With the quick development of technology, animation is less of a visual luxury and more of a functional requirement that users expect. Animation solves a lot of functional problems within interfaces and makes interfaces feel alive and truly responsive to the user.
Let’s explore the key animation tactics that improve the functionality and emotional power of your mobile interface.
1. System Status
There are always a number of processes happening backstage in your app, such as data are being downloaded from the server, calculations are taking place. Such process always take some time. You should let a user know that the app isn’t frozen and to indicate the status of ongoing processed. Visual signs of progress give users a sense of control over the app.
Loading Indicators
Loading time is an unavoidable situation for most digital products. While animations won’t solve the problem, they certainly make waiting less of a problem.
When we can’t shorten the line, we can certainly make the wait more pleasant.
Creative progress indicators can reduce a user’s perception of time. The animation influences your users’ perception of your product, making it seem better than it actually is.

If an app gives users something interesting to look at while waiting, this makes users pay less attention to the wait itself. Credits: Ramotion
##Pull to refresh
A well-known animation in this group is “pull down to refresh,” which initiates a process of content updates on mobile devices.

Credits: Zee Young
**Tip:** Pull-to-refresh animation should match the design outline of the app — if the app is minimal, the animation should be as well.
##Notification
Because movement naturally draws attention, animating your notifications is a pleasant way to notify users about something without intruding too much upon the experience.

Moving objects immediately grab user’s attention. Credits: Arjun Kani
#2. Navigation and Transitions
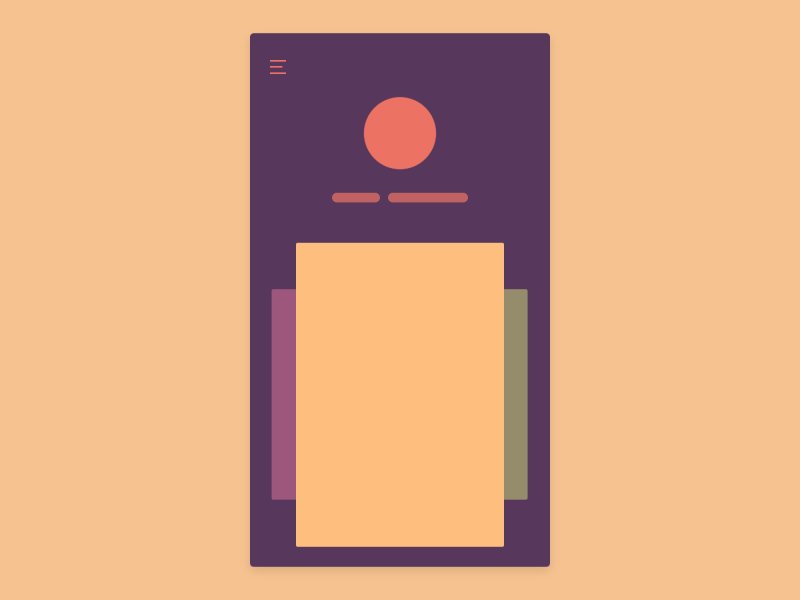
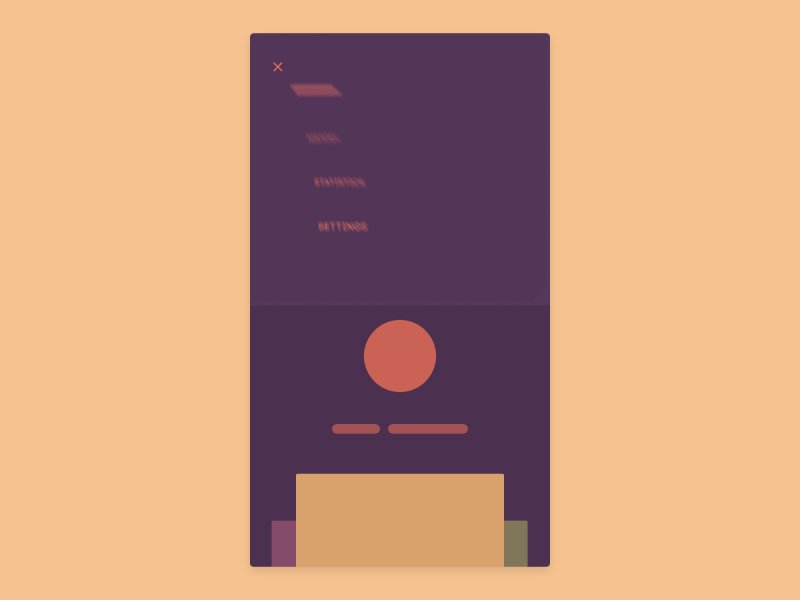
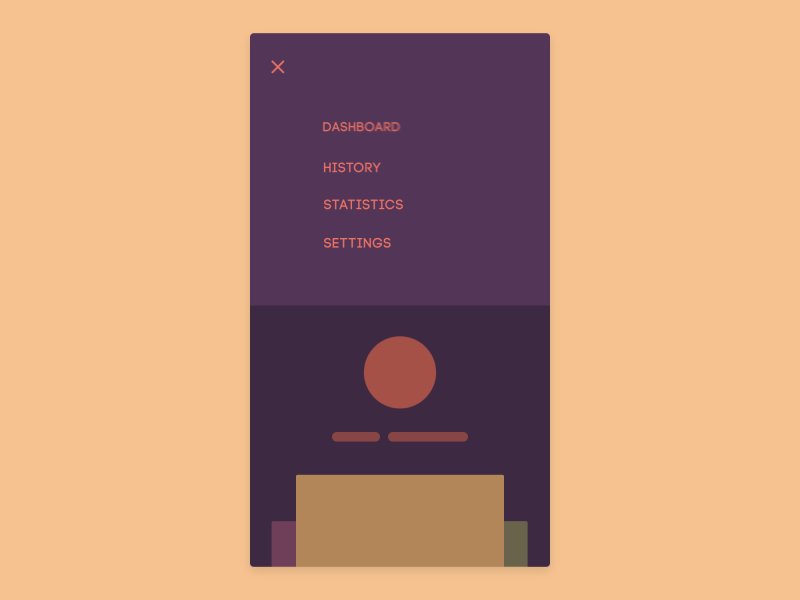
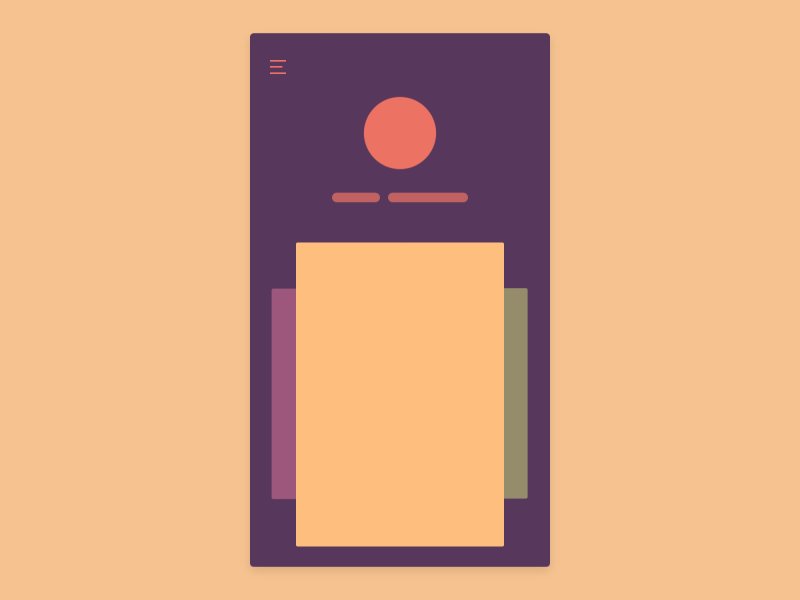
The most basic use of animation is in *transitions*. The logic behind this type of animation is to help the user comprehend the change that has just happened in the page’s layout, *what has triggered the change* and *how to initiate the change again later on*. A classic example is a hamburger button that toggles hidden content.

Motion design can effectively guide the user’s attention in ways that both inform and delight. Credits: Gal Shir
While hamburger animation might be the most expected option here, there are plenty of other ways that animation complements navigation.
##Transport between navigational context
Designers use animation to smoothly *transport users between navigational contexts* and *explain changes* in the arrangement of elements on a screen.

Transitions should act as intermediaries between the different states of the UI, helping users to understand what is going on when the screen changes. Image credit: Ehsan Rahimi
##Visual hierarchy and connection between elements
Animation is perfect for describing objects of the interface and illustrating how they interact with each other.

Animation illustrates how elements are connected. Credits: Vitaly Rubtsov
##Function change
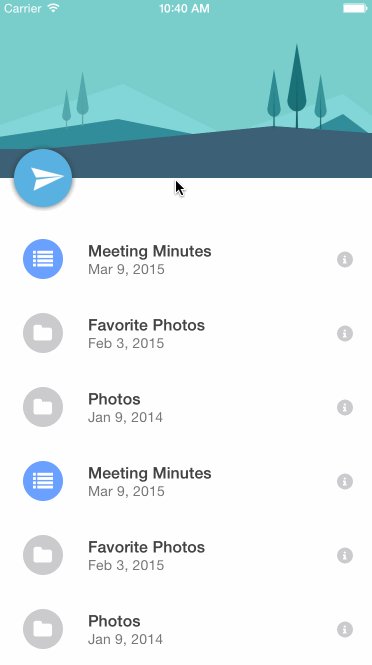
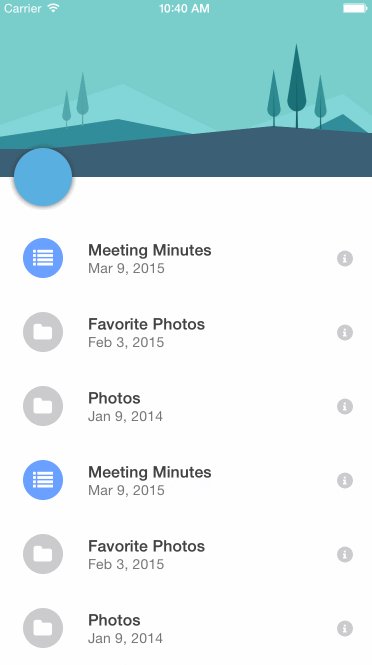
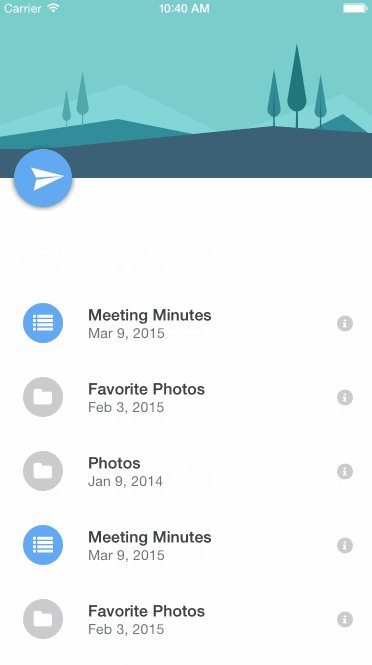
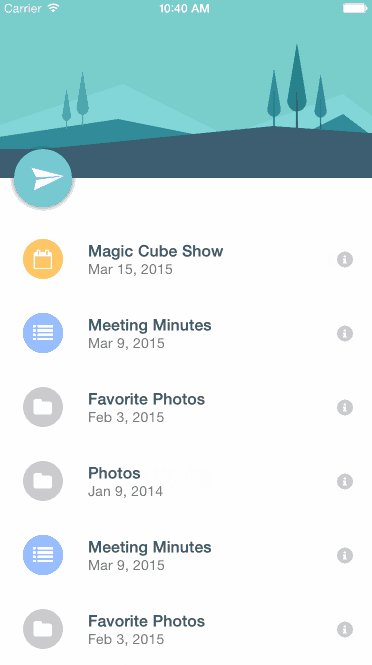
In certain cases, designers are forced to design an action button whose functionality changes under certain conditions. We often see this in mobile designs where overall space is limited.

“Play” and ”Stop” buttons are probably the most common example of multi-state buttons. Credits: KREATIVA Studio
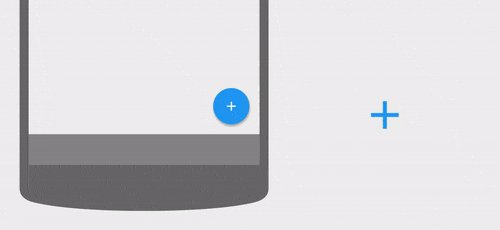
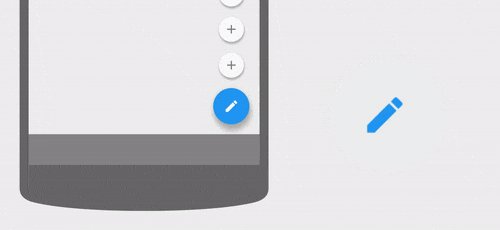
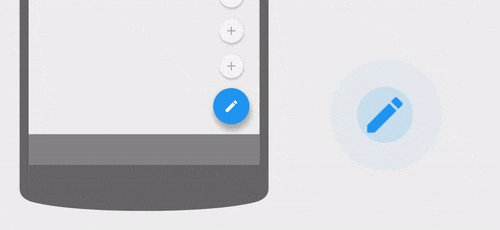
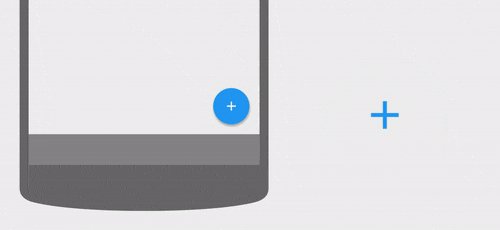
This type of animation shows how an element changes when a user interacts with it. In example below, when user press floating action button, the plus sign transforms into a pencil. This indicates that the pencil is the primary creation method. Such a small detail means the difference between having to guess what will happen next and knowing what the icon means in either state.

Button changes its look from a “plus” to the “pencil” to indicate that the function of the button has changed. Credits: Material Design
#3. Visual Feedback
Visual feedback is crucial for any user interface. It makes users feel in control and for the user, control means knowing and understanding their current context in the system at any given time.
##Acknowledgement
User interface elements like buttons and controls should appear tangible, even though they are behind a layer of glass.
>In the physical world, buttons, controls and other objects respond to our interactions with them. People expect a similar level of responsiveness from the user interface controls.
To bridge that gap, visual and motion cues acknowledge input immediately and animate in ways that look and feel like direct manipulation.

Button is responding to the user’s tap. Credits: Material Design
##Visualize the results of the actions
Animations can enhance every point of interaction and reinforce the actions a user is preforming.
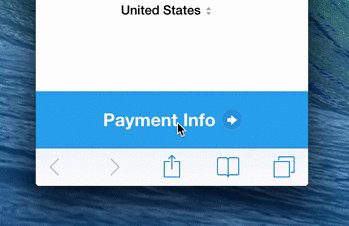
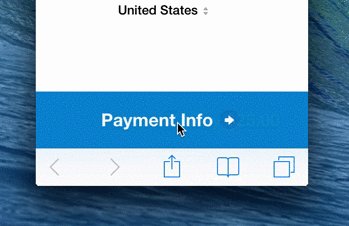
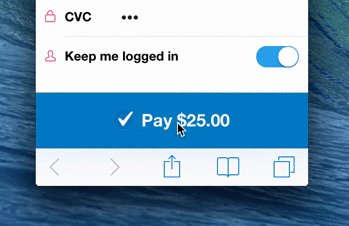
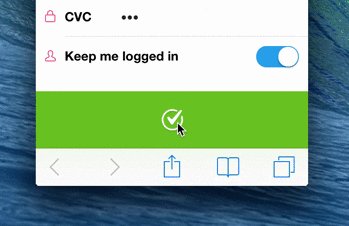
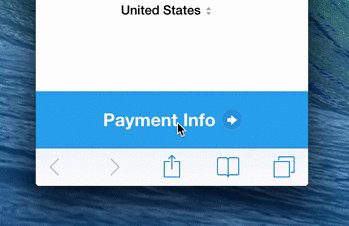
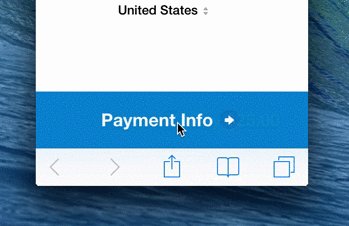
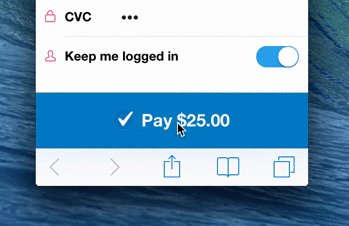
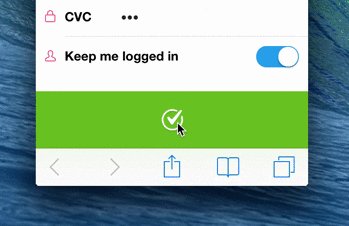
In Stripe’s example below, when the user clicks “Pay”, a spinner briefly appears before the app shows the success state. Checkmark animation makes user feel like they easily did the payment and users do appreciate such important details.

Visual response can increase engagement and delight the user. Image credit: Michaël Villar
#Tools and Tutorials
Following tutorials will help you incorporate animation into your Android or iOS projects:
Conclusion
Animation is powerful when used in a sophisticated ways. It adds life to any design, engages users in even the most routine tasks, and of course make you stand out from above the crowd. Well-designed animations make the experience feel crafted.
Thank you!