Prevailing Trends in Flat Design

The flat design revolution has been gaining momentum with surprising speed over the last few years. But the flat design style won’t stay stagnant. Flat design is evolving.
The current step of flat design evolution is all about drawing focus
Let’s pinpoint the characteristics of this evolution.
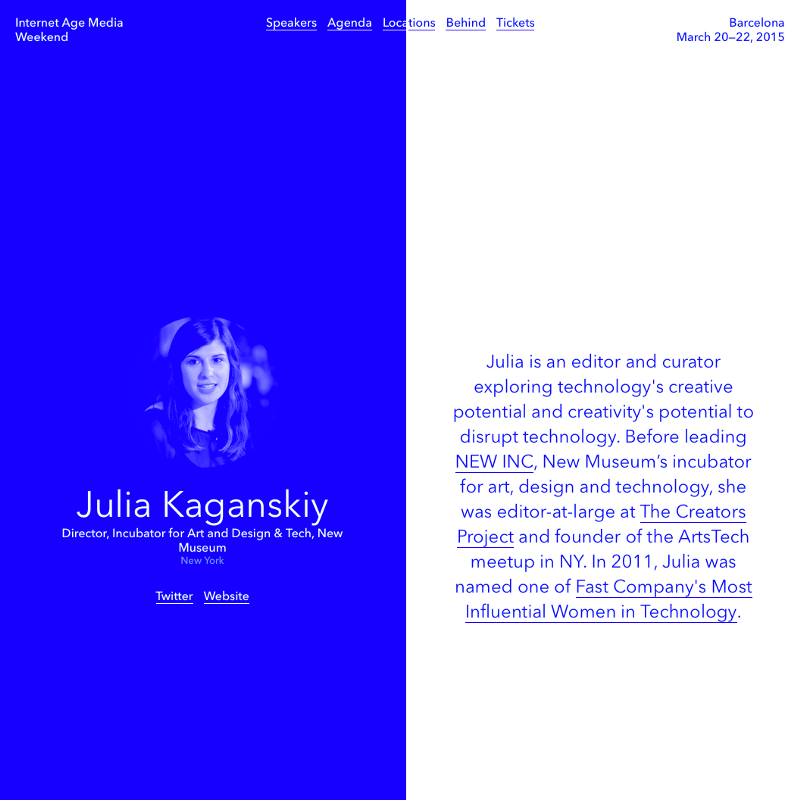
Effective Minimalism
The point of minimalism is to leave only what is needed to convey what you need to convey. Flat design and minimalism go hand-in-hand, sharing many of the same principles like simplicity and content-focused design.
Minimalism is a perfect marriage of form and function
Flat design simplicity is both visually appealing as well as functional, making it a popular choice for landing pages. Also such lightweight designs translate much easier across different screen sizes.

Tips:
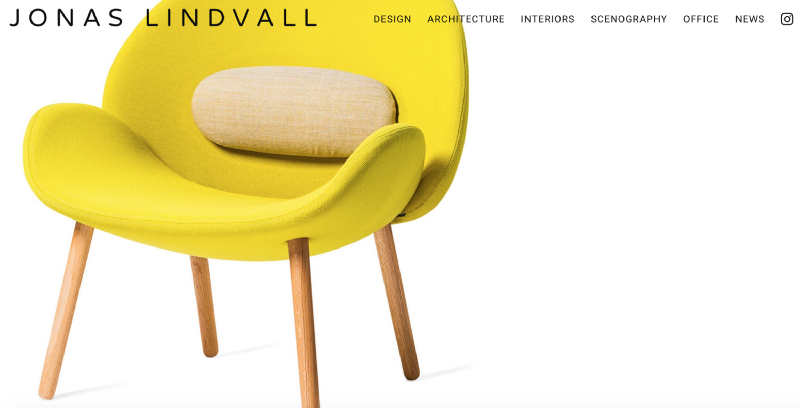
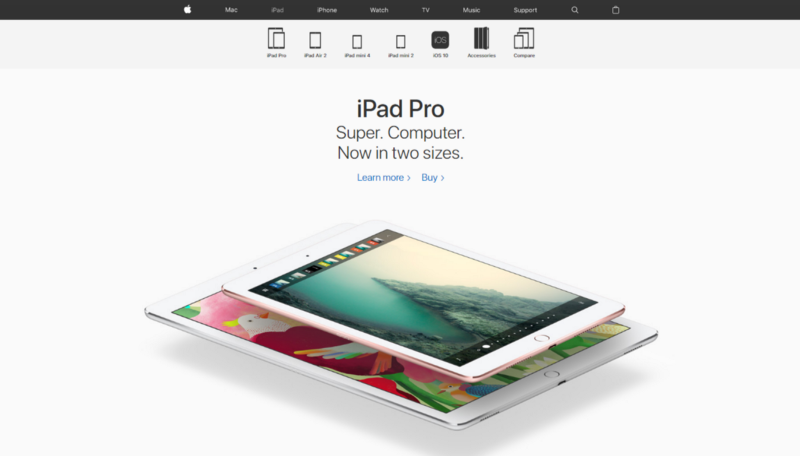
- Put emphasis on content (especially visuals). Follow a simple rule — single focal point per screen. Each screen should contain one and only one central image, without distraction.

- Use generous negative space. Negative space is the main ingredient of minimalism — it’s what makes the style visually comprehensive.
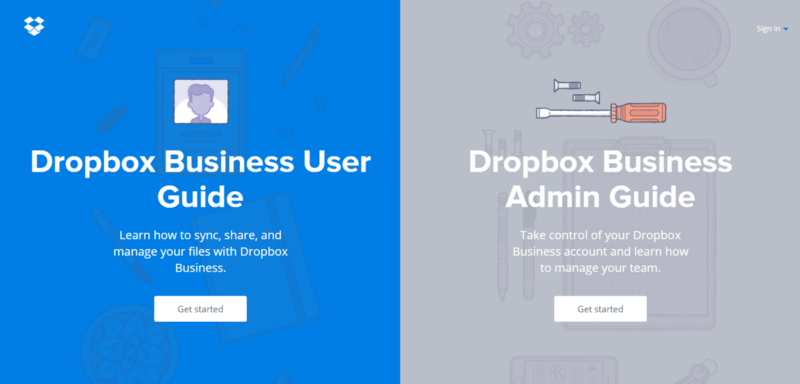
Accented Colors
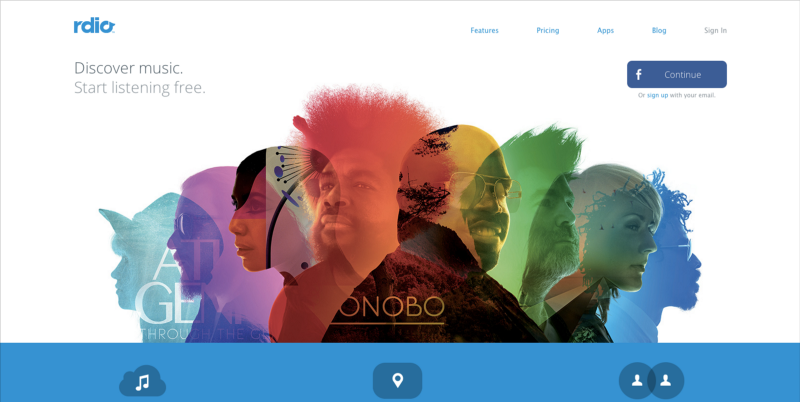
Color is a major part of flat design’s efficacy. Bright hues characterize many flat designs in order to make up the deficit on visual appeal. The use of bright color palettes in design will never fully go out of style. However, the trend seems to be shifting to primary neutral color palettes with bright colors used only as accents.
Content is king, and color should hail to the king
Contrasting the bright colors against dryer backgrounds gives the designer more control over what’s seen and what’s not.

Tips:
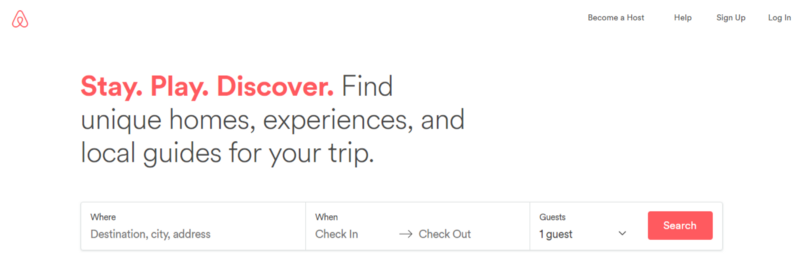
- Highlight key call-to-action buttons and words. Using color you can make certain buttons stand out more than others by giving them a more colorful border or background. This works even better if the others are ghost buttons.

- Use proven color combinations. The site Flat UI Colors collects some of the most effective of color patterns.

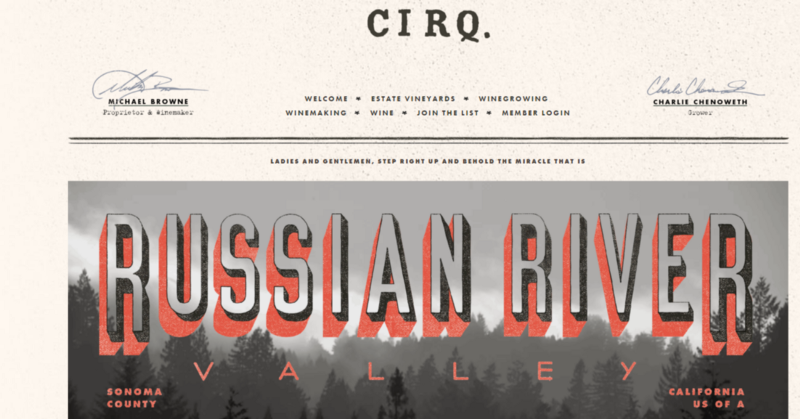
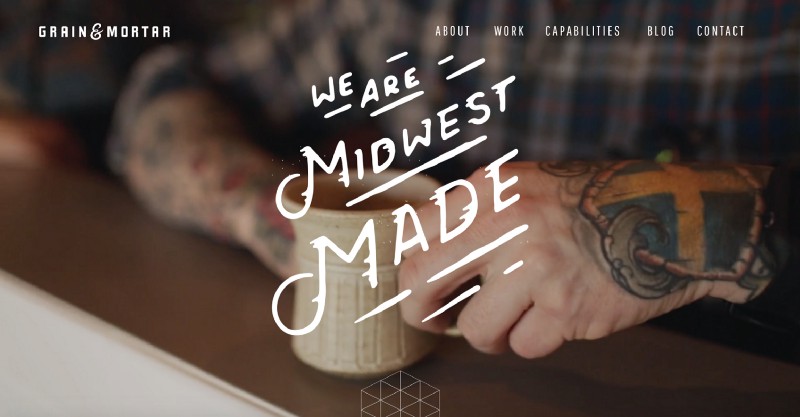
Text becomes a visual design element
This typography trend is based on the increasing usage of pleasing typography, custom typefaces, purposeful lettering. Dramatic typography has an opportunity to display brand identity, enhances the text content and create a perfect visual hierarchy.

- Never sacrifice legibility for a trendy font — no typographic style works if users can’t read it.
- Handwritten typefaces can be a nice complement to the homepage design. Because legibility may be an issue, try limiting its use to big titles overlaid across images. You can find a collection of free handwriting fonts at Creative Bloq post post “50 great free handwriting fonts”.

Thus, when designing an a site think about how can you make the typography powerful by playing with weight and dimensions, not different typefaces.

Tips:
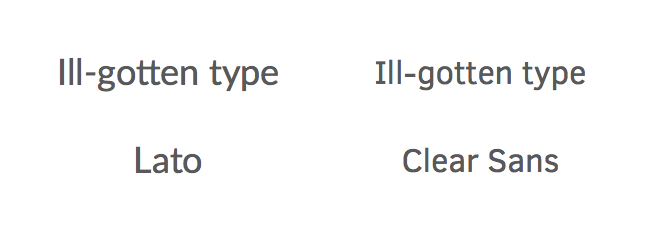
- Choose a typeface that works well in multiple sizes and weights to maintain readability and usability in every size (especially on smaller devices).

- Choose a typeface with easily distinguishable letter forms. Many typefaces make it too easy to confuse similar letter forms. For example, uppercase I’s and lowercase L’s can look identical. You need to clarify things for your users by picking a face that makes a clear distinction between these forms.

Thank you!