Using Hick’s Law in Product Design

Hick’s law is one of the most important guiding principles in product design because it allows us to create a smooth user experience.
In this article, we will discuss what Hick’s law is and how we can apply it to product design.
What is Hick’s Law?
Hick’s law, named after British psychologists William Edmund Hick, states that the time it takes for a person to make a decision increases with the number and complexity of choices.
Generally, the more options the user has, the more time it will take them to decide.
Number of choices and user experience
When we design a product, we often think that the more options we provide, the more valuable our product will be for our users. In reality, more options rarely result in more value to users. But more options can result in a higher cognitive loadand, as s result, a bad user experience.

It is easy to illustrate why it happens using a real-world analog. Below you can see two menus from two different restaurants. The menu on the left offers more than 15 items per category, while the menu on the right has only six items. Which one is more comfortable to use?

Reaction time
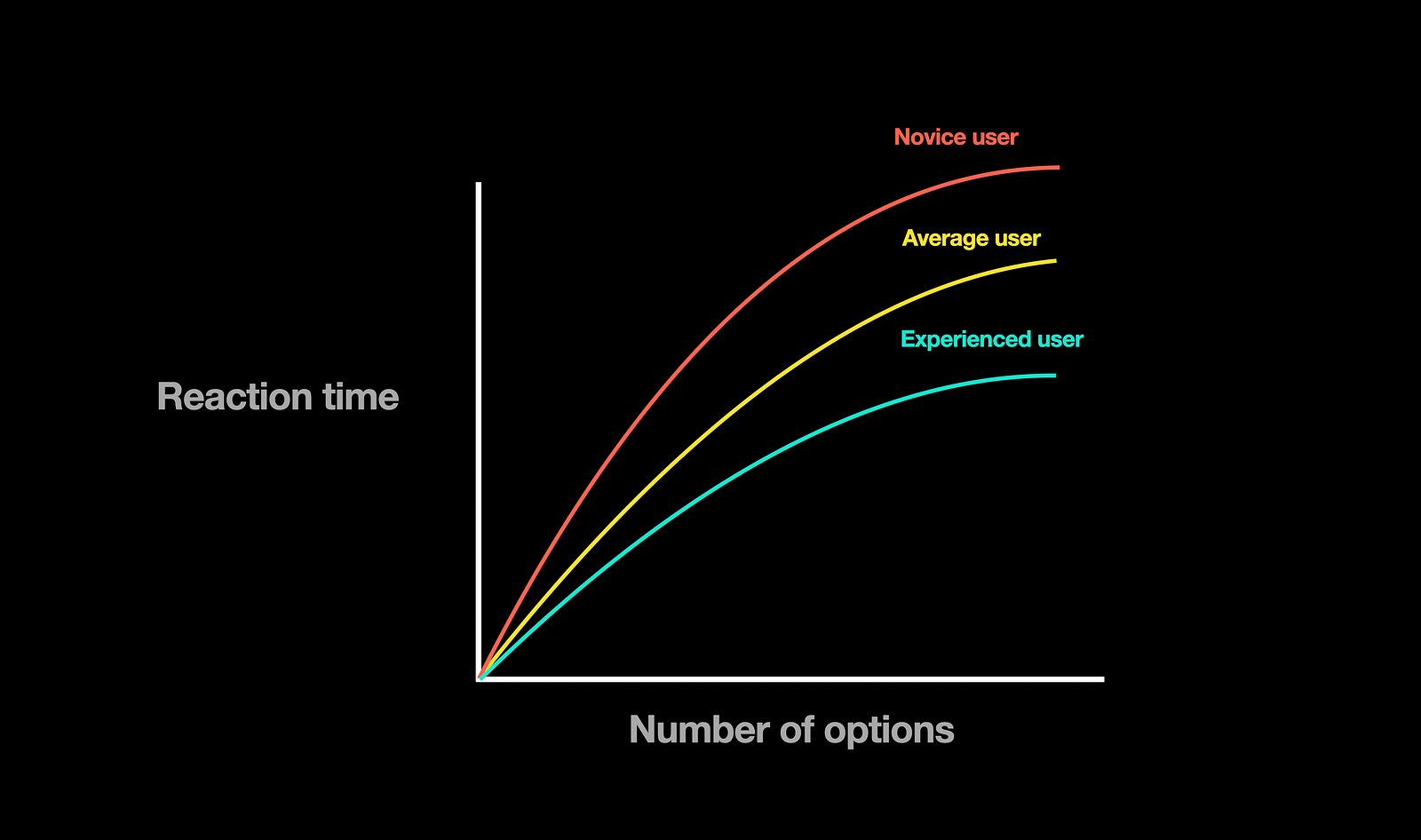
Reaction time is one of the essential properties of Hick’s law. Reaction time is the time required to process information and then make a response. Generally, the more choices the person has, the more reaction time will be.
When it comes to a digital product, reaction time depends on many different factors — age, level of computer savviness, and experience using a particular product. The reaction time will likely be higher for novice users than experienced users.

4 ways to use Hick’s law in product design
Hicks’s law is about how we organize information in our products. Here is how we can apply Hick’s law:
1. Break complex tasks into series of steps
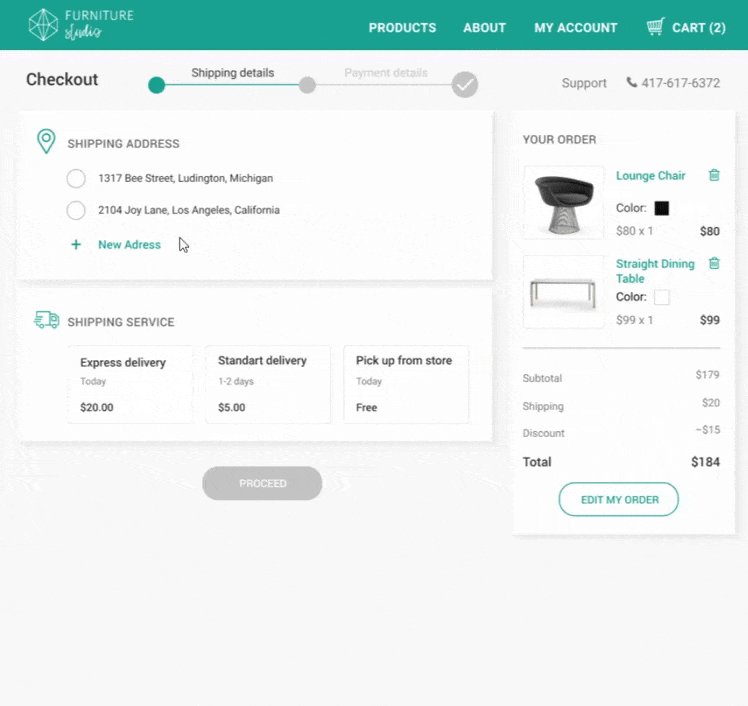
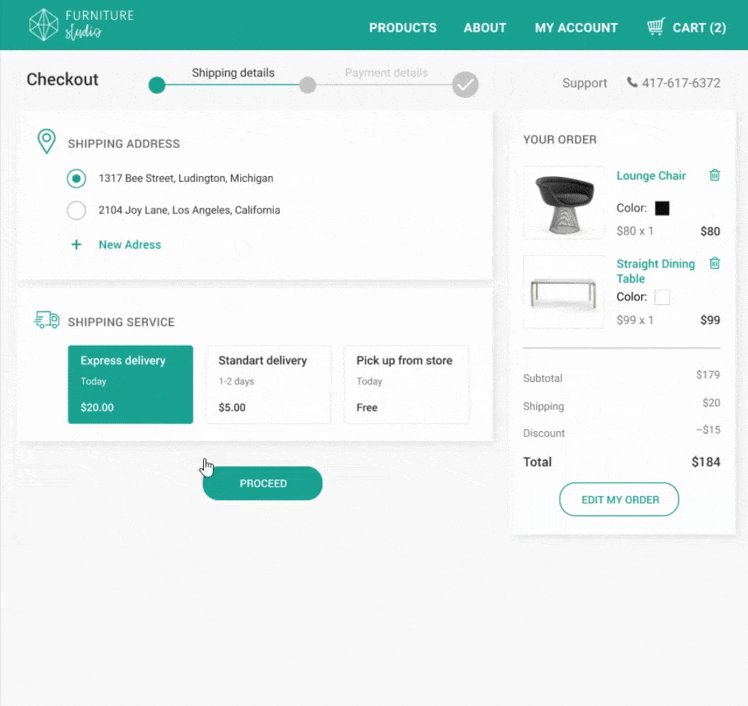
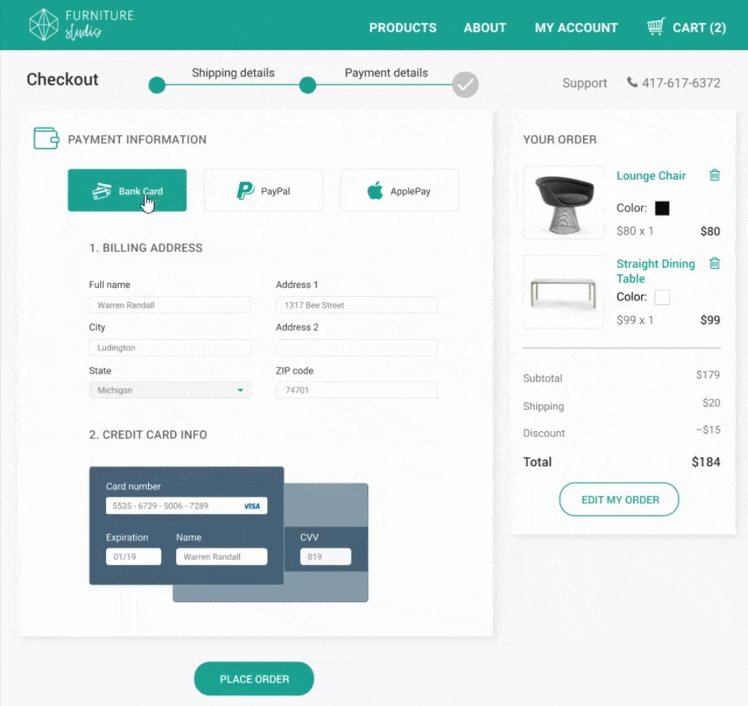
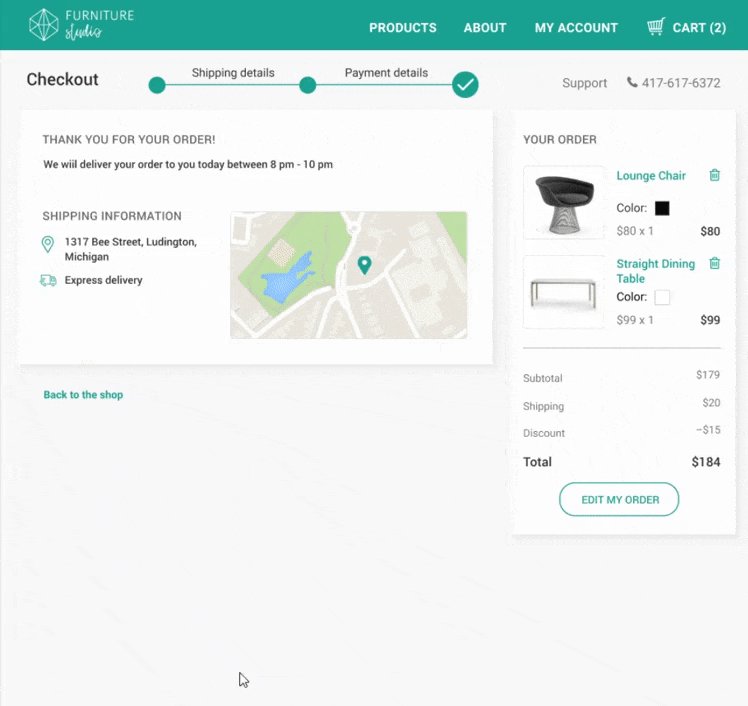
Break complex tasks into smaller tasks. For example, you can break a checkout experience into steps, such as providing shipping information, billing information, and confirming the purchase. It will help you to decrease cognitive load (the amount of brain power required to complete certain operations).

Reducing the number of options on the screen makes the interface more user-friendly. This technique is known as chunking.
2. Highlight recommended option
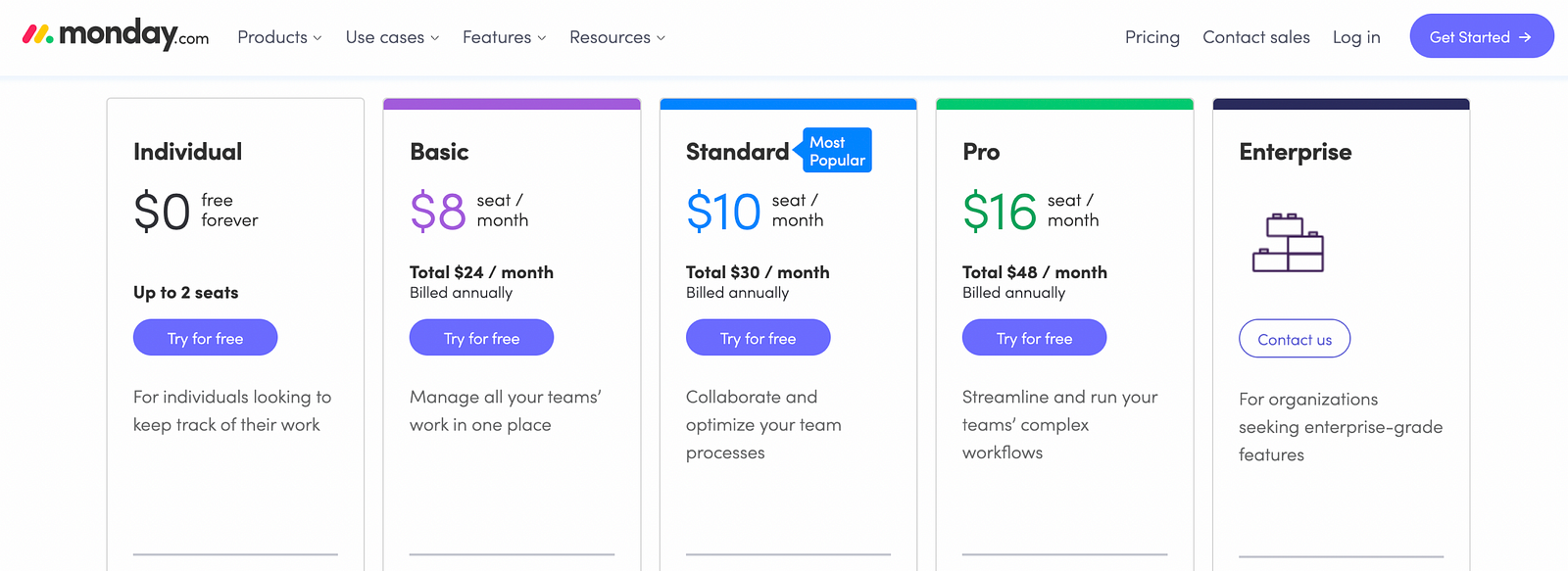
Highlight recommended options to make it easier for users to decide. This approach works partially well for the pricing tables. If you have multiple pricing plans, you can highlight the most commonly selected pricing plan. But be honest, and choose the plan that will provide the most value to your users, not your business.

3. Minimize the number of options
Since we don’t want to overwhelm our users with too many options, we want to minimize the total number of options users have to deal with. Hick’s law can be used to narrow down big volumes of information without overloading the user.
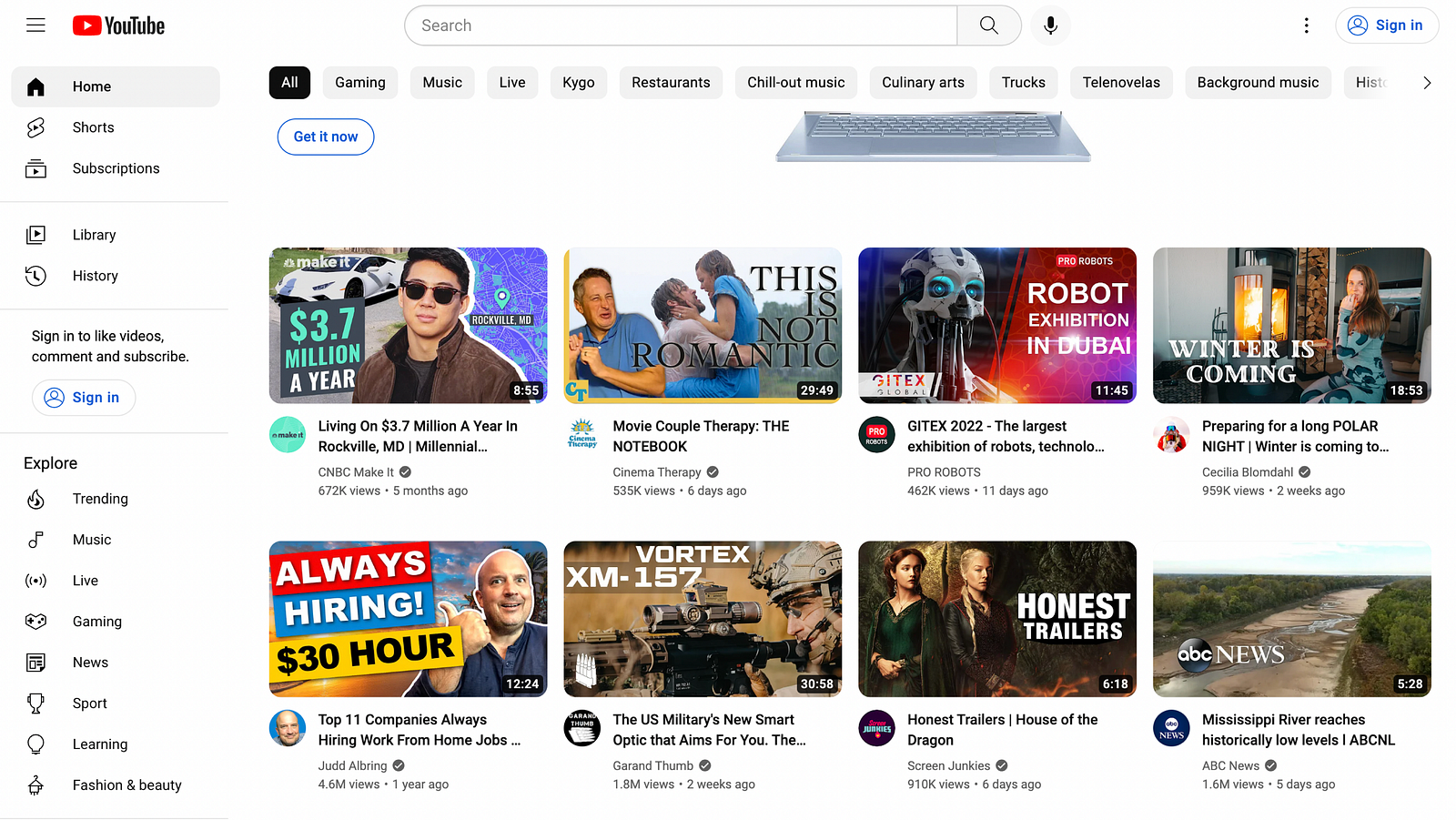
Many social medial platforms use a feature called smart feed. The smart feed provides content based on user preferences. For example, when you visit YouTube, the first 8 items you will see in the feed will be highly relevant to your profile.

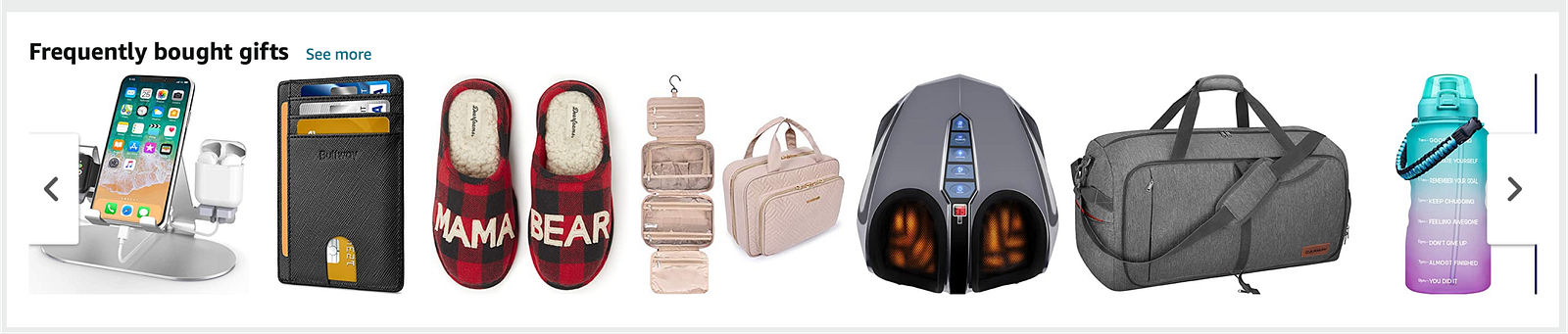
Ecommerce websites also try to narrow down the list of options the customer goes through. For example, here you can see how Amazon provides ideas on what you might want to buy as a gift.

4. Categorize options
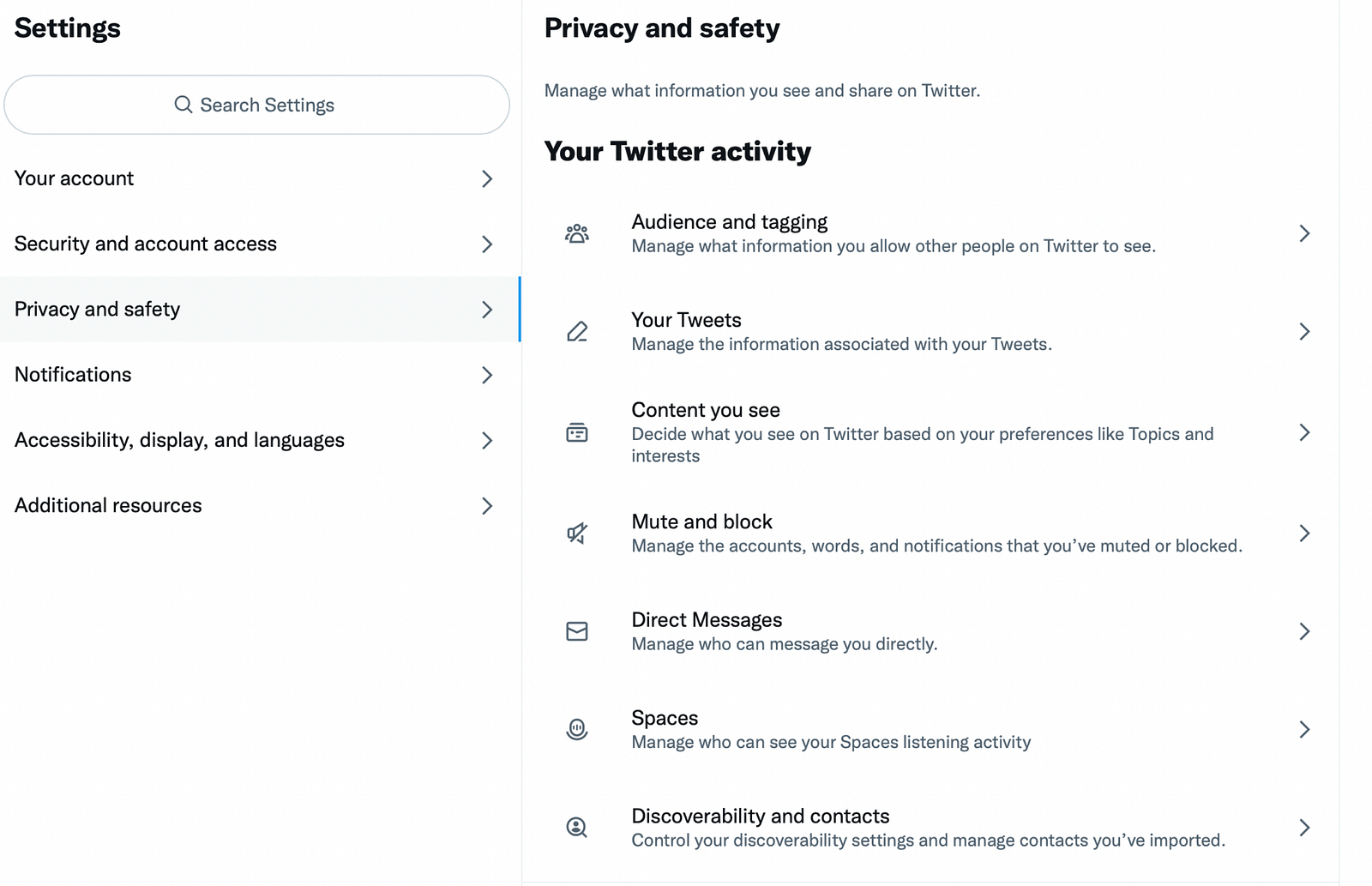
Categorize different options to make it easier for users to digest them. For example, you can see how Twitter groups different settings.

You always need to ensure that the categorization makes sense to your users. That’s why you should practice card sorting. Card sorting is an excellent method to find out about the categories of information that make more sense to your users.