Best Practices for Microinteractions

Microinteractions are subtle moments centered around accomplishing a single task. Almost all applications around us are filled in with microinteractions. Here are just a few examples:
- Confirming an item is added to cart
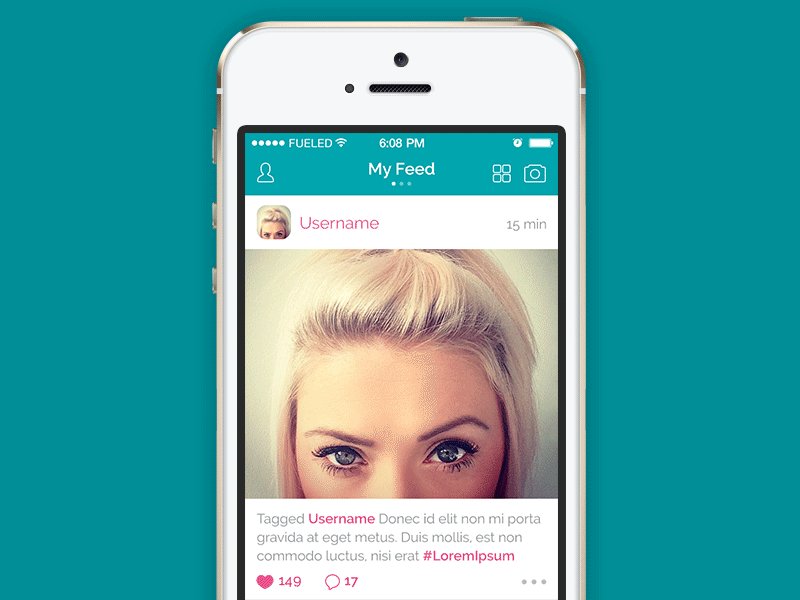
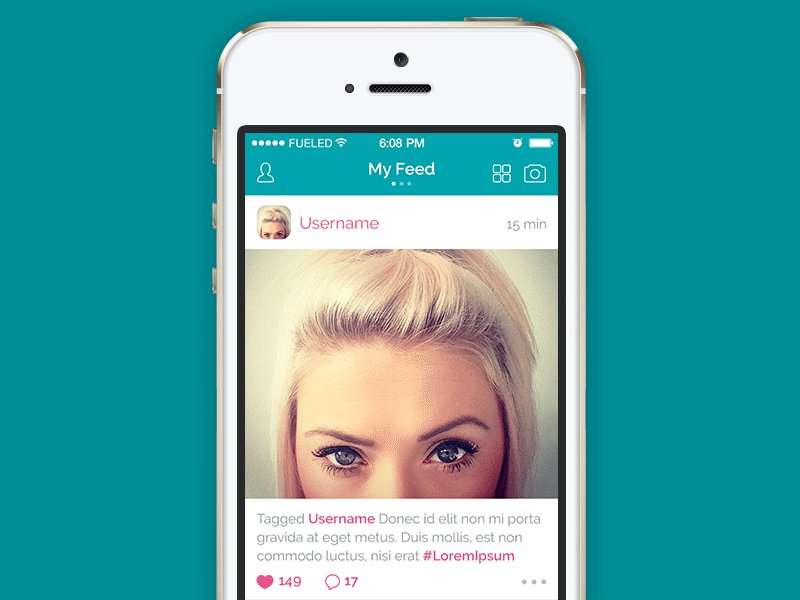
- Use pull-to-refresh to update content
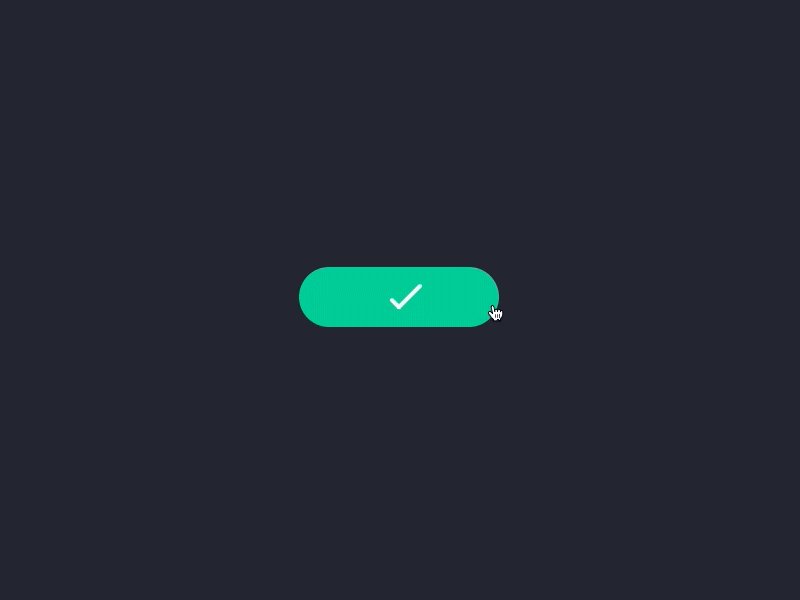
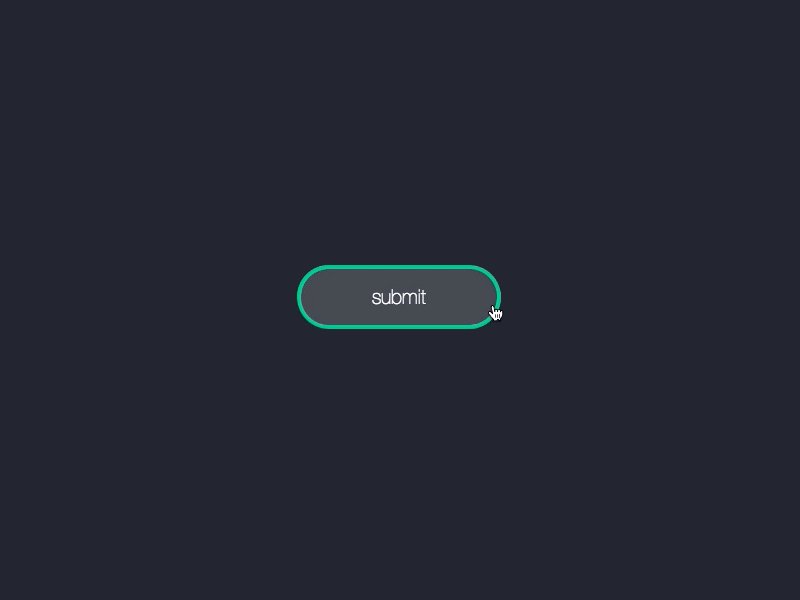
- Interface animation that confirms an action (e.g. toggle button)
Every one of these tiny moments forms a microinteraction. We often don’t focus on them, but we can feel there presence. These tiny moments add up to design to enhance your user experience by making the user interface less machine and more human.
In this article, I’ll desribe 5 useful techniques for microinteractions and provide some helpful examples.
1. Create a Habit Loop
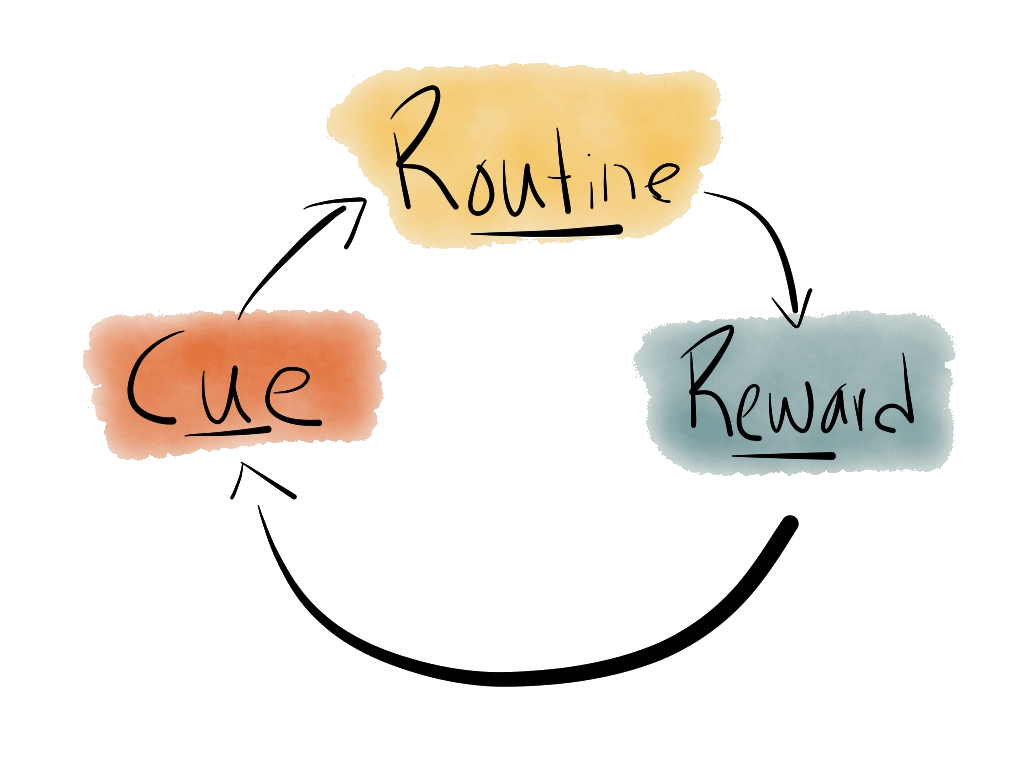
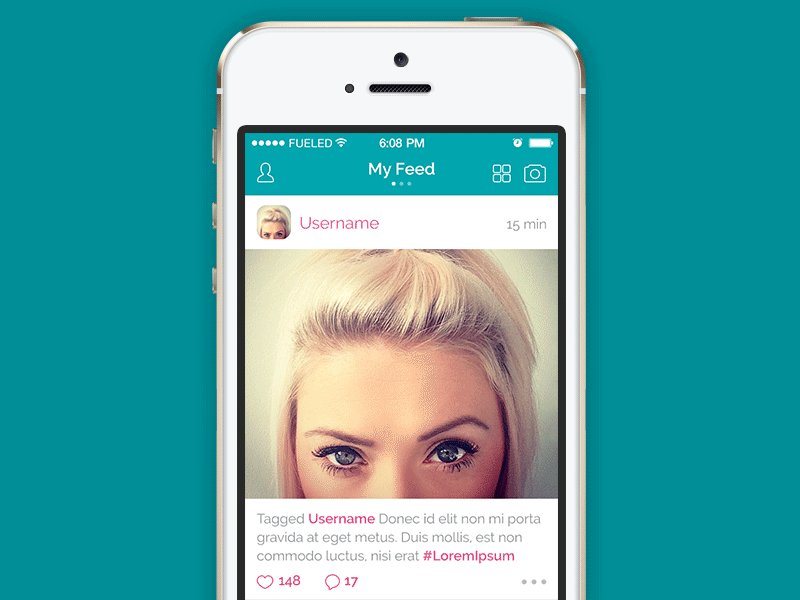
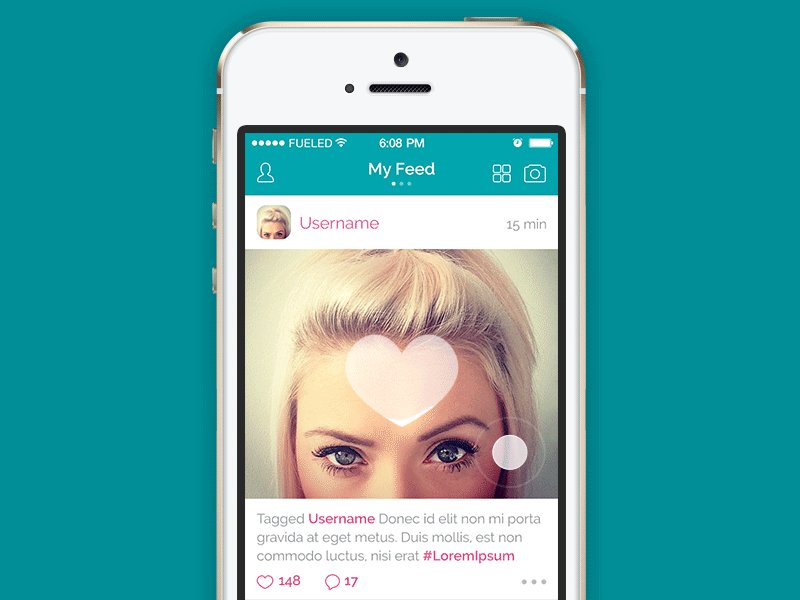
Microinteractions have the power to encourage users to actually interact. They are a strong instrument that helps to form habit loops. Habits are formed when people perform the same actions repeatedly and consists of three elements:
- Cue — Trigger that initiates action
- Routine — In response to the cue, you perform an action
- Reward — A benefit you get from completing the routine, reason for completing action

2. String Together with a Theme
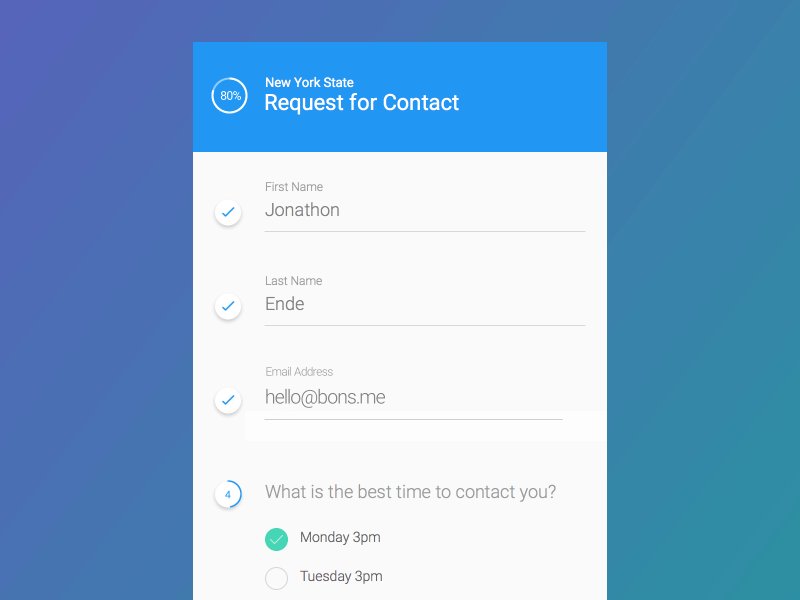
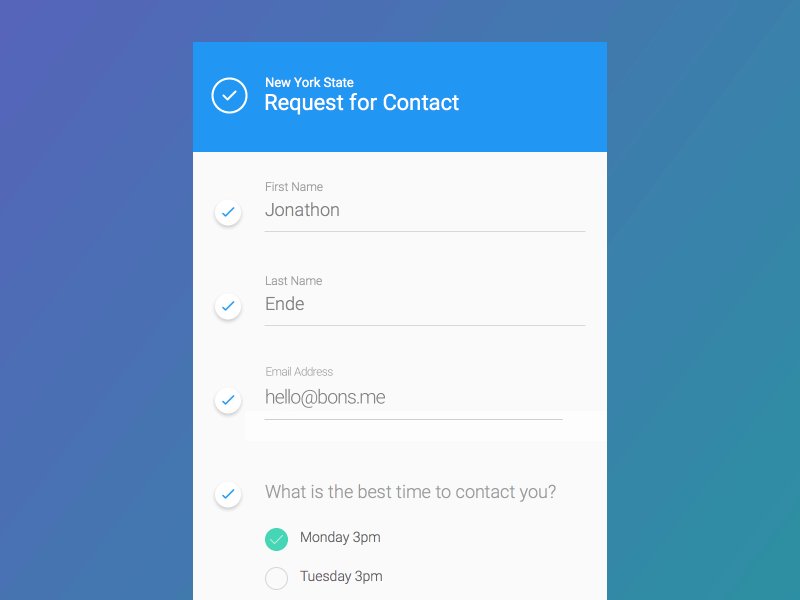
Mictointeractions should be natural part of your design — you should create a unifying theme where all interactions (micro- and macro-) are tied together. Follow two simple principle:
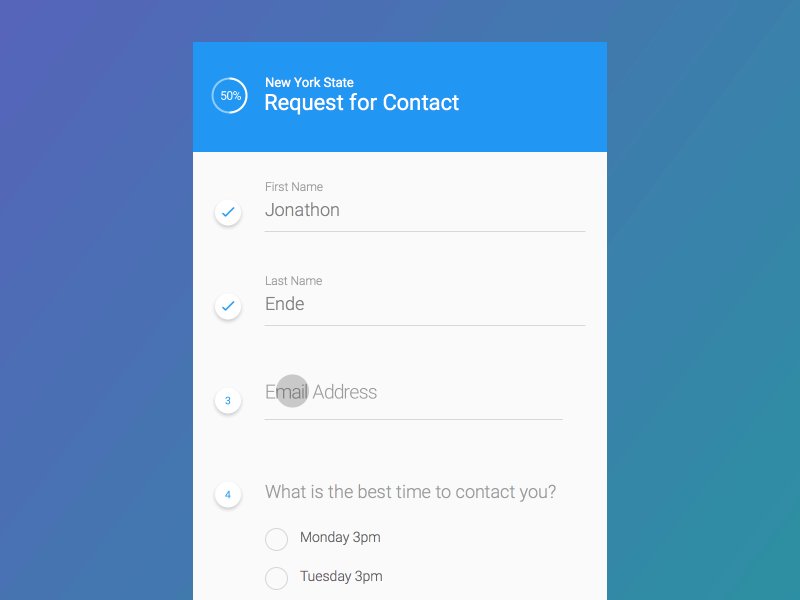
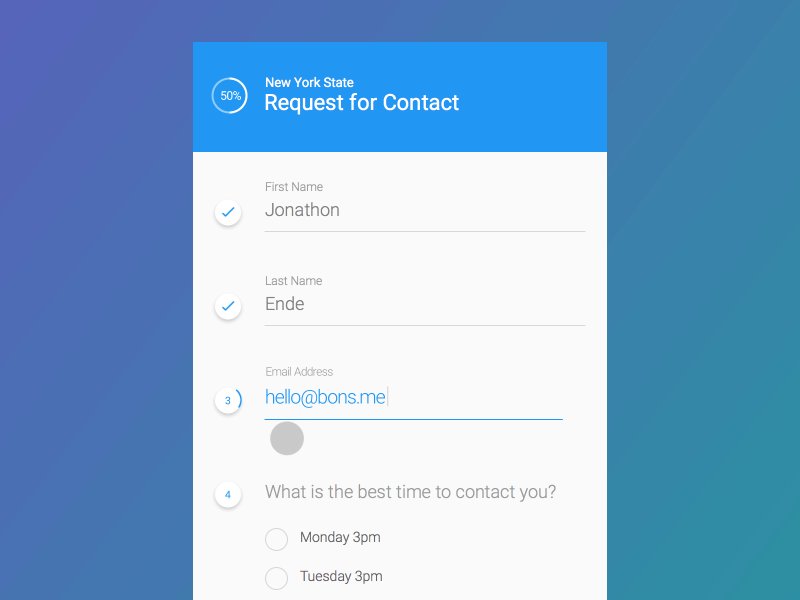
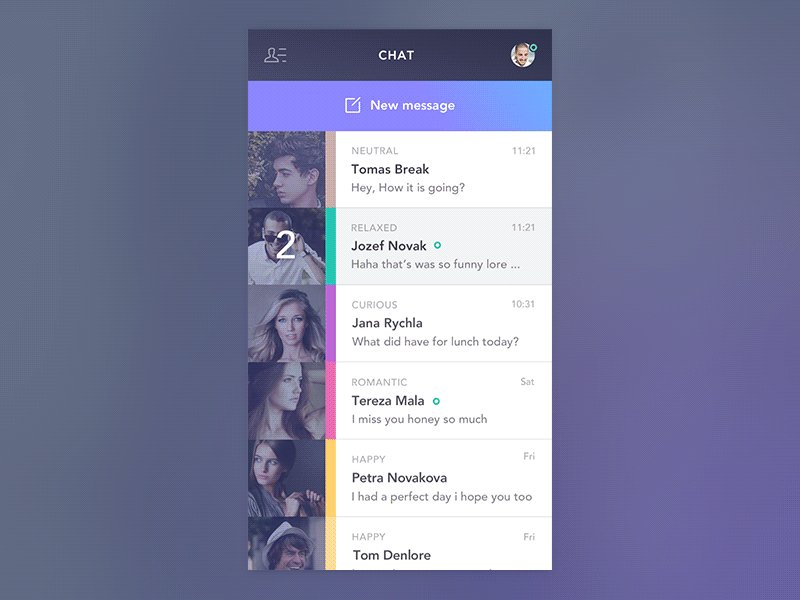
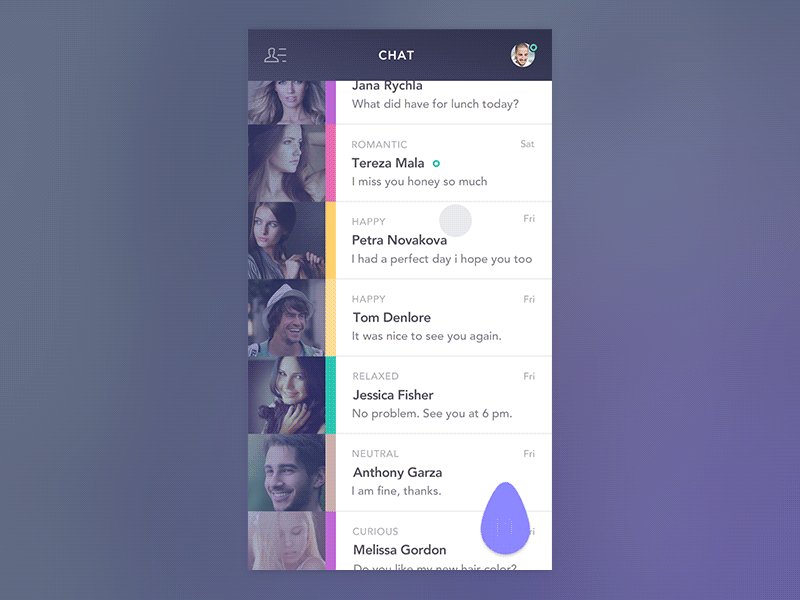
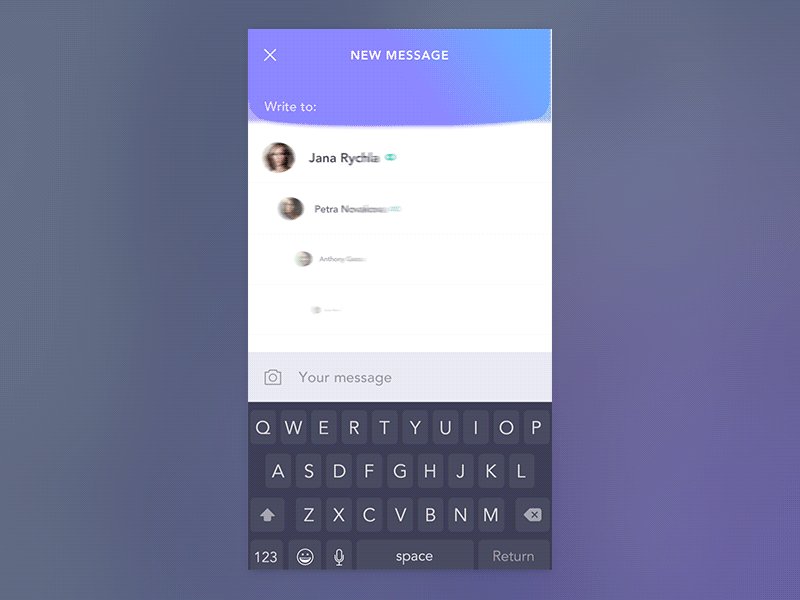
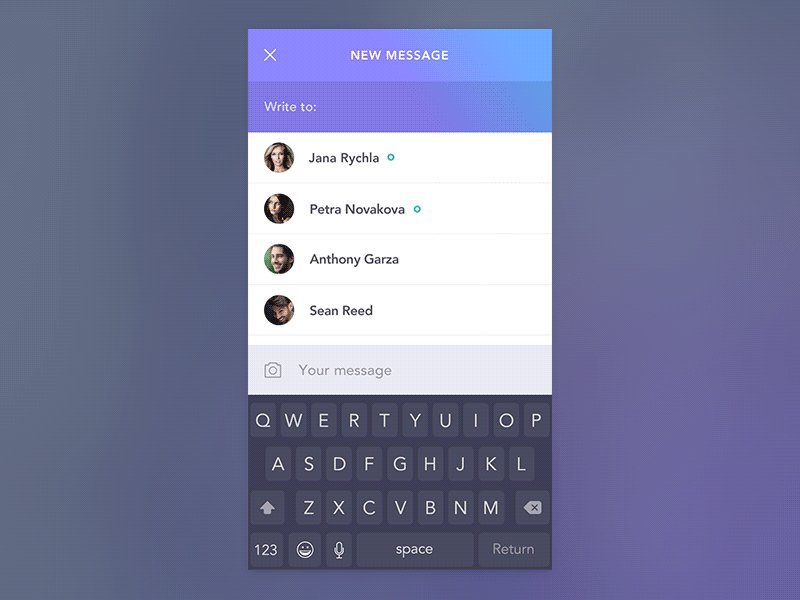
- Continuity. Animate the transition between different states of the object so that transition looks smooth, not discontinuous.

- Predictability. Well suitable microinteractions make it possible to set expectation and help make sense of information for your users.

- Functional animation reduces cognitive load, prevents change blindness and establish a better recall in spatial relationships.

- Delightful animations make microinteractions more fun, and the motion attracts attention and brings user interface to life.

4. Use Humor
Humor in interaction, no matter what the scale, is a sure way to bring emotional reactions into user experience. For example, MailChimp, a web service for creating and sending emails, rewards users for creating and scheduling their first e-mails by adding unexpected humor and positivity throughout the process. By adding small and delightful surprises throughout the user journey, MailChimp makes sending e-mails a lot more fun.

Tip: Use a human voice. A quick way to make your UI warmer and less mechanical is a human tone in the copy.
5. Avoid Unwanted Interactions
Make sure the visual cues and animations are appropriate .It’s a common mistake to overload UIs with microinteractions or to create too complex interactions. The later can be seen in example below — it’s a beautiful but impractical interaction.

Tip: Use KISS principle for your design. Microinteraction is supposed to be small and simple. Don’t turn your microinteraction into a macrointeraction.
Conclusion
In UX, what matters is how you deal with users and how they feel when using the product. Even minor details deserve close attention, because attention to each and every detail is key to your success making human-computer interaction easy to use.
Thank you!