6 Common Pitfalls When Prototyping

It's hard to imagine a modern product design process without prototyping and testing. By following a technique
Show, don't tell
many product teams use prototypes today to sell or test ideas. At the same time, quite often product teams fall into traps that reduce the effectiveness of their prototyping efforts.
Here are six of the most common pitfalls.
1. Prototyping without a purpose
'Let's create something first; we'll figure out what to do with it later.' By following such approach, product team can spend a lot of time working on something that doesn't bring any value. Creating prototypes without a specific purpose often results in a great waste of time.
Each prototype should be created for a reason. That reason might be explaining a specific idea or validating a hypothesis. When a product team knows the reason, this knowledge helps build a prototype that matches that purpose.
Before creating a prototype, designers should ask themselves "What problem do I try to solve by creating this prototype?" Finding a clear answer to this question will make prototyping more focused and help to prevent potential overheads.
2. Focus on creating something that works
Product teams often think that the goal of prototyping is creating something that works. Teams feel discouraged when their prototypes fail. This negative state of mind can inhibit the whole design progress.
To be productive, designers should take the idea of failure as a natural part of the prototyping process. Prototypes are meant to test assumptions, and not every assumption will be valid. That's why creating working prototype shouldn't be the most important outcome of a prototyping effort. The most important outcome of a prototyping effort should be new knowledge. Thus, shift the focus from the idea of failure into the idea of learning. Both successful and failed prototypes allow you to learn.
You build on failure. You use it as a stepping stone.
(Johnny Cash)
3. Diving into the first good idea
All too often product teams try to use a first idea that seems to be promising to build a final solution. Teams believe that they'll save a lot of time by doing that.

As a result, they spend countless hours creating and polishing the prototype. But early results of usability testing can lead to frustration - when designers will found out that their initial idea wasn't good enough.
Experienced teams know that it's essential to explore and test a range of different ideas first, and only after that stick to the one that demonstrated the best results. By spending more time ideating, the team learns more about the problem space and the potential solutions.
4. Falling in love with your prototype
Creators of a prototype often become overly invested in their creation. This problem is known as 'investment bias' - the more time you spend on something, the more valuable it becomes for you (notice, valuable for you, not other people). It can lead to potentially dangerous situations when prototypes become too precious for designers, and they overlook its faults. Even when it becomes clear that the ideas are problematic, designers ignore any feedback from team members.

If you're prone to over-designing, focus on the minimum viable prototypes - add just enough details to accomplish a task. Think of a prototype as a disposable artifact. Each prototype serves a specific purpose and when that has been achieved, be ready to replace it with something better.
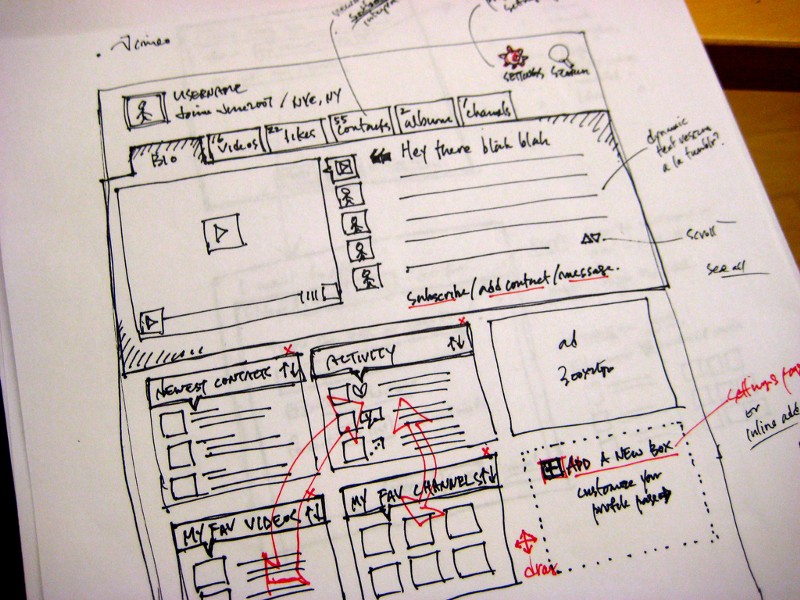
5. Ignoring sketching
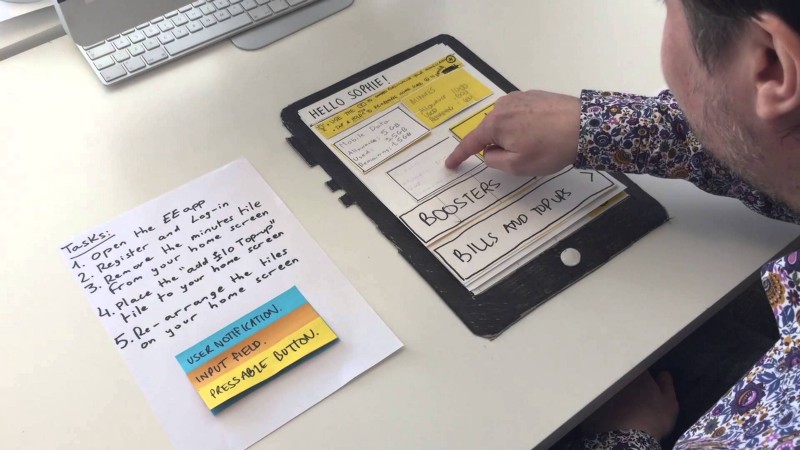
'Why should I use pen and paper when I have powerful prototyping tools?' Designers skip sketching phase and move directly to computers to create digital prototypes. They believe that digital prototyping will be a time-saver. But in reality, sketching allows designers move much faster.

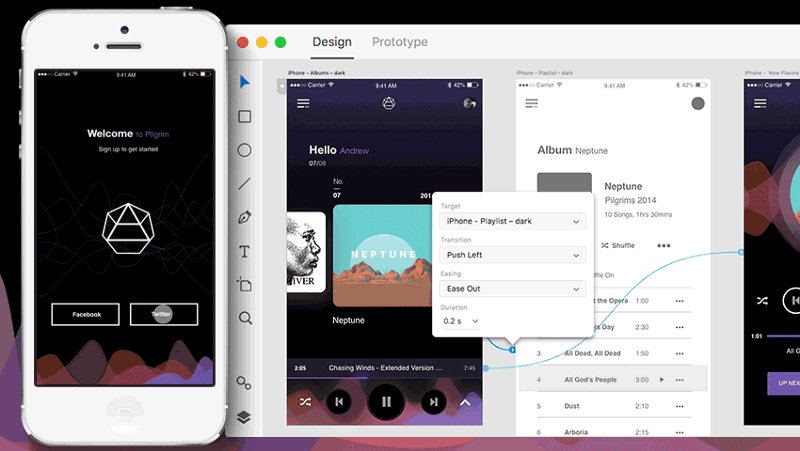
It means that designers should choose the fidelity based on where they're in design process. When designers break this rule, this often leads to the bad outcome. For example, executing early prototypes at too high fidelity may result in 'investment bias' (falling in love with a prototype).
- Lower fidelity, like a pen-and-paper sketch, is excellent when a team is at the beginning of design process - when a team needs to experiment and try a lot of different ideas.

- Higher fidelity, like digital prototypes, are good when you need to test your ideas together with real users. Using high-fidelity prototypes for usability testing will result in more specific feedback. High-fidelity prototypes are also useful for demonstrating stakeholders - they can play with a prototype to better understand what's being proposed.

Thank you!