3 Simple Tips to Improve Your App Icon Design

Every app needs a beautiful and memorable icon that attracts attention both in the app store and on the home screen. At the same time, an app icon should be helpful for your user — it’s meaning should be recognizable immediately.
What does it take to make a user-friendly icon with a perfect aesthetics? It’s not that hard, here are three simple rules to follow:
1. Design a Recognizable Icon
Icons must first and foremost communicate meaning. People shouldn’t have to analyze the icon to figure out what it represents.
Your icon is the first opportunity to communicate, at a glance, your app’s purpose. When you design an icon for your app, keep in mind a very important moment: icons communicate ideas using metaphorical associations — user associates an icon with a certain object or action — and if that object or action isn’t immediately clear to users, the icon simply doesn’t work. Thus, it’s simply essential to make your icons clear and intuitive:
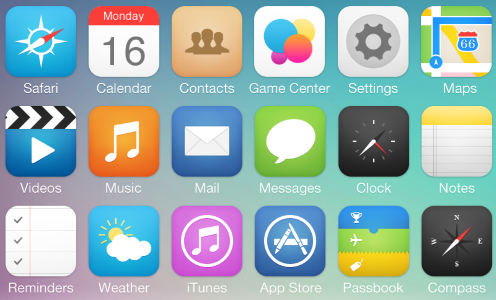
- Don’t use abstract icons, since abstract icons rarely work well. User’s can’t rely on previous experience to figure out the meaning behind the icon. The Game Center icon is a great example of this problem. The icon is a group of colorful, glassy-looking circles. It looks nice, but people usually wonder what does this icon mean.

- Do. A safe bet is to use icons that easily recognizable by users. There are a few icons that enjoy mostly universal recognition from users, such as icons for home, print, magnifying glass, envelope. For example, Gmail app icon uses an envelope, which is universally associated with mail.

Most designers want their app icons to look great. But sometimes designers go overboard and give their icons too much specific detail. Such details may cause visual noise that hinders people and affect UX:
- Don’t include nonessential words that repeat the name or tell people what to do with your app, like “Watch” or“Play,” or promotion-only information such as “Free.” Use words only when they’re essential or part of a logo.

- Don’t include photographic details, because they can be very hard to see at small sizes.

-
Don’t use 3D perspectives on app icons. Using 3D perspectives and drop shadows can make icon hard to discern.

A balance in detail is important in making your icons clear and intuitive: -
When you’re using a concrete object for your icon, only pick out the few common characteristics all objects like that share and omit the rest.
-
Design an icon with a single, centered point that immediately captures attention and clearly identifies your app.

Designing recognizable and minimalist icon isn’t the finish of the entire process. As well as for any other UI object, post-design testing of the created element is the must-do. You can’t predict which wallpaper people will choose for their home screen, so you need to see how it looks over different photos:
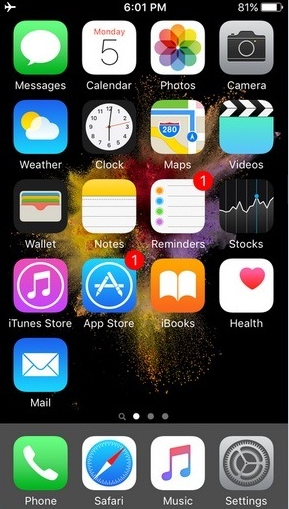
- Don’t make icon merge with the background. In example below “Stocks” icon is barely recognizable against dark background.

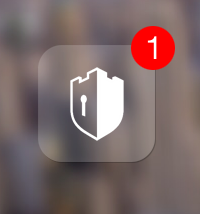
- Don’t make icon clutter the background — avoid transparency, make sure your icon is opaque.

Try your icon on an actual device with a dynamic background that changes perspective as the device moves.
Conclusion
Now, take time to design a beautiful and engaging icon that perfectly represents your app.
Thank you!