Perfect Menu for Mobile Apps

In both applications and sites, users rely on menus to find content and use features. Menus are so important that you can find them in every site or app you encounter, but not all menus are created equally. Too often we face problems with menus — part of menus are confusing, difficult to manipulate, or simply hard to find.
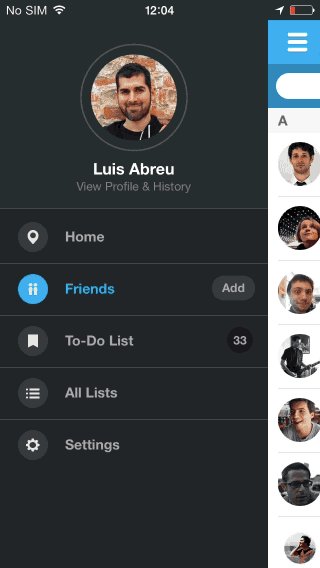
Make It Visible
At lot of posts have been written about the hamburger menu and arguing against it.

That little three-lined button is the devil. And it’s not about the icon itself but rather about hiding the navigation behind an ico.
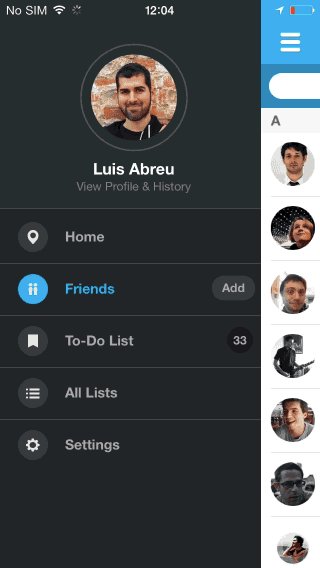
Out of Sight, Out of Mind
Hidden navigation is a pretty obvious solution for small screens— you don’t have to worry about the limited screen estate, just place your whole navigation into a scrollable drawer that is hidden by default.
But hamburger buttons are less efficient, since you have to tap once before you’re even allowed to see the option you want.

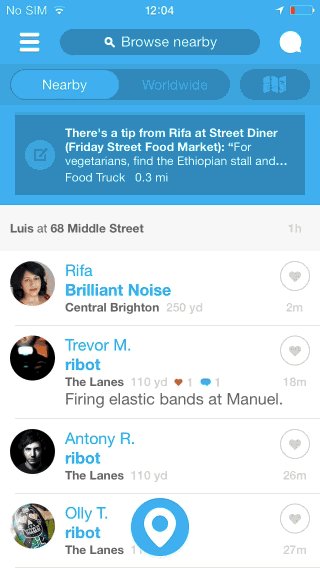
In Sight, In Mind
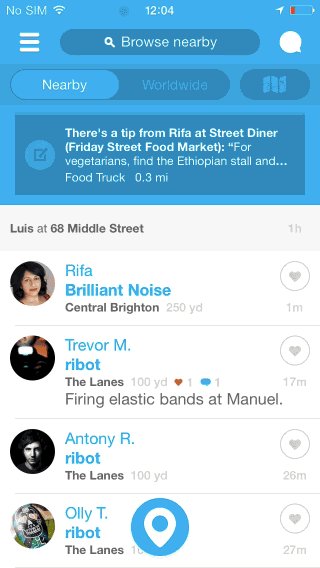
Interaction theory, A/B tests, and the evolution of some of the top apps in the world show that exposing menu options in a more visible way increases engagement and user satisfaction.
That’s why many apps are shifting from hamburger menus towards making the most relevant navigation options always visible.

Users rely on visual cues from menus to answer this critical question. But sometimes what they see isn’t what they actually expect to see.
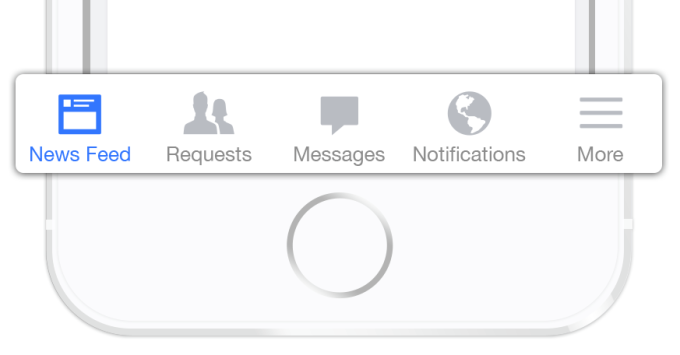
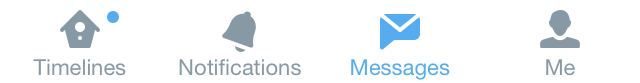
Icons
There are a universal icons that users know well, mostly those representing functionality like search, email, print and so on. Unfortunately “universal” icons are rare. And app designers often hide functionality behind icons that are actually pretty hard to recognize.

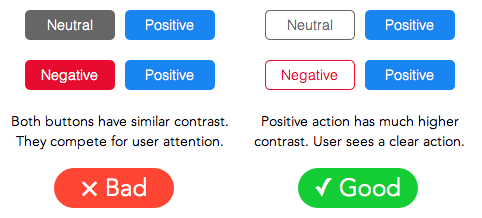
Colors
Current state can be directly presented in the tab bar using contrasting colors and properly selected label.

Users love mobile apps that nail a specific use case really quickly. And you can reduce the amount of time users need to spend understanding menus.

Takeaway: Menu elements should be easy to scan. Users should be able to understand what exactly happens when they tap on a element.
№Make It Easy to Manipulate
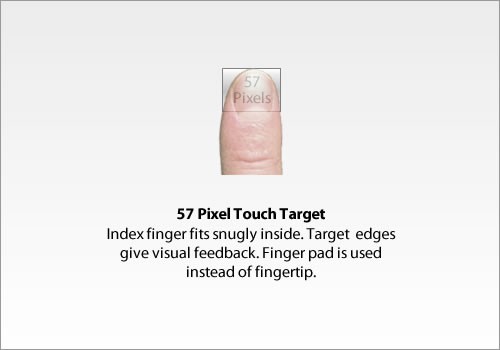
Elements that are too small or too close together are a huge source of frustration for mobile users. So make menu links big enough to be easily tapped or clicked.
An MIT Touch Lab study found that the average width of the index finger is 1.6 to 2 cm for most adults. This converts to 45–57 pixels.

Takeaway: Menu should have finger-friendly design. Matching your touch target sizes to the average finger size improves mobile usability for many users.
Conclusion
Helping users navigate should be a high priority for almost every site and application. The goal behind this moments is to create an interaction system that naturally aligns with the user’s mental models.
Simple user flows, clear visuals, and forgiving design help create the illusion that the user’s abilities allowed for a seamless experience. And your interaction system should aim to address problems for your users through clear visual communication.
You’re designing for your users. The easier your product is for them to use, the more likely they’ll be to use it.
Thank you!