Best Practices for Hero Images

When users come to your page, they’ll have some kind of reaction. Whether it’s positive or negative, in large part, is determined by what they see. Since vision is the strongest human sense, hero images are one of the fastest ways to grab a user’s attention. Bold, graphic, and intentional imagery helps to engage the user. It draws the user in immediately, and provide a perfect centerpiece for minimalist apps and sites.
A hero image is more than just a pretty picture. It’s a powerful communication tool.
In this article I’ll give you a few tips on using hero images.
Use Only Relevant Images
Be choosy when it comes to photo selection
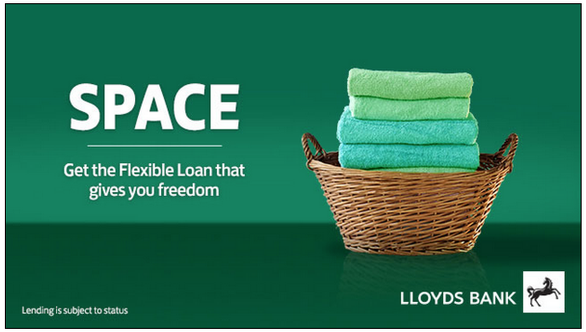
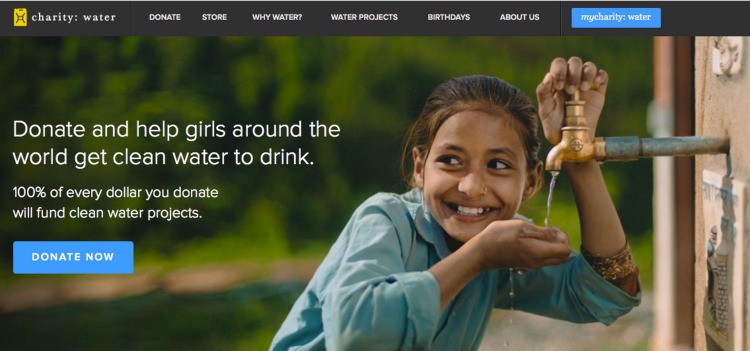
Images can make or break UX. It’s important to choose pictures that fit the theme, purpose, or campaign of the experiences we create. Choose the wrong image and visitors to your site will leave faster than a speeding bullet.

You want something that’s distinct and stands out. Hero images should make the user stop and examine the site each time they visit.

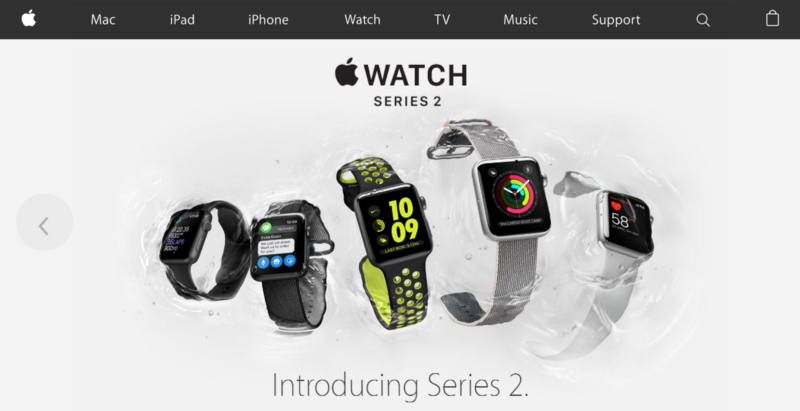
Select Emotionally Persuasive Images
Bake emotion into the design
Your images should have an emotional impact, create inspiration, and reinforce the feelings you are trying to create. After all, emotion often overrides logic when it comes to making important decisions.

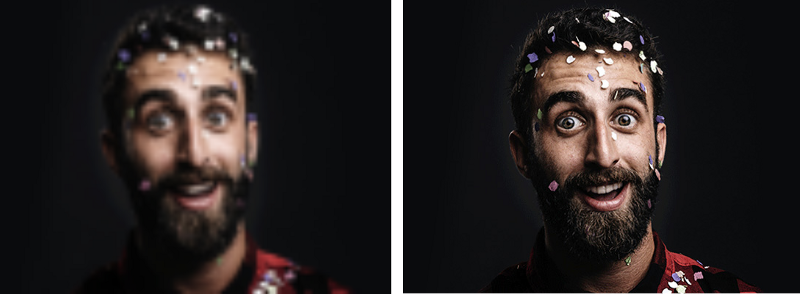
Use Only HD Visuals
Images should not appear pixelated or blurry
Nothing is worse than a large, low quality image. The image is everything if you’re going to use this technique. It’s vital to make sure that a user’s first impression is positive. Include high-quality images to make sure this happens.

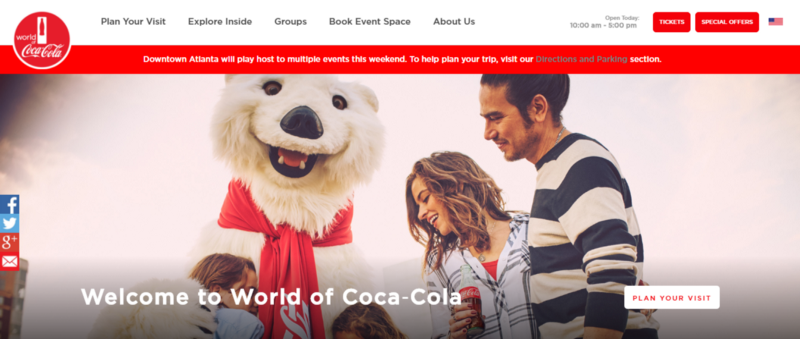
While the image will steal the show in this type of design, you still need to include essential elements, such as a calls to action. Color is very important when trying to create emphasis. Your call-to-action buttons should shine even brightly.

Choose bold, easy to read typefaces that mesh with the visuals but stand apart from them. If you are planning to use a text-on-image design, ensure that the main part of the image is visible and understandable when text is placed. Perhaps the easiest method to put text on an image is to overlay the image. If the original image isn’t dark enough, you can overlay the whole thing with translucent black.

Alternatively you can apply text protection in the form of scrims:
A scrim is a visual design technique for softening an image so overlaid text is more legible.
You can find more techniques in article Design Considerations: Text on Images
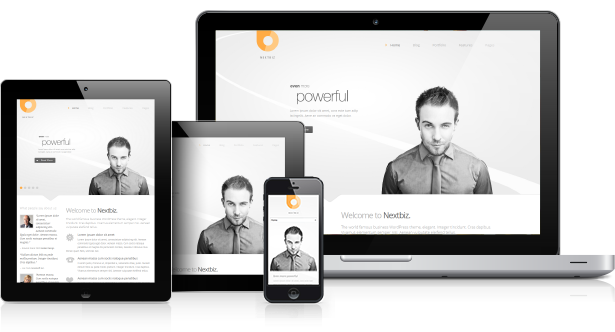
Consider Different Screen Sizes
Make sure your image works on all devices
Make sure your images are appropriately sized for displays and across platforms. Optimize image for all devices, even if this includes resizing or swapping out a larger image for a smaller one on a smaller device.

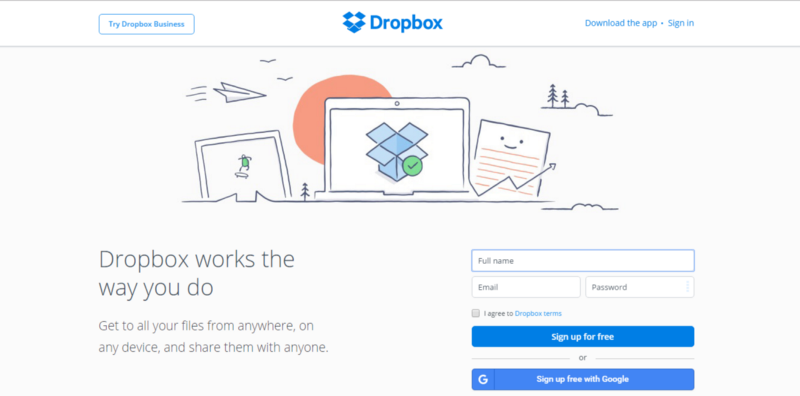
Consider Using Illustrations
Add your personal touch
For more personality than photos, illustrations are quickly becoming a popular alternative. They give you more control over image choices, both with content and technical details.

Thank you!