SberPortal
About: SberPortal is a smart display that supports voice and gesture interaction and gives users access to the ecosystem of products and services. This project involved creating the information architecture for the large-scale ecosystem of the Sber product with millions of active users and introducing AI assistant in core scenarios of interaction.

Dates: Dec 2019 - Dec 2020
Role: Principal Product Designer
Responsibilities: I joined SberPortal project in the Dec'19 when the team had only an idea to create an ecosystem of products and services. The deadline for this project was Sep'20, which gave my team a few months to go from idea to implementation. I was working side-by-side with Max Balyan, Sber Device's CTO, and senior stakeholders on conceptualization and prototyping the first generation of smart assistant and ecosystem UI. I was responsible for integrating AI assistants in core interaction scenarios and designing core user flows. User flows had to be designed in a way to make it easier for the Sber team to reuse design on different mediums (i.e., mobile, tablet, TV).
Activities:
- Market research (running competitor analysis to identify close competitors, analyzing the experience that Google Hub and Amazon Echo offer).
- Requirement clarification (writing precise requirements for the AI assistant and sharing requirements with key Sber stakeholders, learning technical characteristifcs of device to evaluate the feasibility of the proposed solutions from the technical perspective).
- Defining user persona (learning about user habits, how users prefer to interact with products, and what tasks they complete using AI assistants);
- Defining the role of Smart AI in Sber devices (making AI assistant a core part of the experience), designing core navigation experience using AI (both voice-based and touch-based interactions) and integrating AI in core services like music, movies, grocery shopping, and smart home management.
- User flows design (designing user flows for scenarios of interaction: ordering grocery delivery, ordering food from a restaurant, ordering a taxi, playing music, playing video, smart home control, text chat with a human, text chat with assistant).
- Communicating strategic design decisions to stakeholders (getting buy-in from stakeholders for design)
- Wireframing (mid-fidelity wireframing for internal use; wireframes were shared with the product team to evaluate concepts).
- Art direction (communicating design changes to high-fidelity design created by various visual design teams).
User research details (metrics):
I worked on the initial version of this product, and the set of usability metrics selected for Sber Portal was primarily focussed on in-house testing. Until the product reached the market, we run moderated usability testing sessions with test participants hired for the testing. Here are the metrics we've used:
- Task completion rate and drop-off rate at each step of the task;
- User satisfaction and NPS (NPS score for early adopters);
- User behavior (analyzing heat map and scroll map generated by app analytics);
- Technical performance (tracking app load time, crash rate, system error rate);
Platforms: Mobile, Smart portable devices
Tools: Figma, Whimsical, Miro
Work examples:
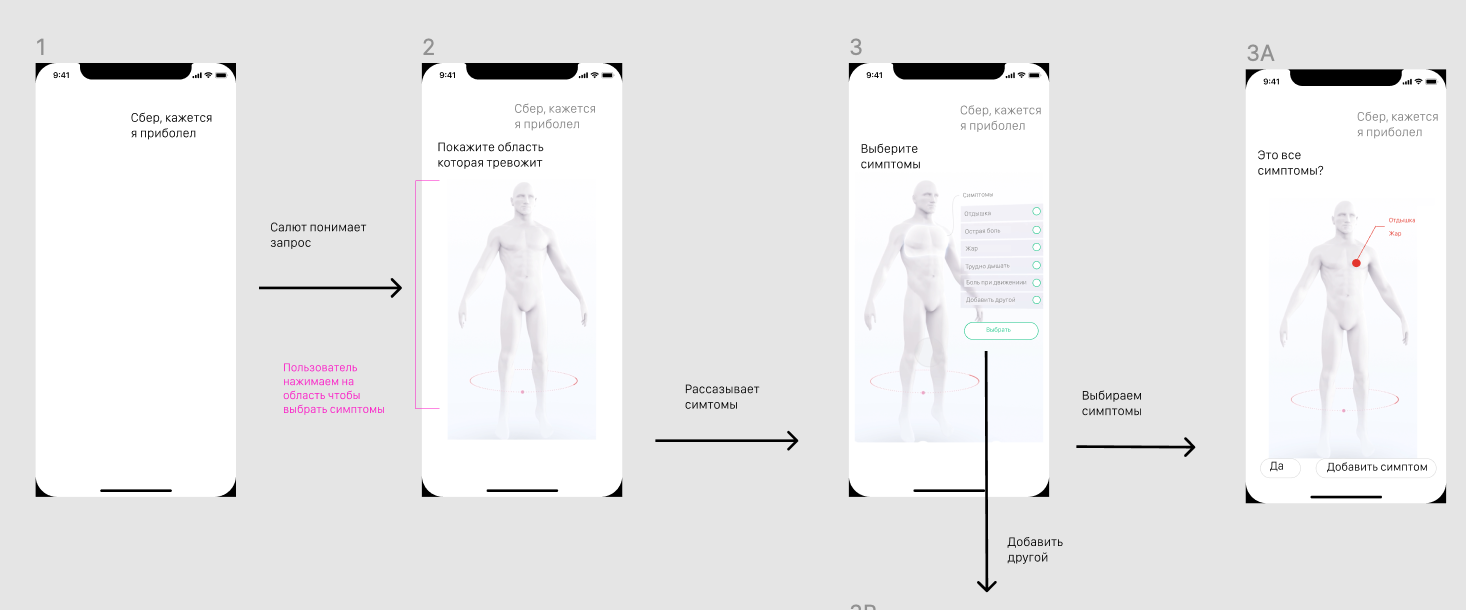
"Health care flow (Mobile)" lo-fi screens in Figma

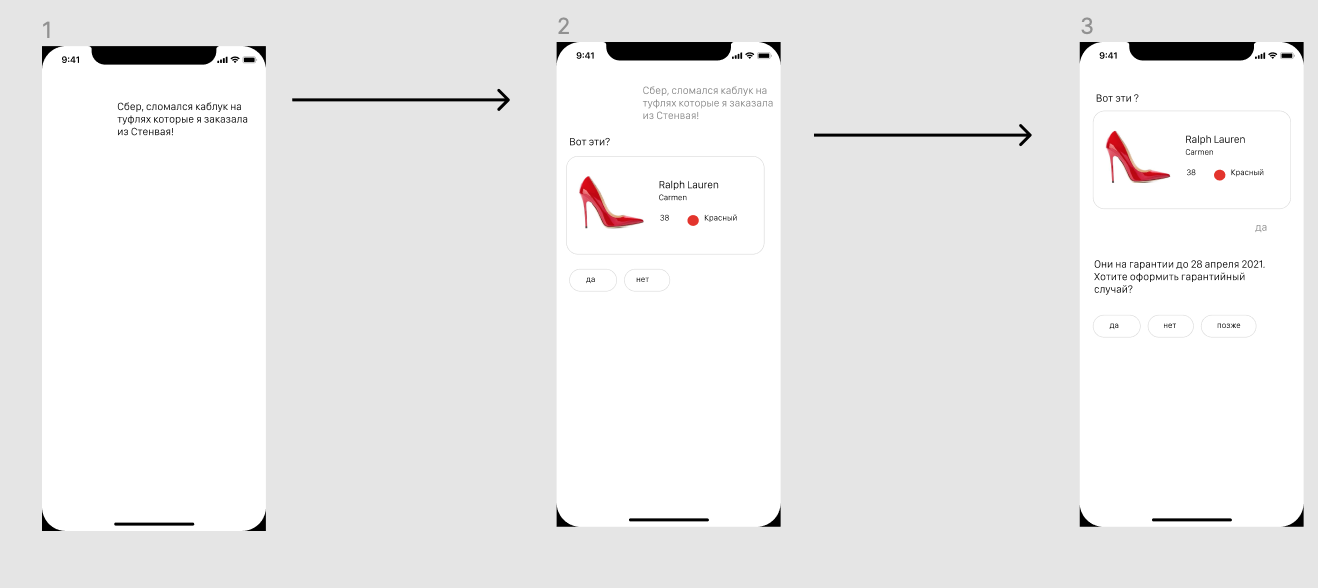
"Voice command for AI assistant (Mobile)" lo-fi screens in Figma

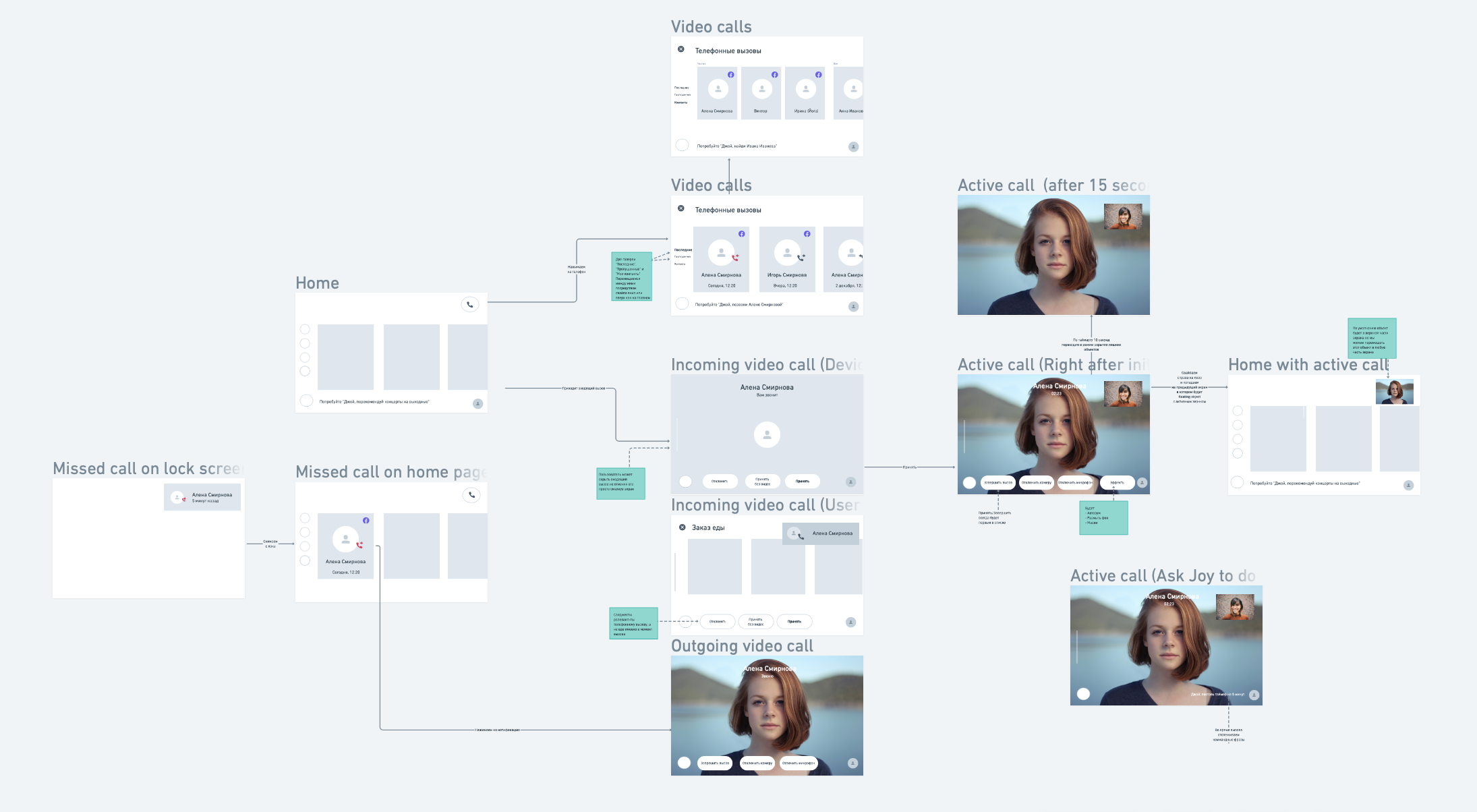
"Voice call flow (Smart Device)" lo-fi screens in Whimsical:

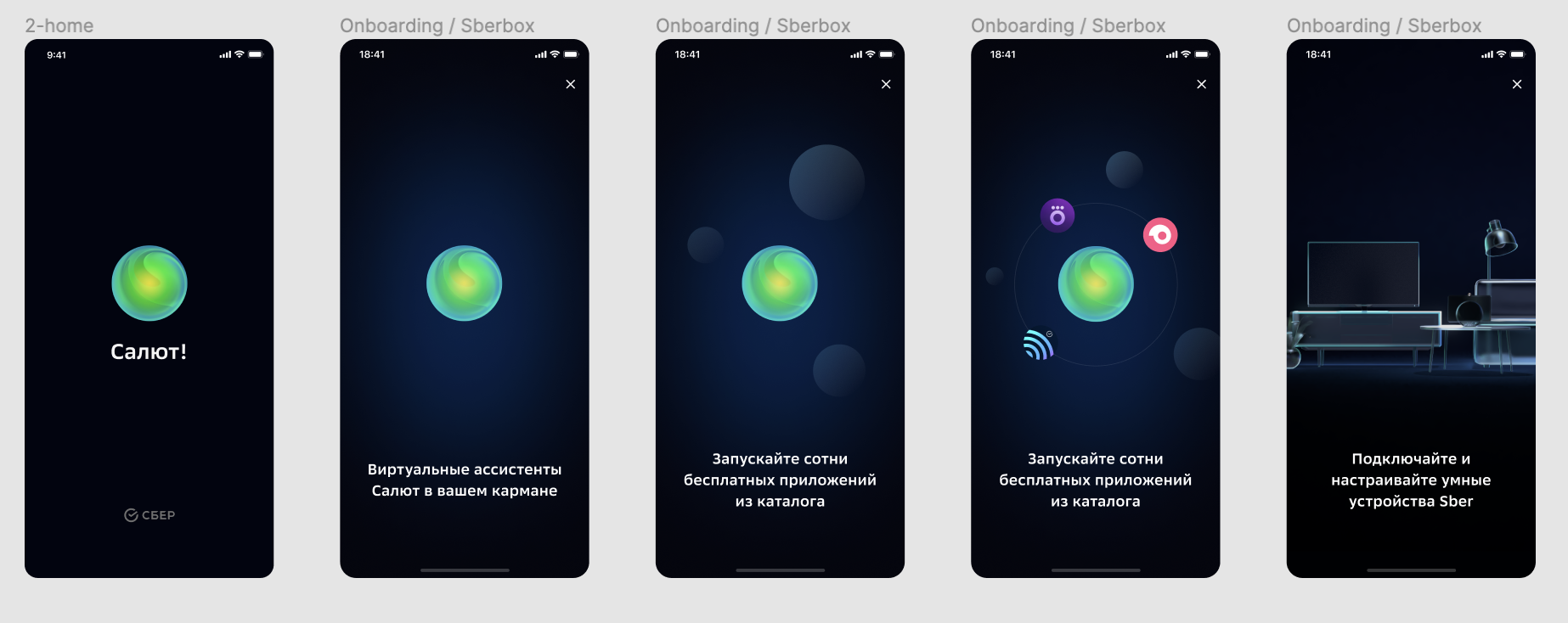
Onboarding flow in high-fidelity

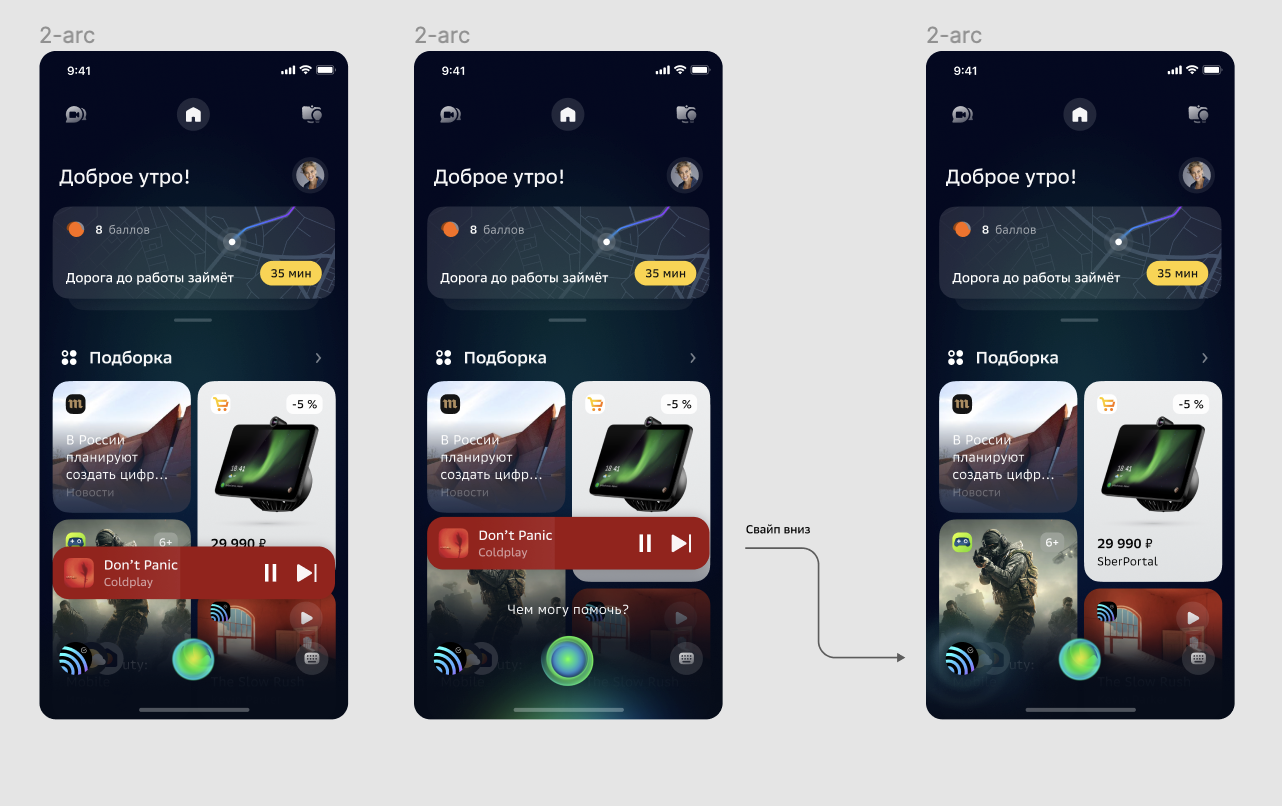
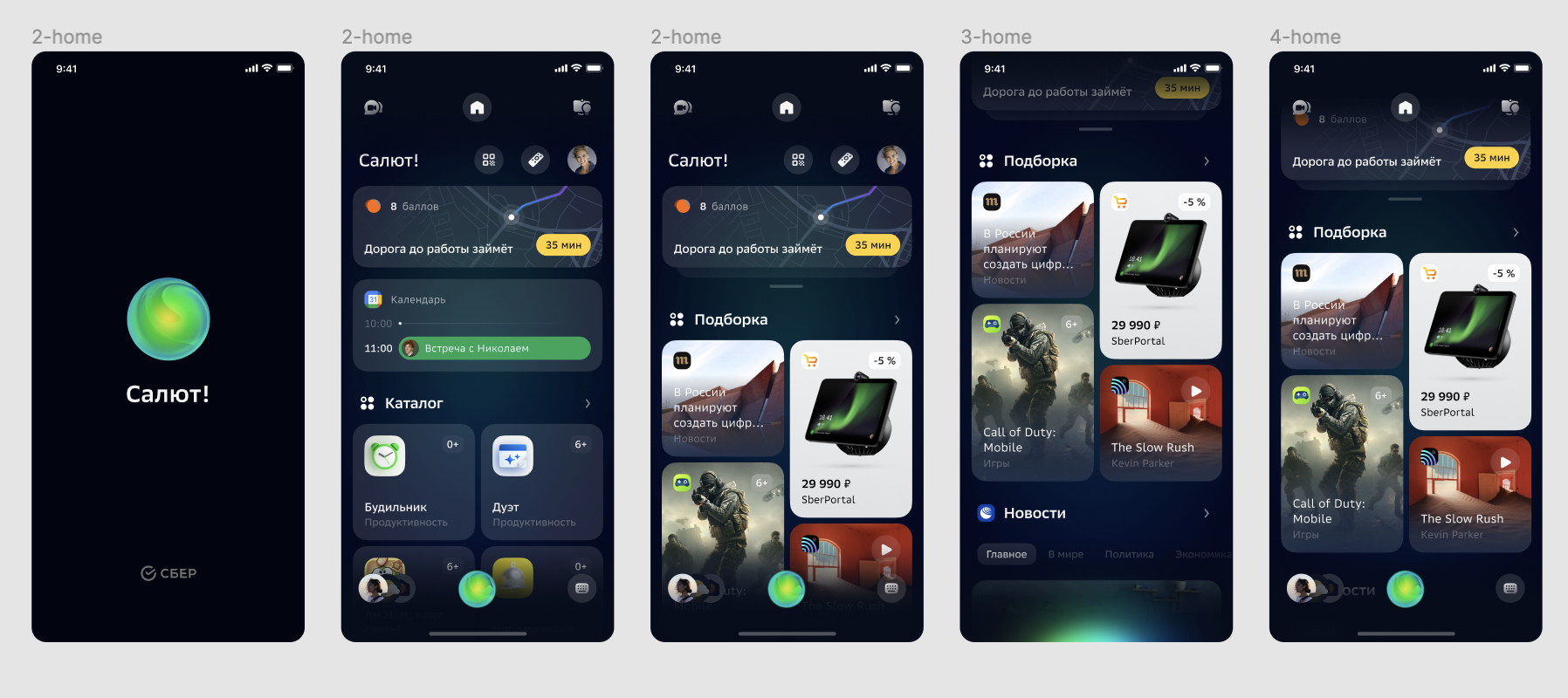
Home screen navigation in high-fidelity:

"Music player & active assistant" high-fidelity flow: