Natural AI
About project: Natural AI is the first generative interface that allows the app to be in sync with your intention. Natural AI is a large-scale product known as a superapp, a single app that gives users access to various types of services, from grocery shopping to travel. The product was publicly released in 2021, and today, thousands of users from the US use Natural AI on a regular basis.
Awards: Natural AI received 2022 Red Dot Awward in the category Best Mobile User Interface.


Dates: 2018 - 2022
Platform: Mobile (iOS), Web
Role: Principal Product Designer
Responsibilities: I joined the Natural AI team in 2018 when the product was in alpha state and helped the team to release a well-designed product to the market. I work closely with Jerry Yue, CEO of Natural AI, on product design strategy. During my time in Natural AI, I defined, prototyped, and validated core features available in the latest version of this product, including grocery shopping, booking a flight/hotel, and ordering a rideshare. I also was involved in creating the internal analytics portal for Natural AI's customer support service.
Activities:
- Conducting user and market research (learning about product niche and user needs, running competitor analysis to understand what experience Amazon, Walmart, Instacart, Lyft and Uber offer to their users);
- Concepts ideation (writing product design strategy for individual parts of the product such as onboarding, notifications, and purchase flows);
- Getting buy-in from the business owner on strategic design decisions (communicating design decisions, impact on the business, and providing evidence-based reasoning for design choices such as ROI for individual features);
- Information architecture design (navigation system, taxonomy development);
- Wireframing (creating low-fidelity wireframes and sharing them with stakeholders and team members to solicit valuable feedback);
- Prototyping (creating mid-fidelity design for particular user flows);
- Usability testing (running a remote usability testing session to learn how test participants interact with a product and what problems they face, analyzing feedback, and communicating insights to the company management).
- Design handoff (communicating design to the engineering team, writing specifications, and redlining individual screens);
User research details (metrics):
The key usability metrics for Natural AI are:
- User retention (tracking the return rate) and conversion rate (tracking in-app purchases);
- Task completion rate and drop-off rate at each step of the task;
- User satisfaction and NPS (sending satisfaction surveys after the conversion, analyzing AppStore ratings and reviews, analyzing customer support logs);
- User behavior (analyzing heat map and scroll map generated by app analytics);
- Technical performance (tracking app load time, crash rate, system error rate);
User research (testing):
Whenever we had two or more design approaches that looked good to Natural AI executives, I ran A/B and multivariate testing to find the one that performed better for the user.
Tools: Figma, Sketch
Examples of my work:
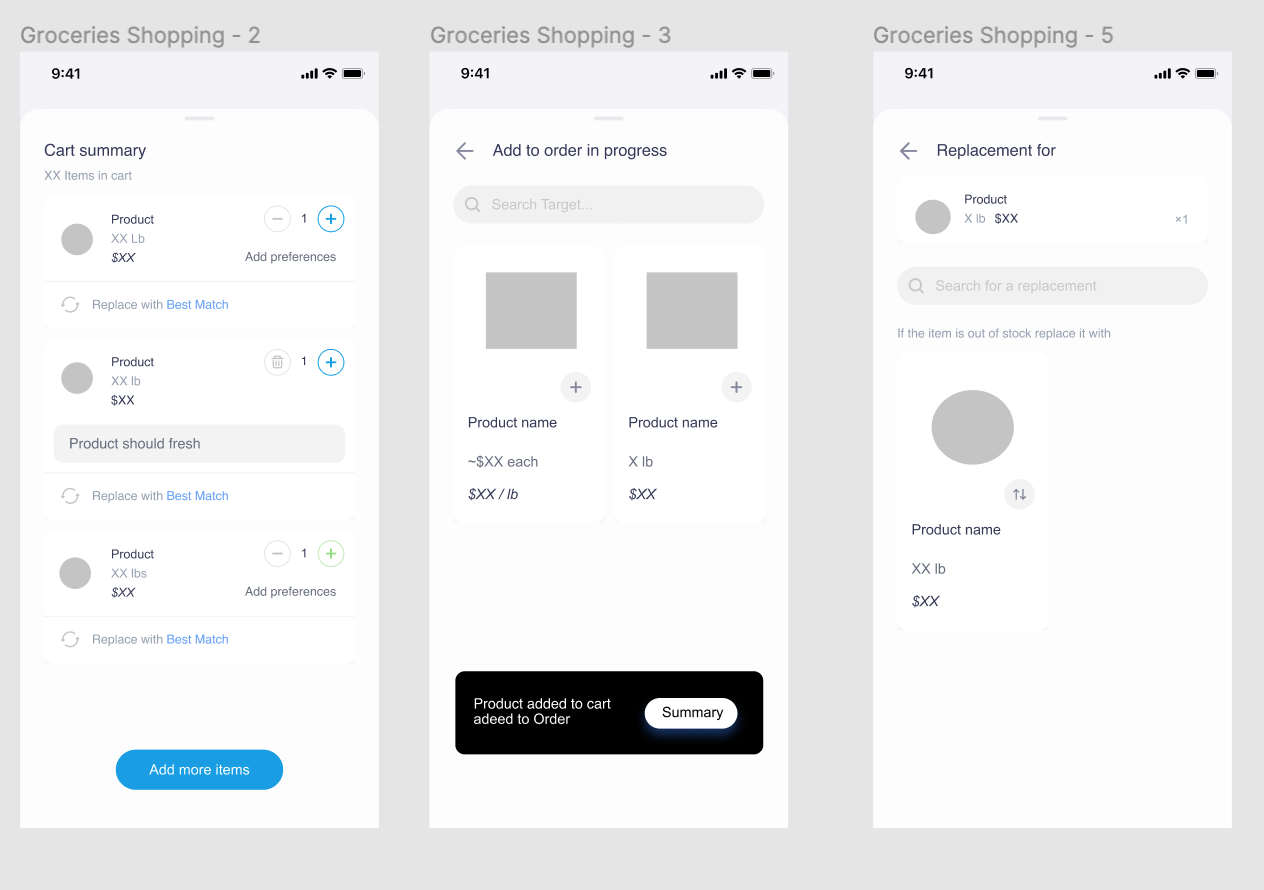
"Grocery shopping (cart screen)" lo-fi created in Figma:

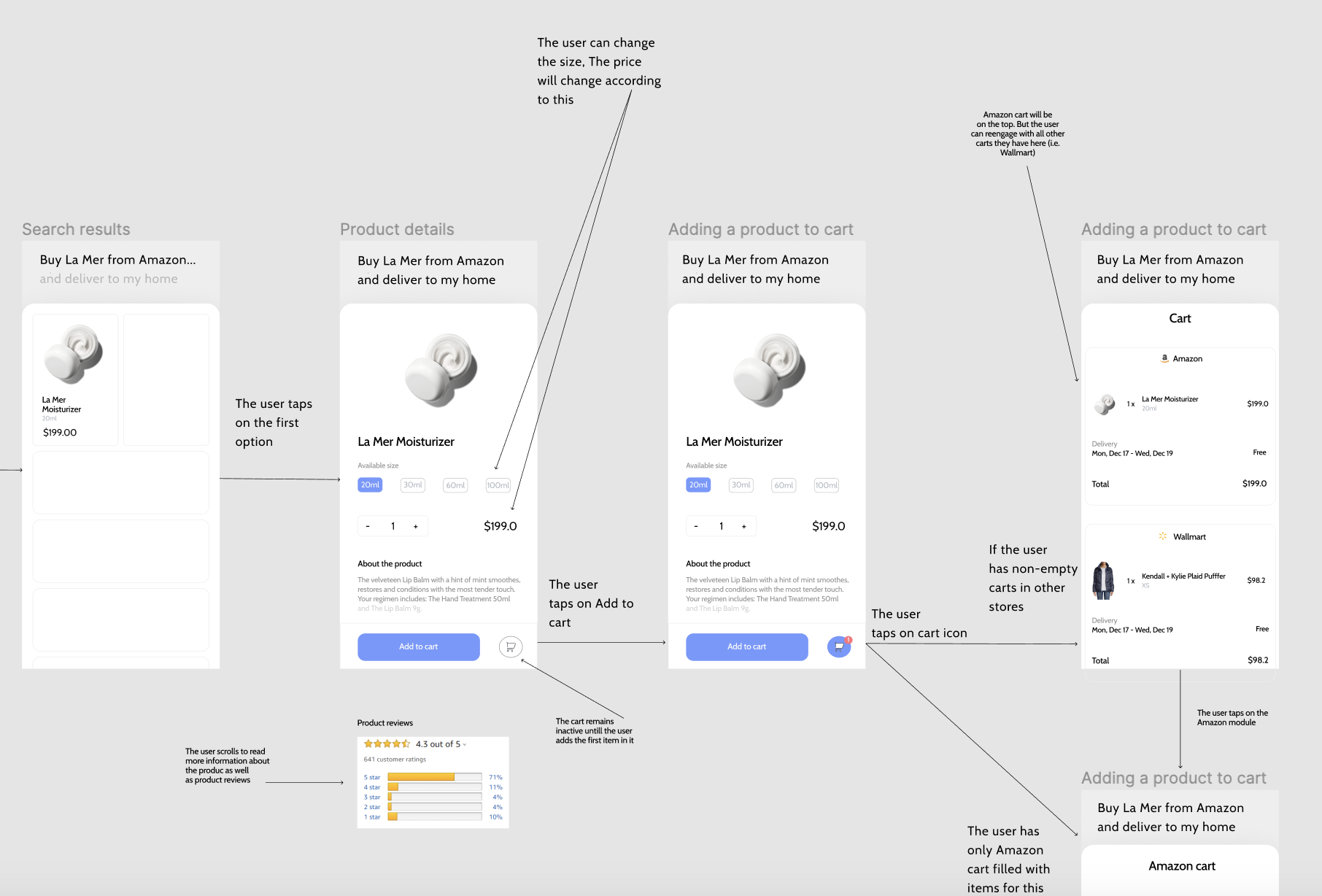
Search for a particular product flow, lo-fi screens with comments:

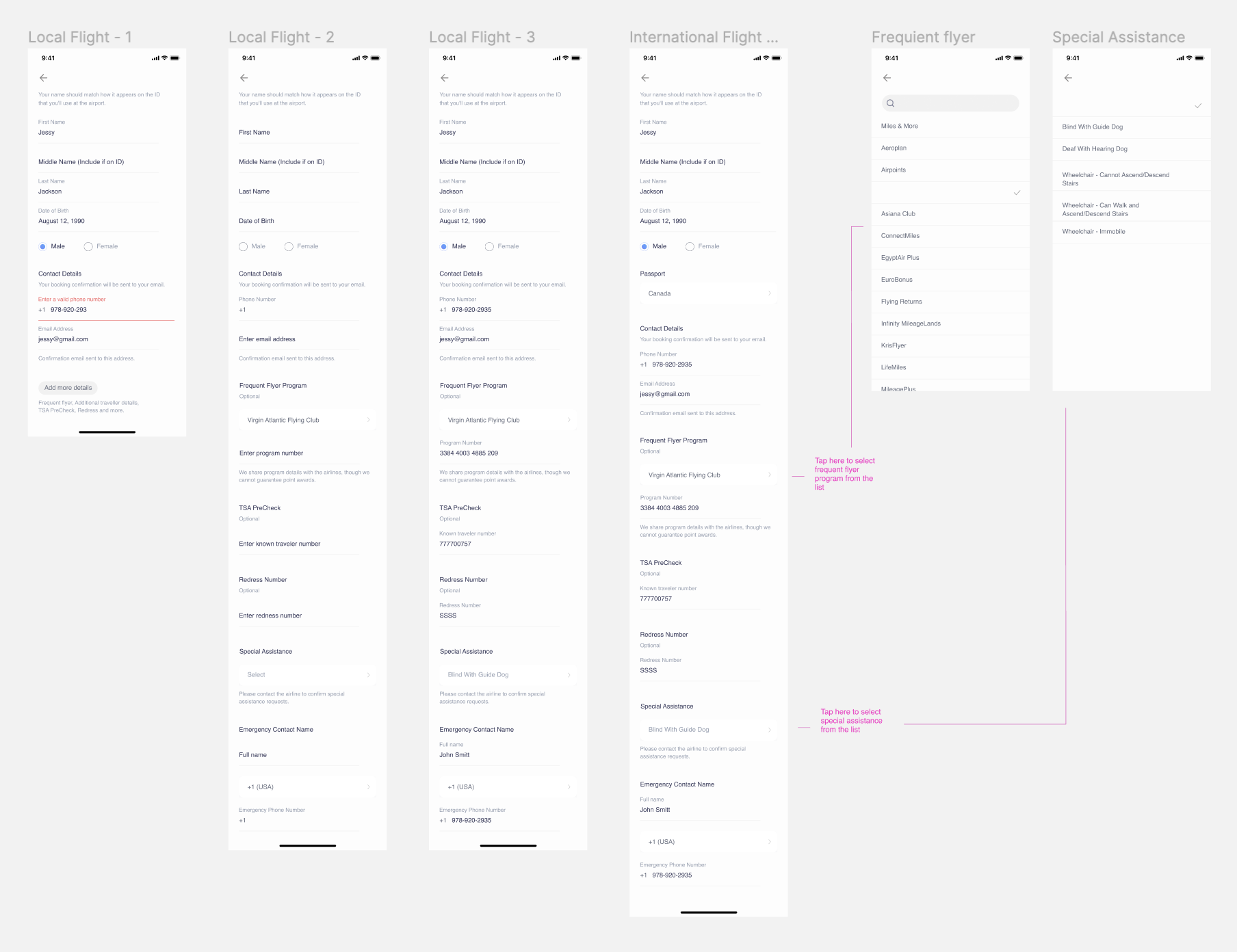
"Book a flight" mid-fidelity screens created in Figma:

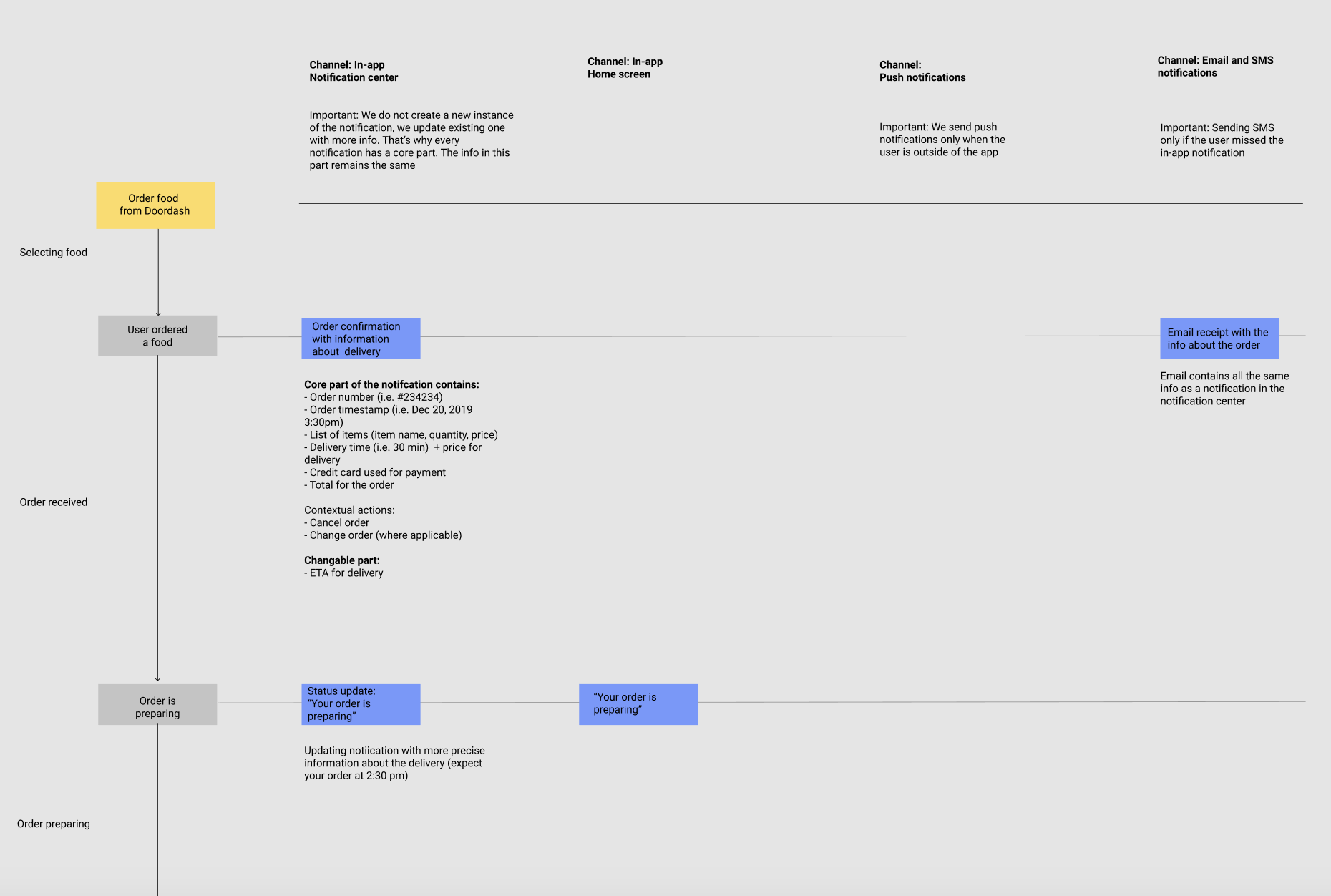
Notification strategy (for food order):

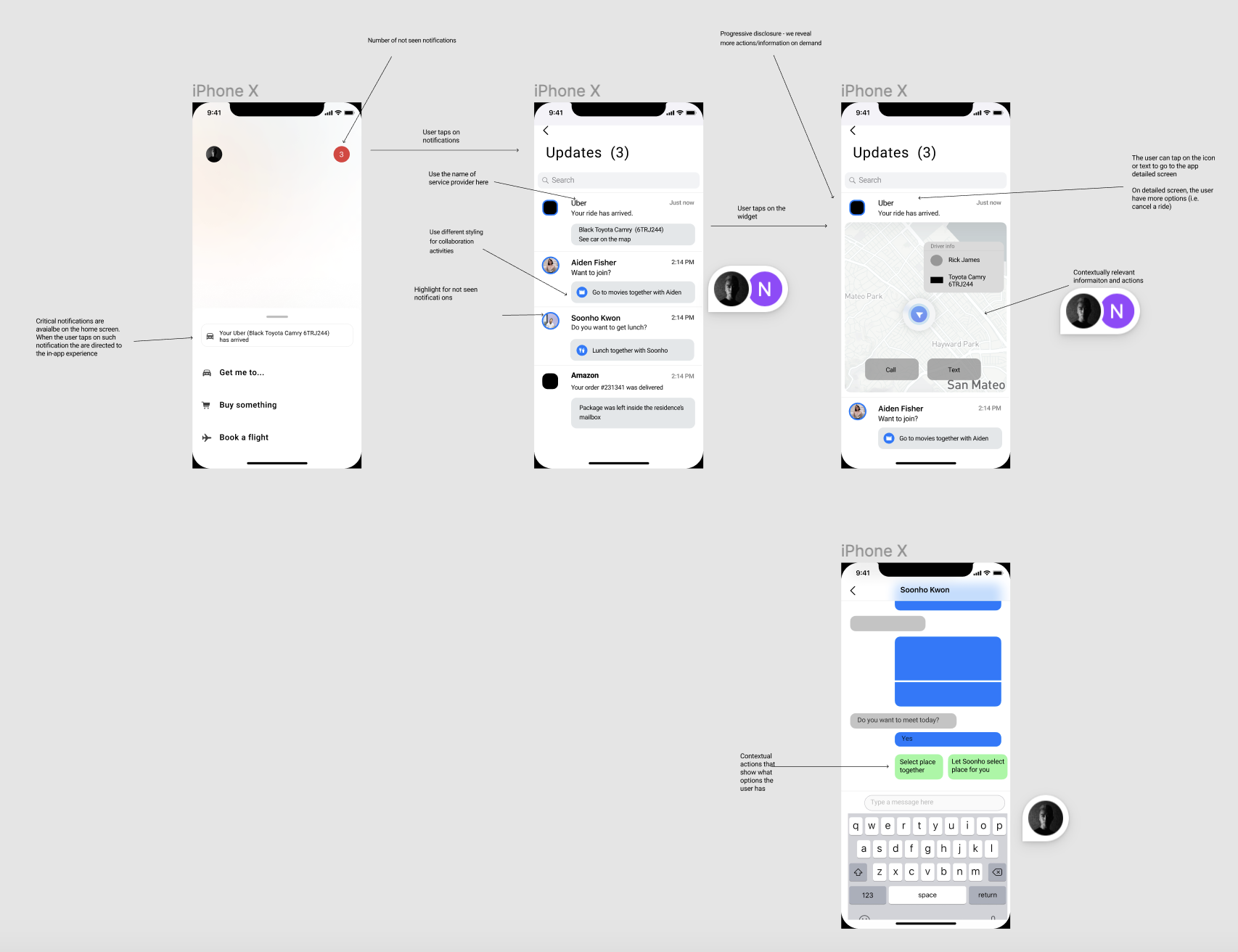
Notifications in mid-fidelity design:

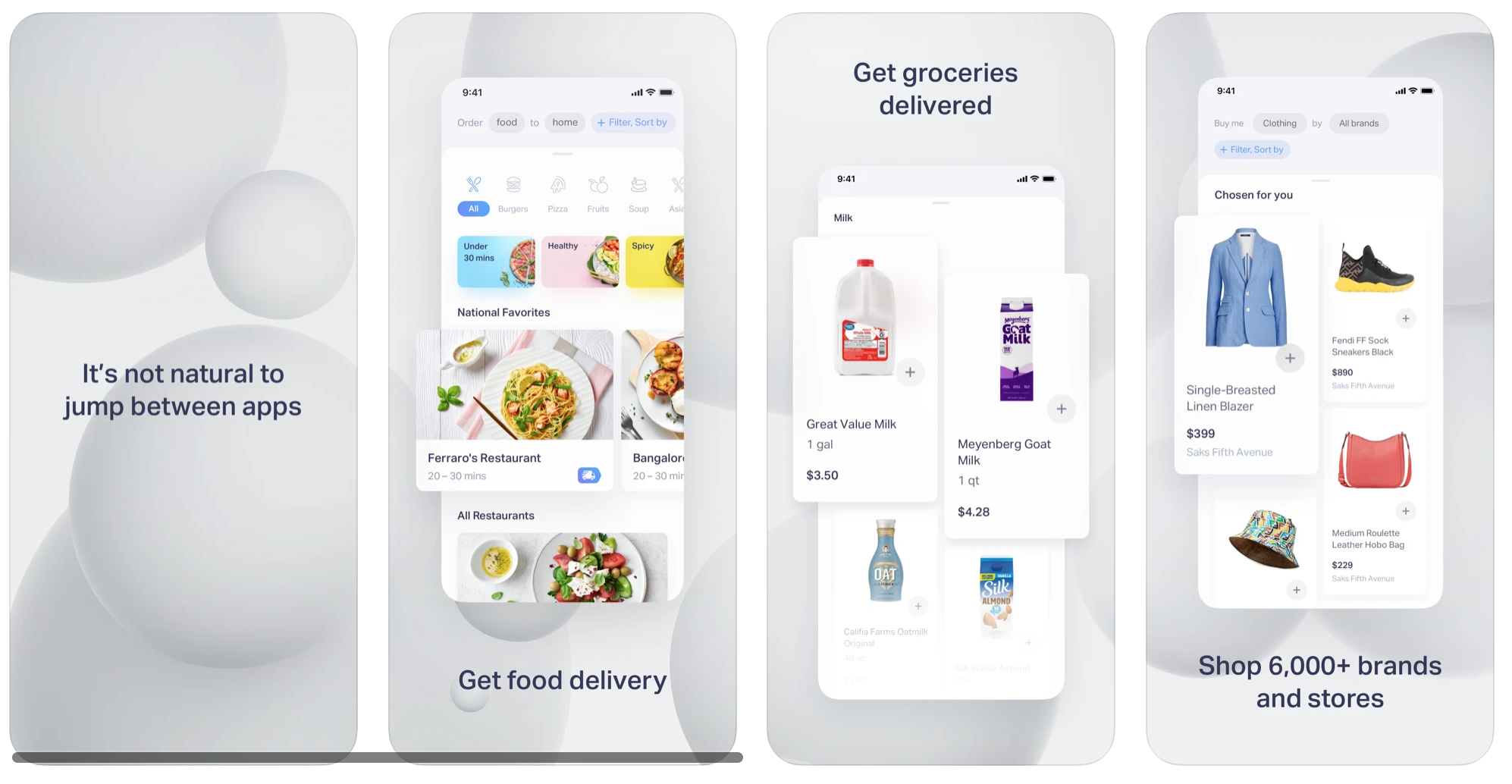
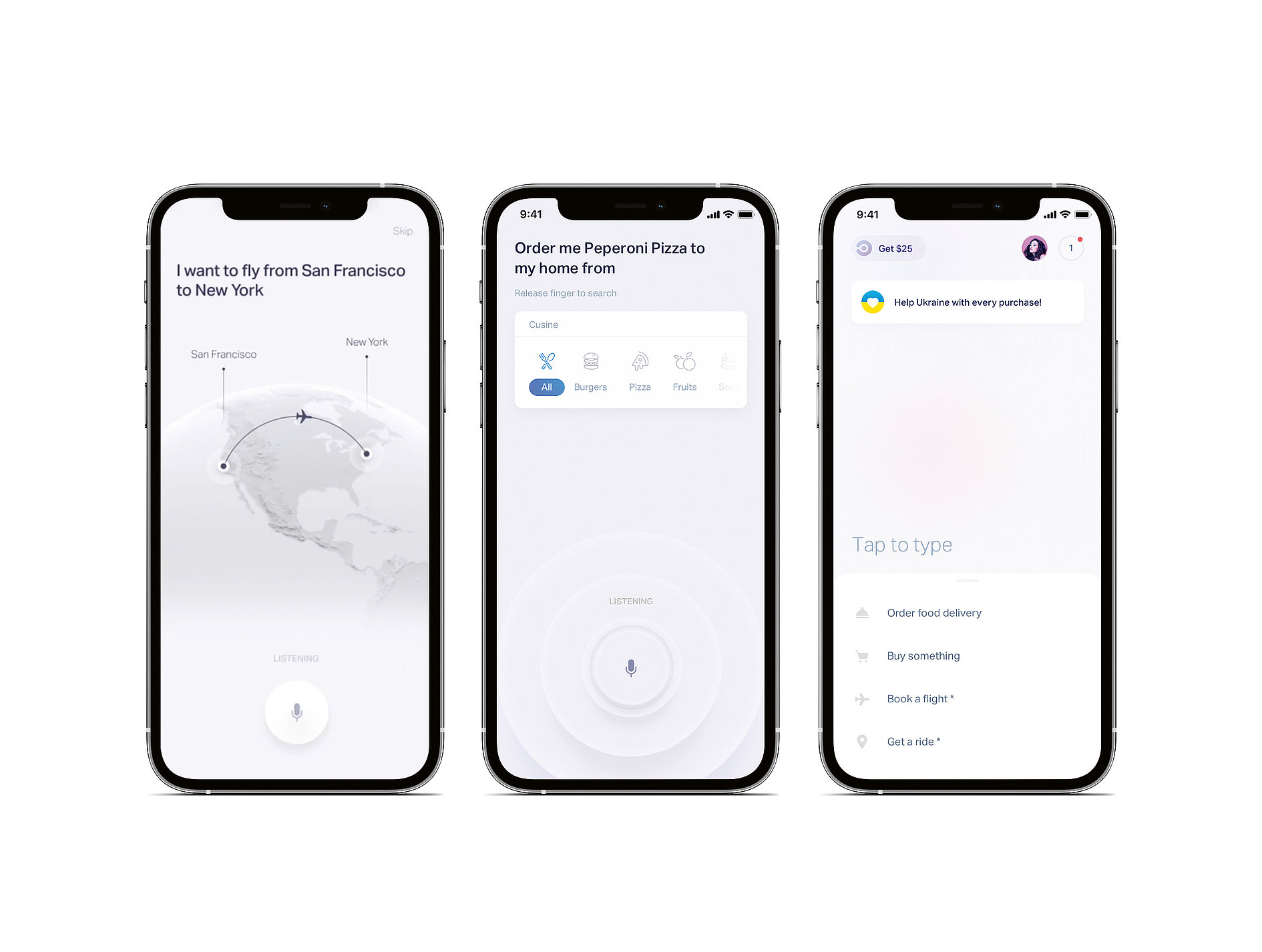
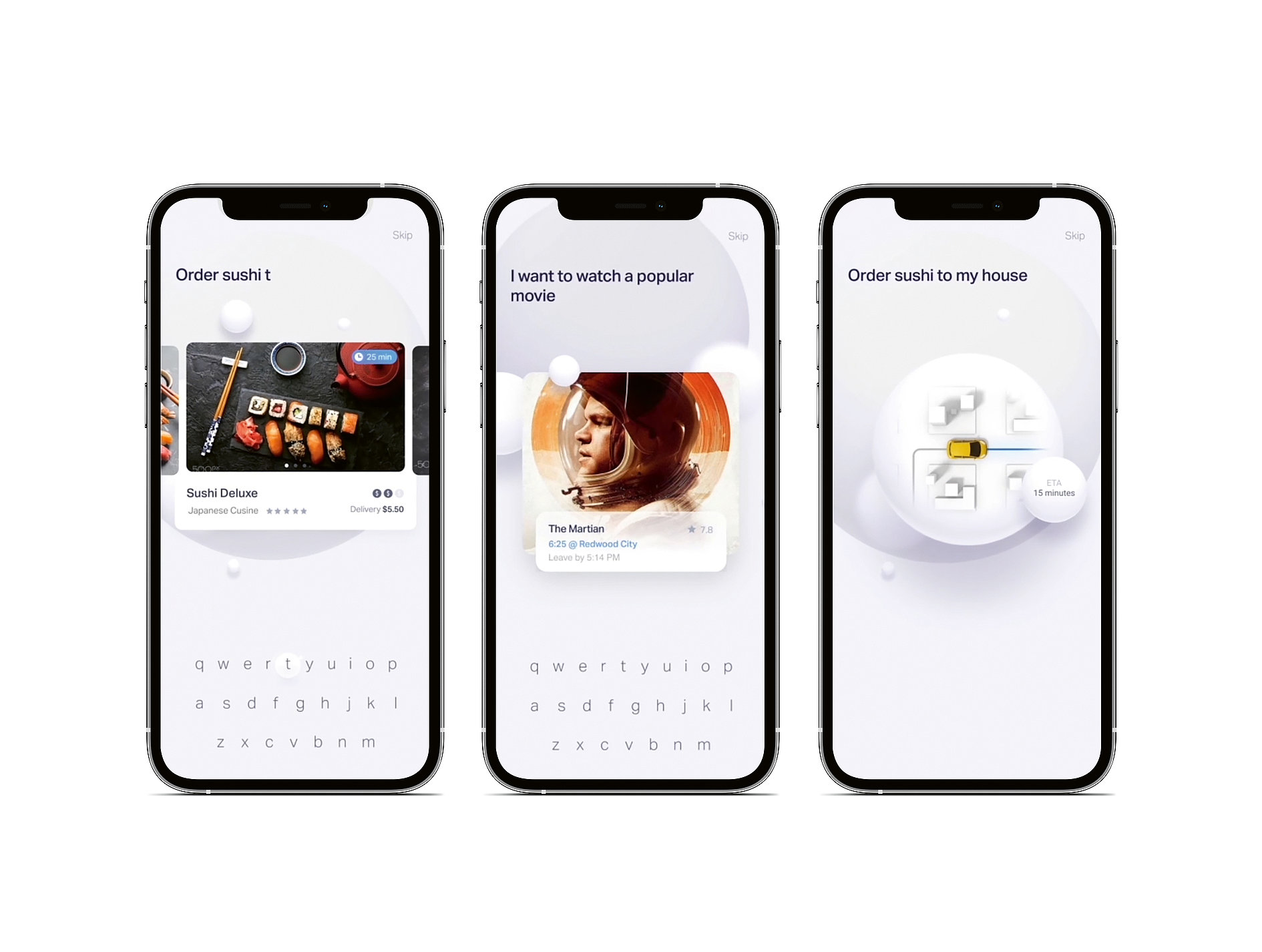
"Contextual recommendations" high-fidelity design. Fine-tuning design in Sketch:


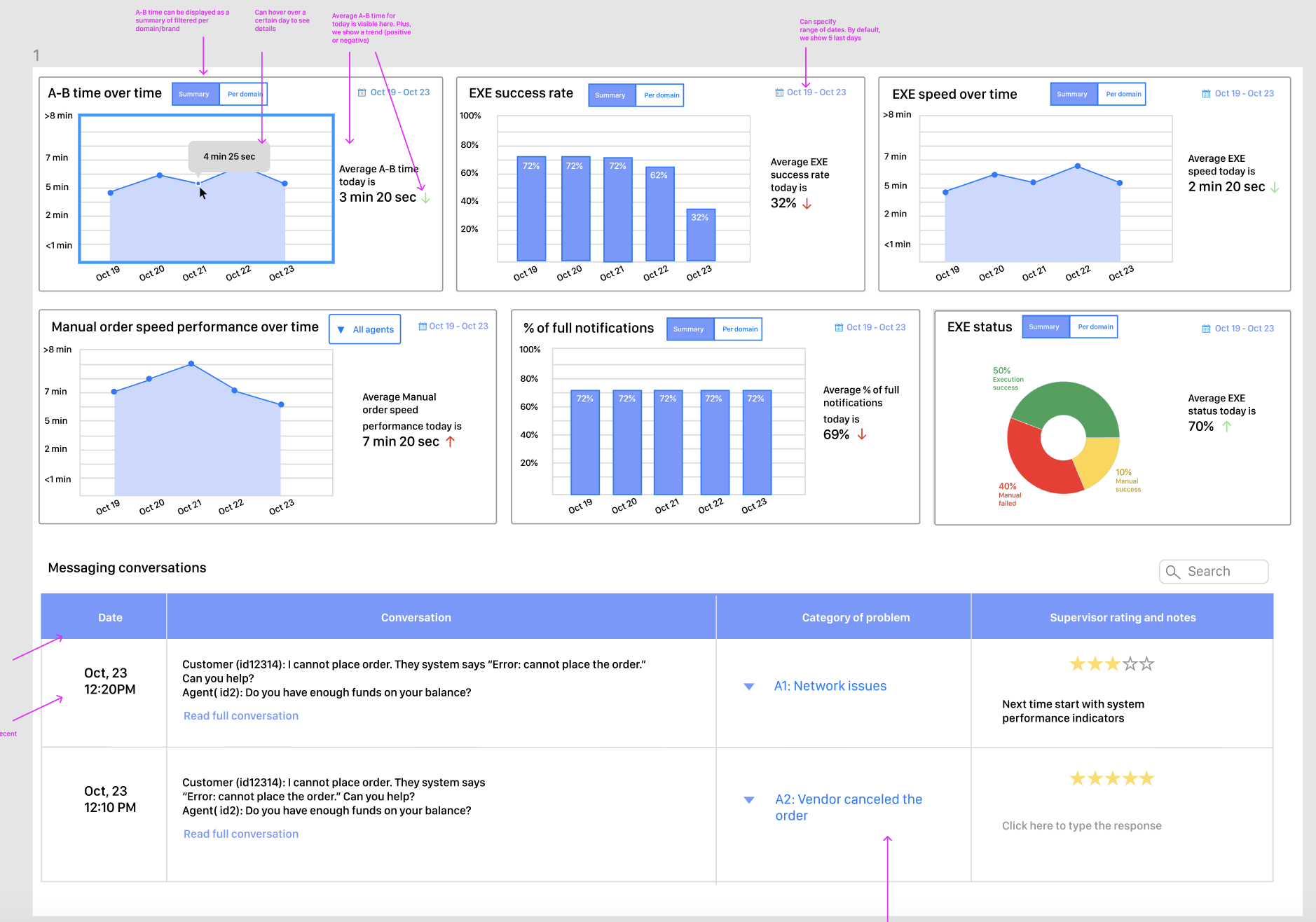
Dashboard from a Natural AI's internal customer support portal: