In spite of the modern trend towards larger-screen phones, what makes mobile phones so convenient and portable is their small size. Compared with desktop and even laptop screens, phone screens accommodate a lot less content. Users can only view a small amount of content at a time before they need to scroll to view more.
Today I would like to overview two basic patterns for content presentation — list view and grid view, and to provide use-cases for each of them.
List View and Grid view. Source: MaterialUp
#List View
Lists present multiple line items vertically as a single continuous element. It’s text heavy and usually have only small icons with text. List view items require less vertical space than an image would, allowing more list items to be displayed on the screen at a time.

List view example. Source: Material Design.
##Content Scanning
List view provides users a format that follows their natural reading patter like the [F-shaped pattern](http://www.nngroup.com/articles/f-shaped-pattern-reading-web-content/).

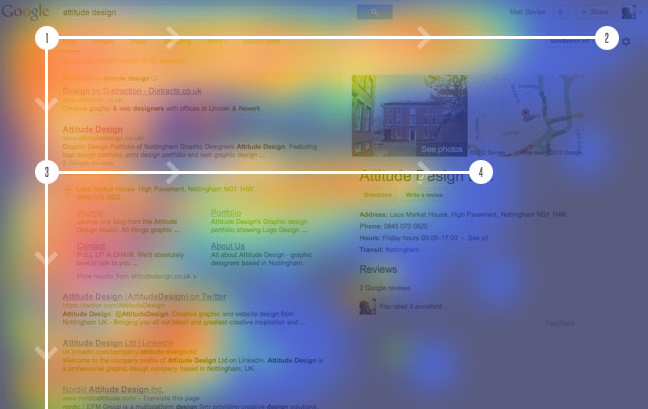
F-Shaped Pattern example for web content.
Lists are best suited to presenting a homogeneous data type and optimized for reading comprehension. List view prevents too much scrolling by making pages shorter. The exclusion of images (list view has only thumbs) allows you to fit more options per screen.

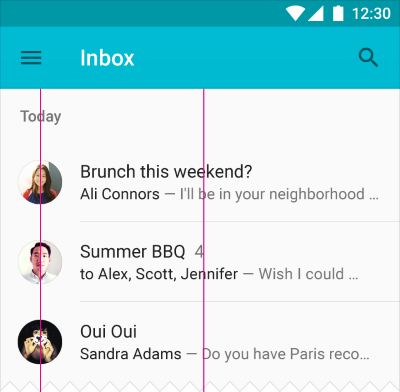
Example of list with typical scanning pattern. Source: Material Design.
Last but not least, when dealing with the list view, the attention of users decreases from top to bottom.
##Decision Making
Users rely primarily on *reading the text* to make their selection.
##Pros and Cons
Comparing with grid view, list view has following advantages:
- List view follows a natural reading patterns.
- List view prevents overscrolling by providing more options in a visible area.
But it also has a few disadvantages:
- List view is very modest in case of visual appearance.
- In the list view user’s attention decreases from top to bottom.
Grid View
Grid views are an alternative to standard list views. Grid lists are distinct from grids used for layouts and other visual presentations. A grid list consists of a repeated pattern of cells arrayed vertically and horizontally within the grid list.
Example of grid list. Source: Material Design.
##Content Scanning
Grid view provides users a little more interruptive scanning format, making it best suited for visual content. Usually the images dominate most of the cell space.

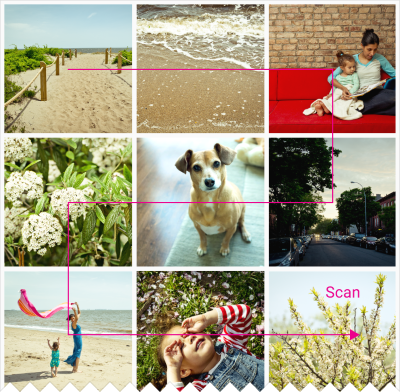
Example of grid with typical scanning pattern. Source: Material Design.
Users attention tends to be spread more evenly between each grid cell. Grid view is optimized for visual comprehension and differentiating between similar data types.
##Decision Making
Users primarily rely on the images to make their selection. One important moment here — the user often sees only 4 or 6 grid items at a time.

##Pros and Cons
Grid view has following benefits:
- Grid view is more appealing to the eye.
- Grid view helps users when they’re examining visual distinctions between items.
- In the grid view user’s attention is spread more evenly.
But it also has following major downside — grid views create longer pages and force users to scroll more. In example below you can see the difference between list view and grid view.
Red line show the visible part of the screen. Image Source: nngroup
#A General Rule of Thumb
What is the most efficient layout for viewing content? Should you use a list or grid view? The right answer is: it depends.
A key factor in selecting list view versus grid view is how much information a user needs in order to choose between items. But what does that mean? Well it all goes back to main rule — content is everything. And you should choose the layout that suits the type of content you’re displaying.
Details in Lists, Pictures in Grids
Product pages are great example of the rule. Product’s specifics is very important moment. For products like appliances where details like model numbers, ratings and dimensions are major factors in the selection process — the list view makes most sense.
WallMart app for iOS.
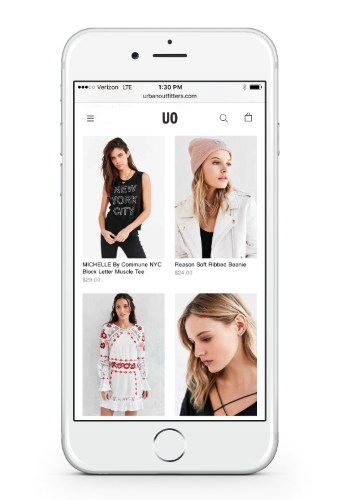
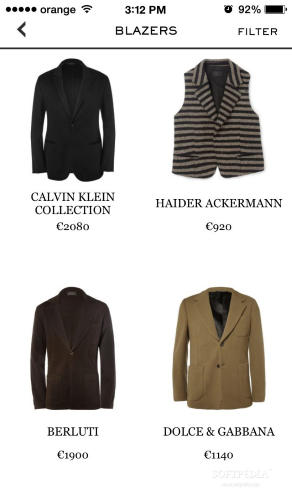
A grid view is a good option for apps with products that require less product information or for similar products. Products like apparel, where less text-based product information needs to be considered when choosing between items and you make your decision by the appearance of the product. At this stage of the process, users care about the visual distinctions between items, and would rather scroll through a single long page than repeatedly switch between the list page and product-detail pages.

MrPorter app for iOS.
When designing these layouts, pick the right size of images so that they are large enough to be recognizable, yet small enough to allow more products to be seen at a time.
It’s All About The User Experience
Ultimately the decision to use list view versus grid view should be aligned with what is most valuable to your users. Remember, User Experience is about humans, not about patterns. It’s easy enough to find out what’s best for your users and their tasks: mock up the leading flows, and test them with a handful of users. The view that allows users to work more efficient is the winner.
Thank you!