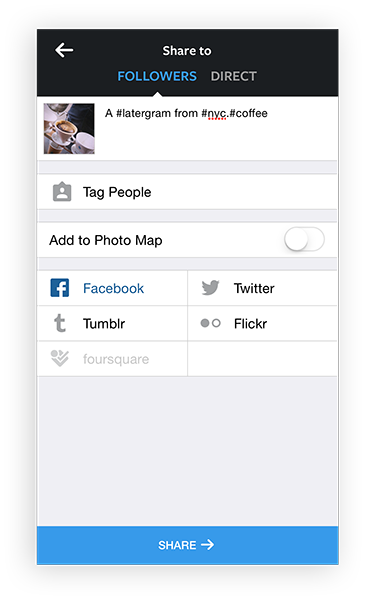
Try as much as possible to make the app fast and responsive. Do things in the background to make it look like actions are fast. Actions which are packed into background operations have two benefits — they are invisible to the user and happen before the user actually ask for them. A good example of this is uploading pictures on Instagram. As soon as the user chooses a picture to share, it starts uploading.

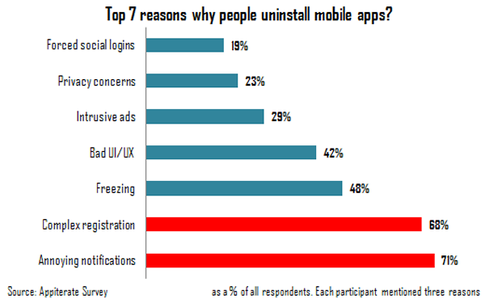
Everyday, users are bombarded with useless notifications that distract them from their day-to-day activities and it gets downright annoying. Annoying notifications is the #1 reason people uninstall mobile apps (71% of respondents).

Mobile is all about making every message count. Don’t send notifications “for the sake of engaging them”. Send them if and only if you think they are valuable to the user.
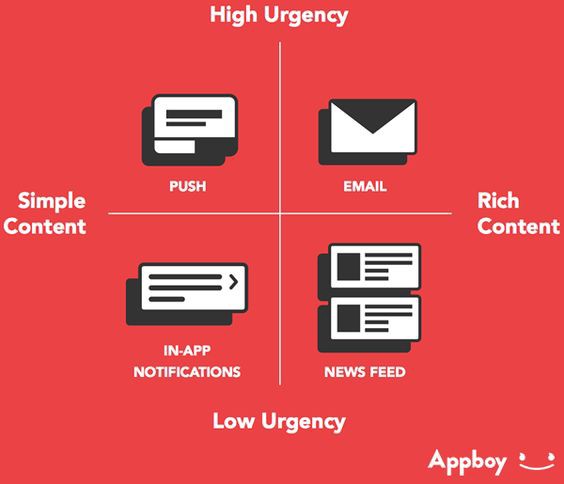
Tips: The best way to establish an effective mobile app messaging strategy is to use different message types — push notifications, email, in-app notifications, and news feed messaging. Diversify your messaging — your messages should work together in perfect harmony to create a great user experience.

Conclusion
The most important thing to keep in mind when designing a mobile app is to make sure it is both useful and intuitive. If the app is not useful, it has no practical value for user and no one has any reason to use it. If app is useful but requires a lot of time and effort, people won’t bother learning how to use it. Good UI and UX design addresses both design problems.
Thank you!