Should we use Lorem Ipsum in product design?

It is one of the most popular questions among product designers. This article will try to find the answer to this question.
What is Lorem Ipsum?
Lorem ipsum is a placeholder text commonly used in print and digital design. We use Lorem Ipsum when the original copy is not available.

Experts argue against using Lorem Ipsum
“Using dummy content or fake information in the web design process can result in products with unrealistic assumptions and potentially serious design flaws.” (Luke Wroblewski)
Fake content leads to unrealistic design
“I’ve heard the argument that “lorem ipsum” is effective in wireframing or design because it helps people focus on the actual layout, or color scheme, or whatever. What kills me here is that we’re talking about creating a user experience that will (whether we like it or not) be DRIVEN by words. The entire structure of the page or app flow is FOR THE WORDS.” (Kristina Halvorson)
Design cannot be evaluated without a real copy.
4 problems with Lorem Ipsum
Using Lorem Ipsum can indeed lead to a few problems. And here are 4 of them.
1. Hard to get valuable feedback from stakeholders
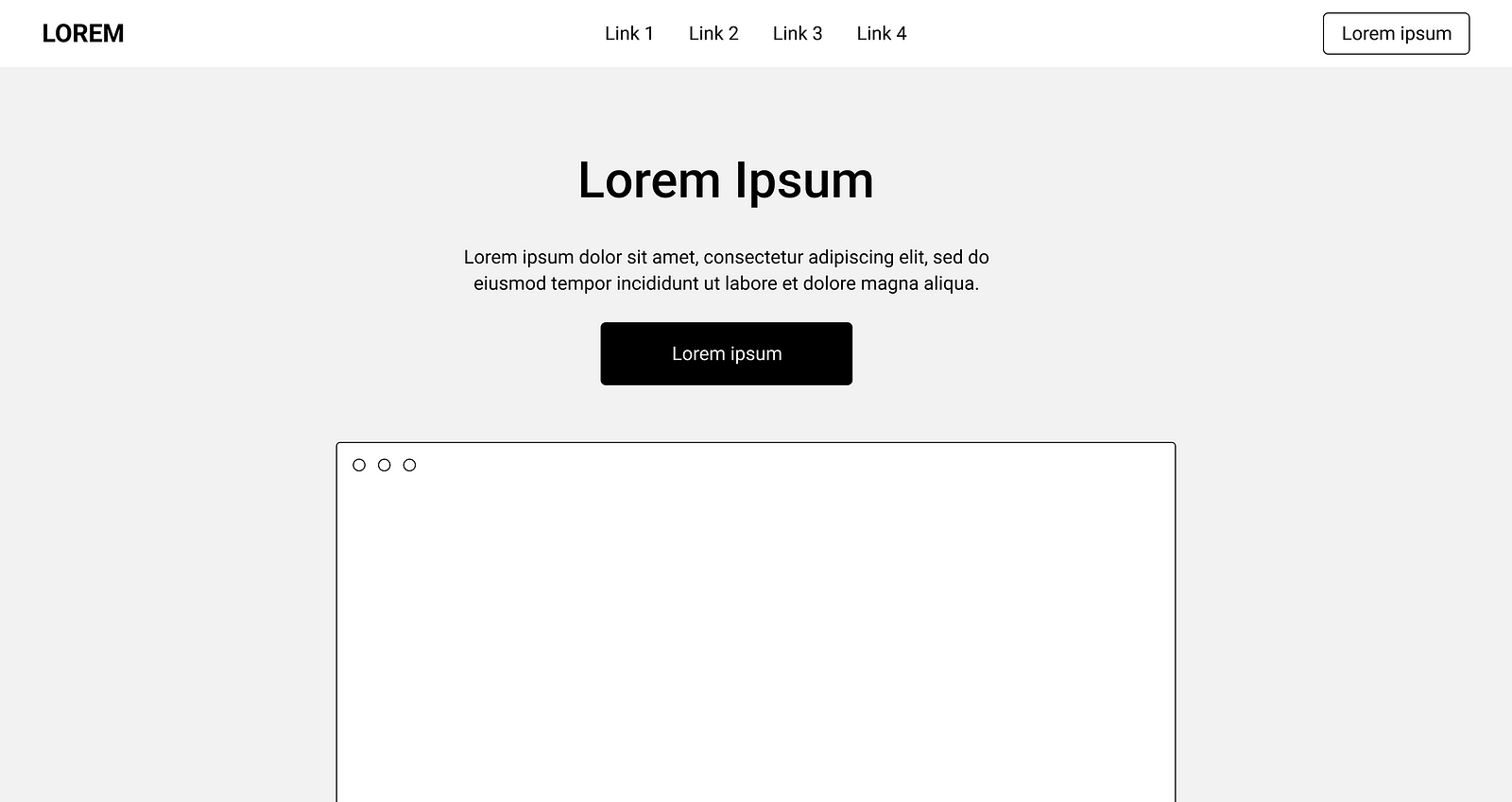
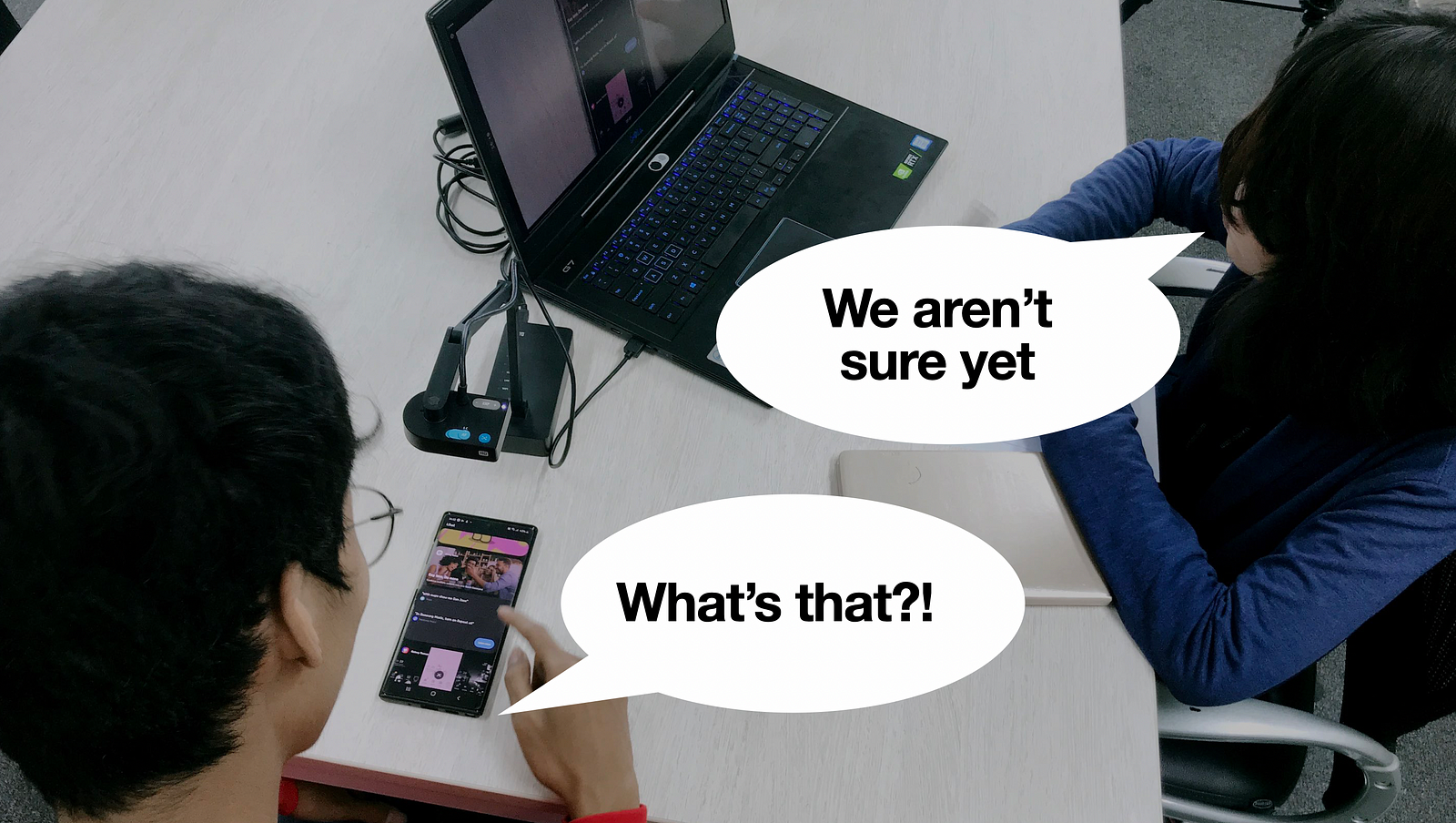
It can be hard to get valuable feedback from stakeholders. Stakeholder feedback is an essential part of the design process. If you want to show the design with Loren Ipsum to stakeholders to get their feedback or gain approval, you will likely face problems because people don’t understand what Lorem Ipsum is. As a result, when stakeholders review the screens like this one, they won’t be able to provide constructive feedback.

2. Make usability testing really difficult
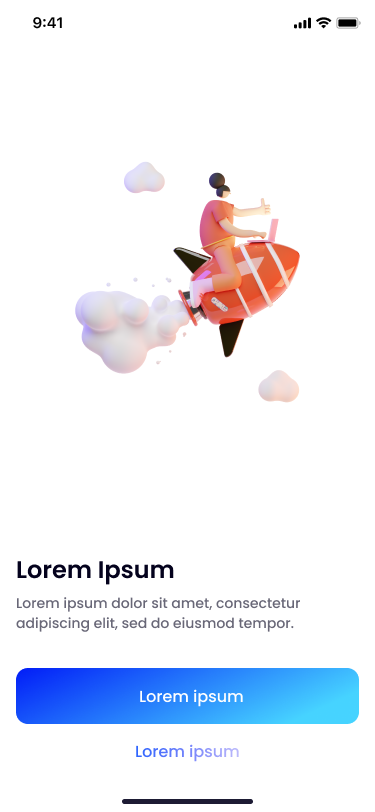
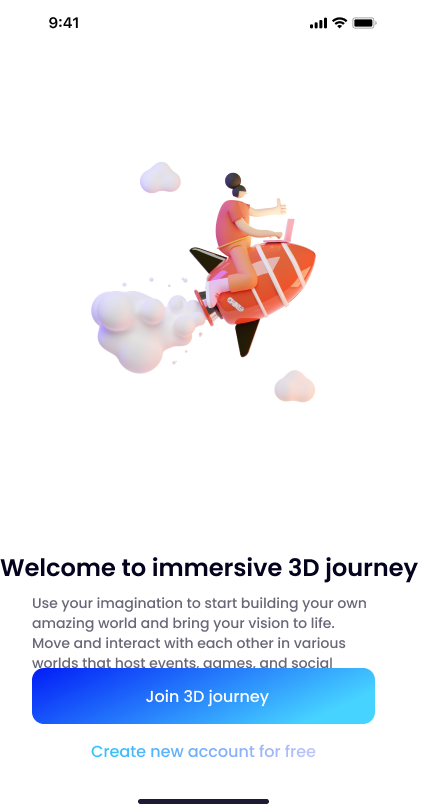
For the very same reasons, test participants will have problems interacting with your design. It’s nearly impossible to run a successful usability testing session if you use lorem ipsum text in your prototypes. It’s hard to get people’s feedback on something they don’t understand. You will need to explain the meaning of individual sections to test participants.
3. Risk of layout spacing issues
When you use Lorem Ipsum, it is easy to create a design that cannot fit the real content. Once you try to add real content instead of Lorem Ipsum, you will see that the containers aren’t designed to house actual content. For example, some areas will be too small, so they won’t fit the actual text. When you face this problem, you’ll likely need to redesign your layout.

4. Hard to convey emotions in design
Lorem Ipsum is void of soul or emotions. When we design layouts, we often use images or graphics to communicate a specific message. The imagery should work well with the text copy, and they should reinforce each other. But when we don’t have actual content, it’s hard to choose proper imagery. We might end up using generic images rather than images that serve a clear functional purpose.
Should we avoid using Lorem Ipsum altogether?
No. Lorem Ipsum has its place in product design. But we need to consider the context in which we will use it.
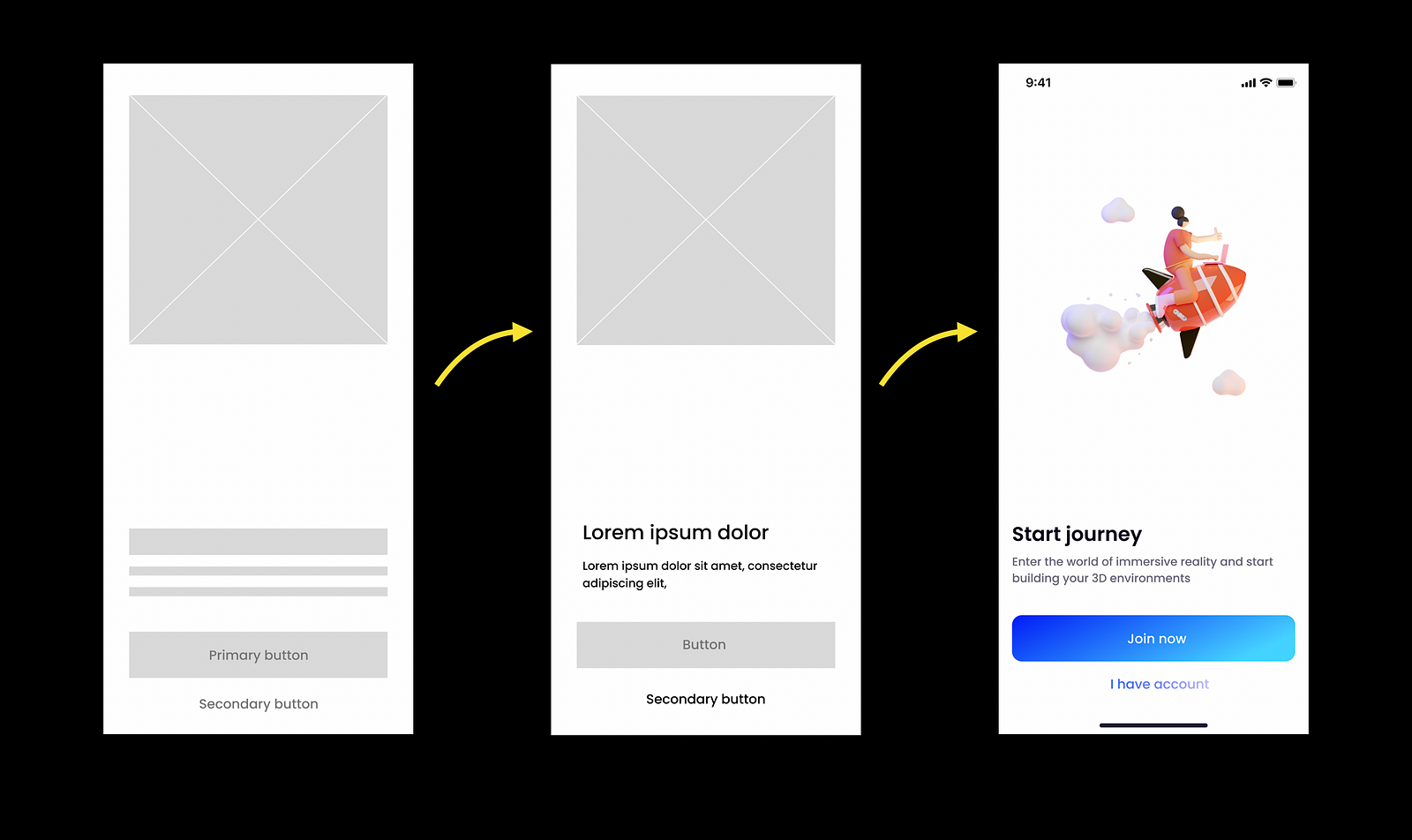
Lorem ipsum is suitable for the early stages of product design. In the early stages of the design process, when we design low-fidelity wireframes and mockups, using lorem ipsum instead of realistic content might help us to explore different layout designs quickly. It’s an easy way to show where content will appear on the page.

The vast majority of websites and apps are templated. We can display different content in the same template. Lorem ipsum helps switch the focus from the content to layout design and properties such as spacing so you can evaluate the placement of individual items within the layout.
But as soon as we start to increase the fidelity of design, we need to be careful with Lorem Ipsum. It is nearly impossible to separate content from a visual design in the later stages of the product design process. That’s why the further along you get, the more the focus needs to be shifted toward the real content.
It is better to avoid using Lorem Ipsum when you want to show a design to clients to gain approval of the design or test the usability of your product with real users. People don’t understand what Lorem Ipsum is. That’s why when you plan to show the layout to stakeholders or conduct usability testing use complete designs to get comprehensive feedback.

Content is king
Content is king; it is a key component in product design. Without content, the page layout becomes meaningless.
“By adding Lorem Ipsum to the design, you are essentially dressing your king before you know his size.” (Matt Saunders)
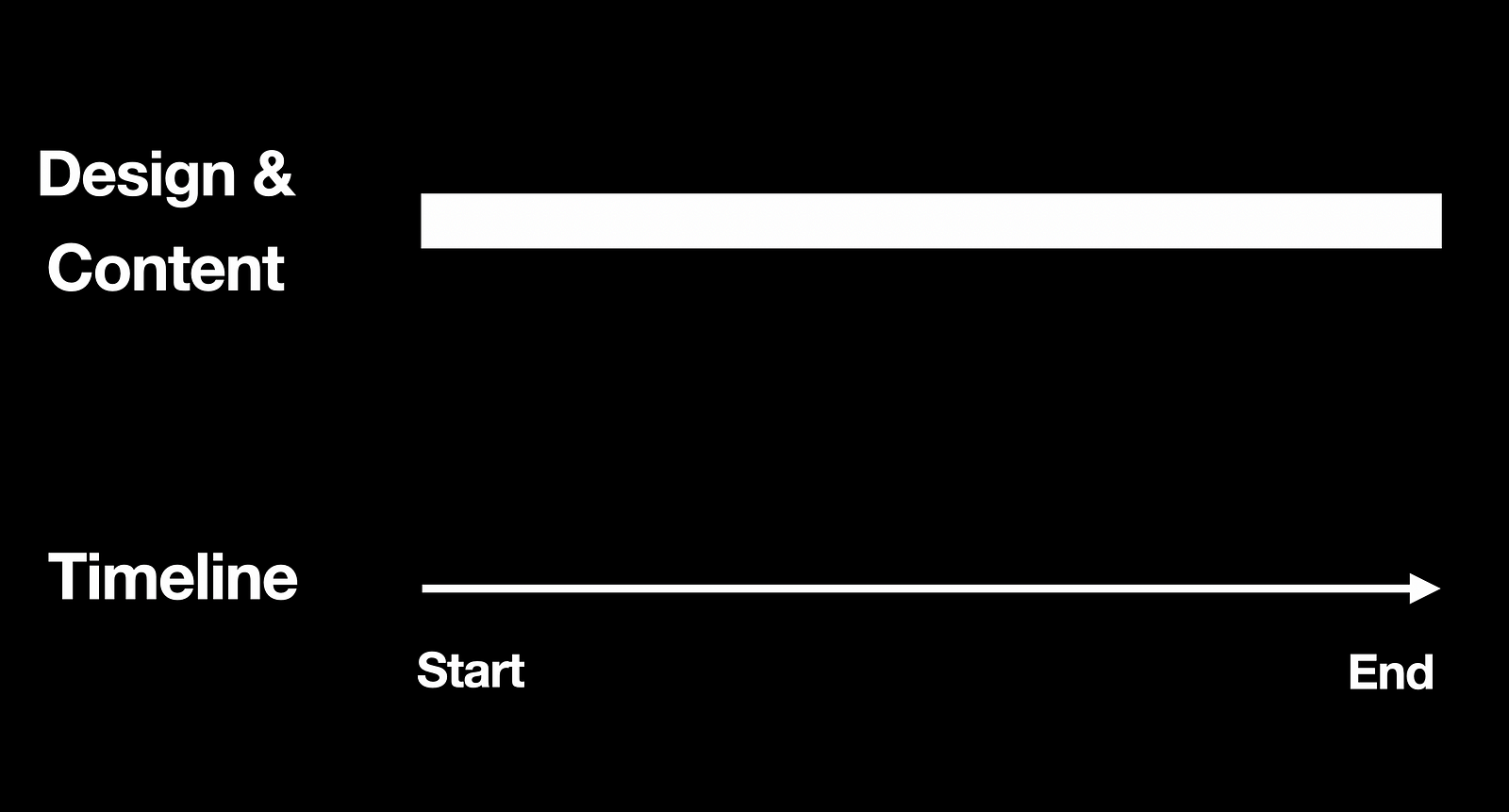
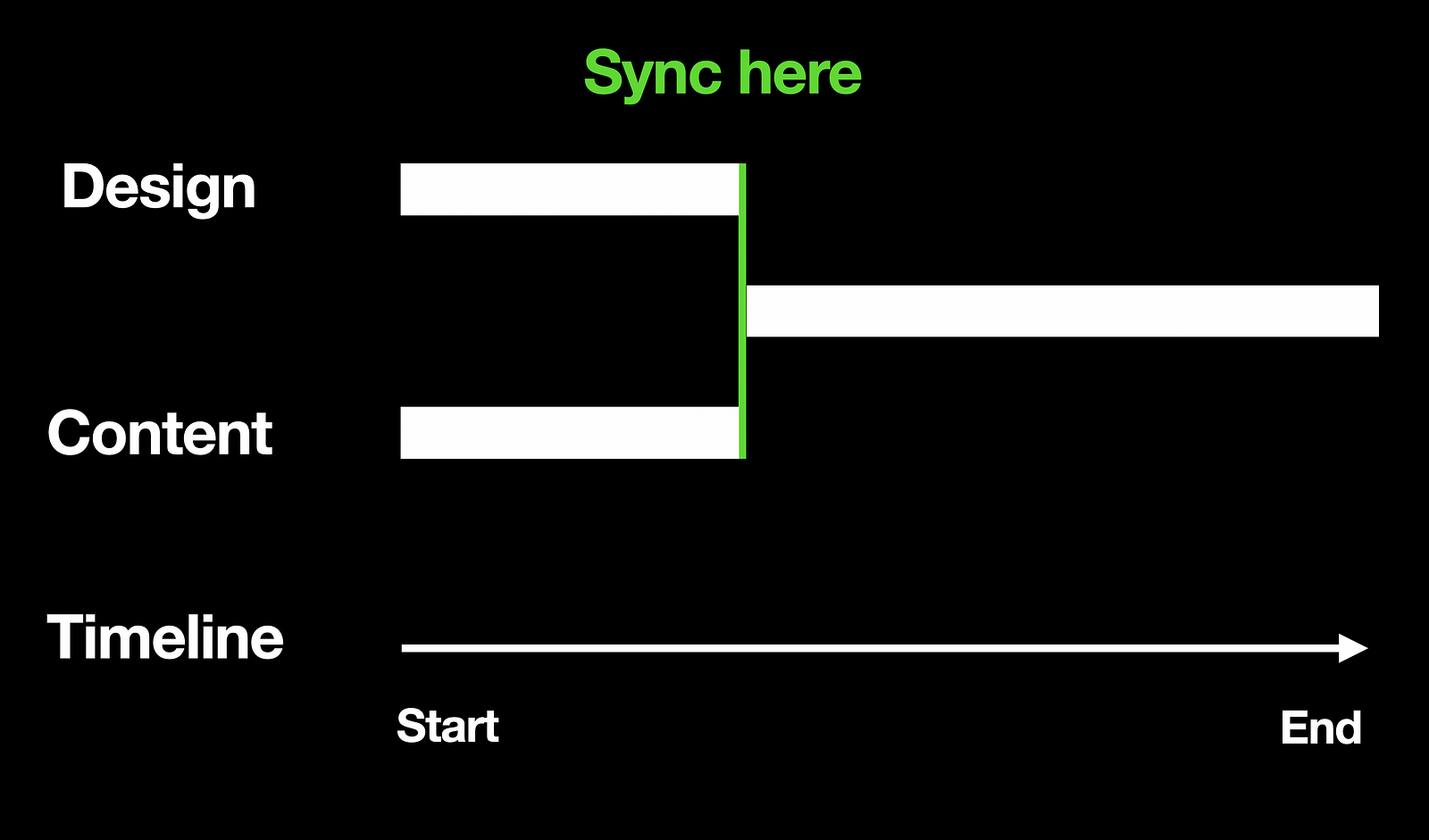
In a perfect world, design and content are in sync right from the very beginning of the design process, so everything can come together nicely in the final product.

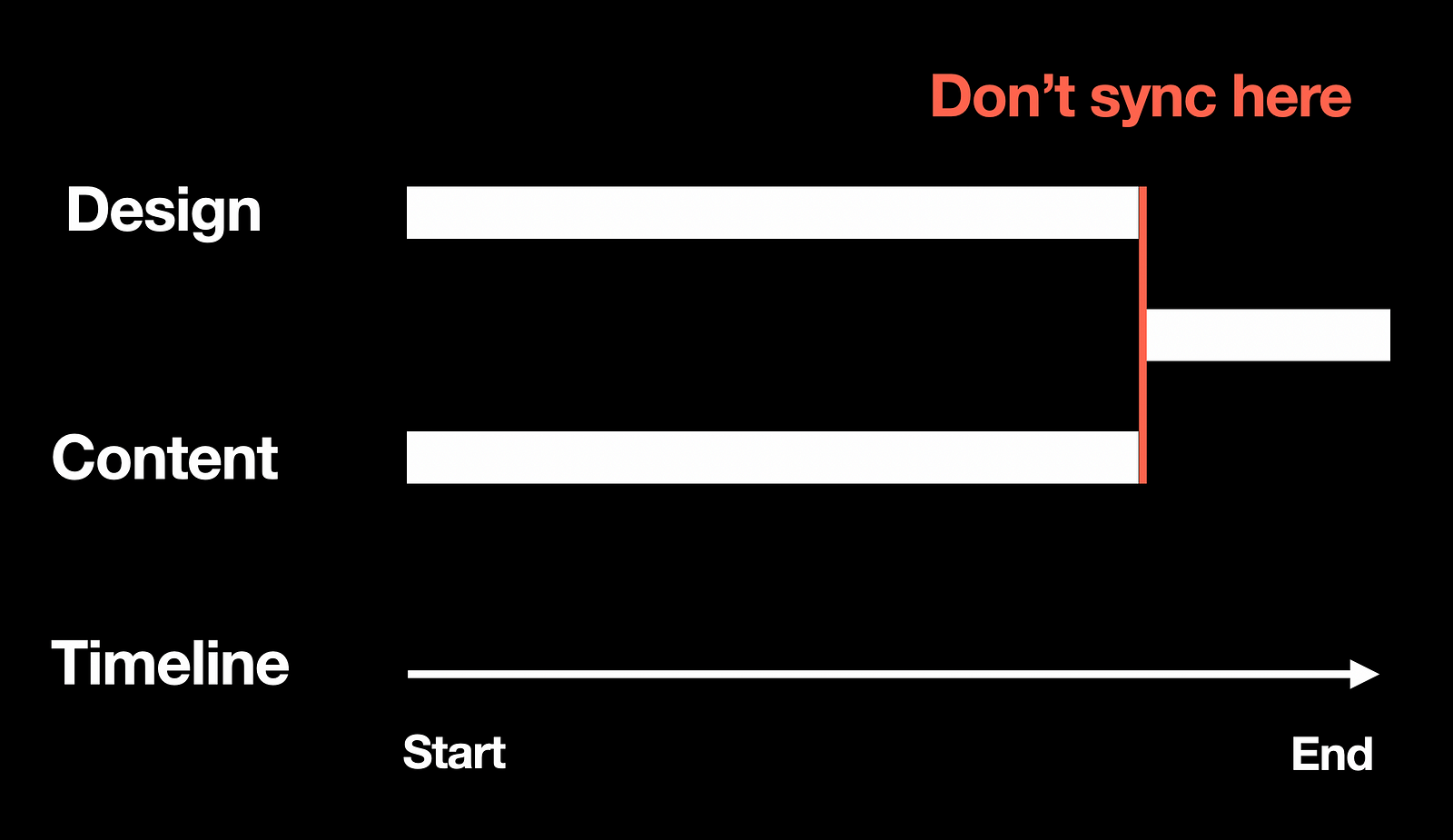
But in the real world, many product teams treat design and content as separate tracks without appropriate communication. And the later they sync, the higher the chance of facing problems. The team will likely see many areas that need to be redesigned to fit actual content.

The earlier the team syncs design and content tracks, the fewer the chances of radical design changes.

How to get real content?
It’s always better to build your layout around your content.Ideally, content needs to be introduced in the design process right from the early stages. Here are a few ways you can get content:
1. Learn from your competitors
For example, if you’re designing a food ordering app and need restaurant names and dishes they offer, you can use services like Yelp to get this info. The same approach works almost for any product. Unless you explore a brand new business direction, you can conduct competitor analysis and write similar texts.
2. Ask your client
Ask clients for the content you’ll need. Creating content takes time, so the earlier your clients know what content you need, the more chances your project timeline will be accurate.
3. Use text-generating tools
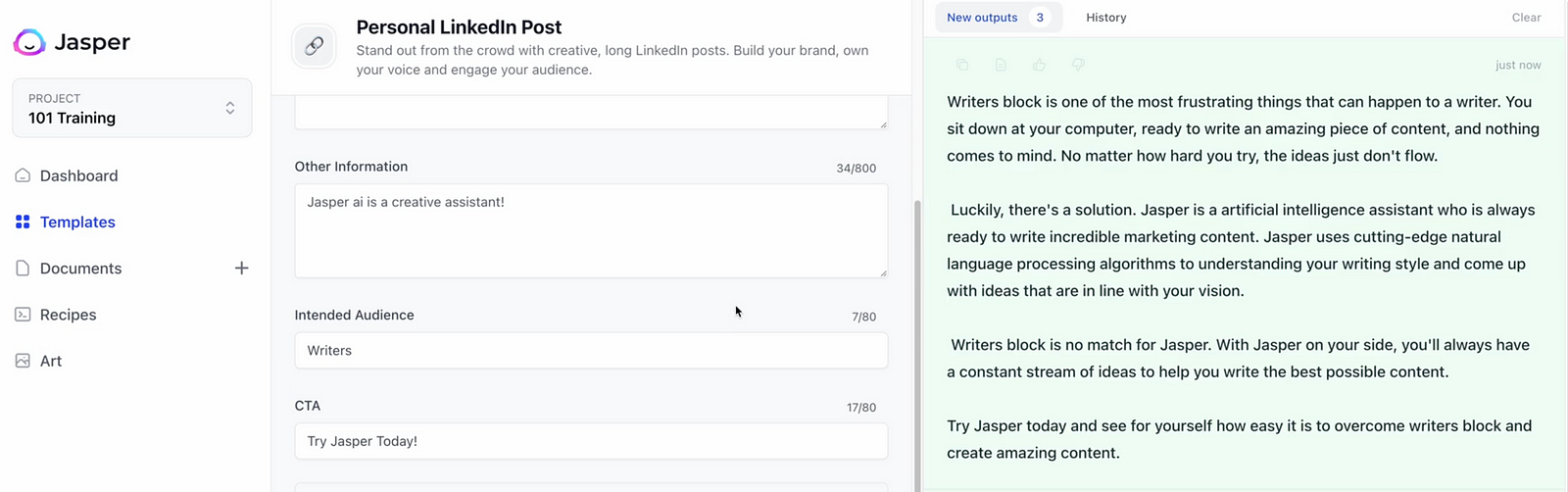
You can use tools that can generate copy based on a specific topic. AI tools like Jasper or Open AI will help you create original content much faster. And the tools are really easy to use. All you need to do is to write a text prompt. Once you submit a prompt, you will receive a copy generated by the system. Here is how Open AI turns a product description into ad copy.

Conclusion
Lorem ipsum can be helpful during the early stages of the product design process, but once you move to mid- or even high-fidelity design, you should practice content-first design. Try to use real or realistic copy to minimize the number of design issues.