Sber Private Bank
About the project: Sber Private Bank is a mobile app for private banking for the top 1% of the wealthiest customers of the Sber. It allows users to view their financial state, get advice on how to make more money, and provide exclusive offers. This project is a design of a new application from scratch.

Dates: Sep 2021 - Jan 2022
Role: Lead Product Designer / Project Manager
Platform: Mobile (iOS and Android)
Responsibilities: Work closely with the Dmitry Belikov, Head of Business at Sber Private Banking department, on product features design. Help our product team clarify requirements and design a better end-user experience for Sber users. I was responsible for designing core user flows in mid-fidelity, gaining approval on UX design, and communicating it to the team of visual designers who later turned it into high fidelity.
Activities:
- Creating user persona of the product (learning about needs, wants, and habits of the target audience of this product);
- Collecting business requirements from the Sber team, analyzing them, matching them with user needs/goals, and turning the result into design specifications;
- Information architecture design (creating IA design and taxonomy);
- Wireframing (preparing mid-fidelity wireframes for all major user flows, including portfolio analysis, investment recommendation, and exclusive offers);
- Product design team management (prioritizing tasks for the team of 15 designers and tracking the performance daily);
- Extending Sber's internal design system (adding new components to the existing system, optimizing the structure of the design system);
User research details (metrics):
- User retention (Return rate);
- Conversion rates (investing, claiming offer);
- User satisfaction (analyzing personal feedback from users and in-app feedback mechanisms called Counselor);
- Time to complete a task (new investment, analyzing portfolio);
- User behavior (heat maps, event tracking);
Tools: Figma
Work examples:
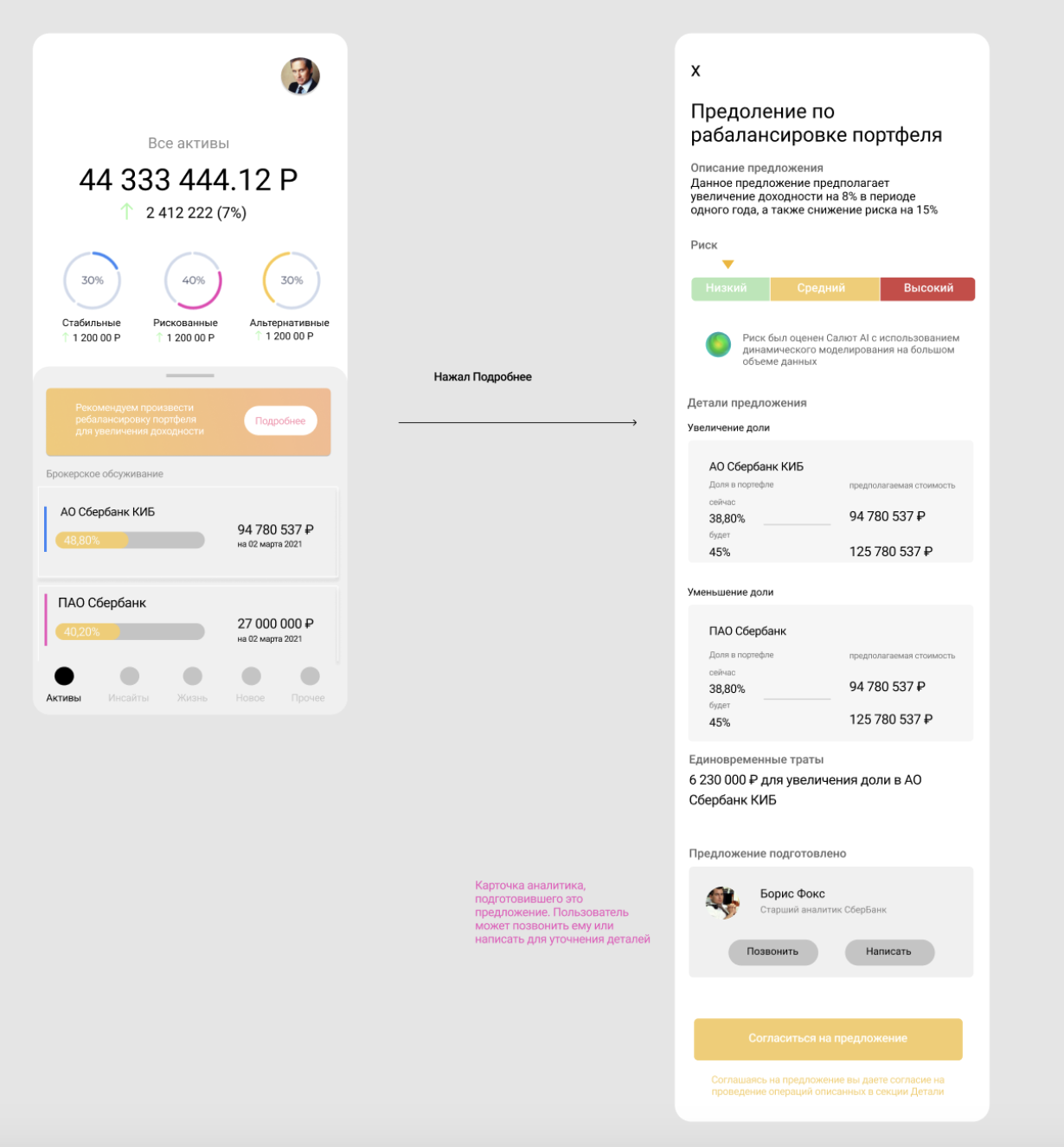
"Home screen" mid-fidelity screens in Figma

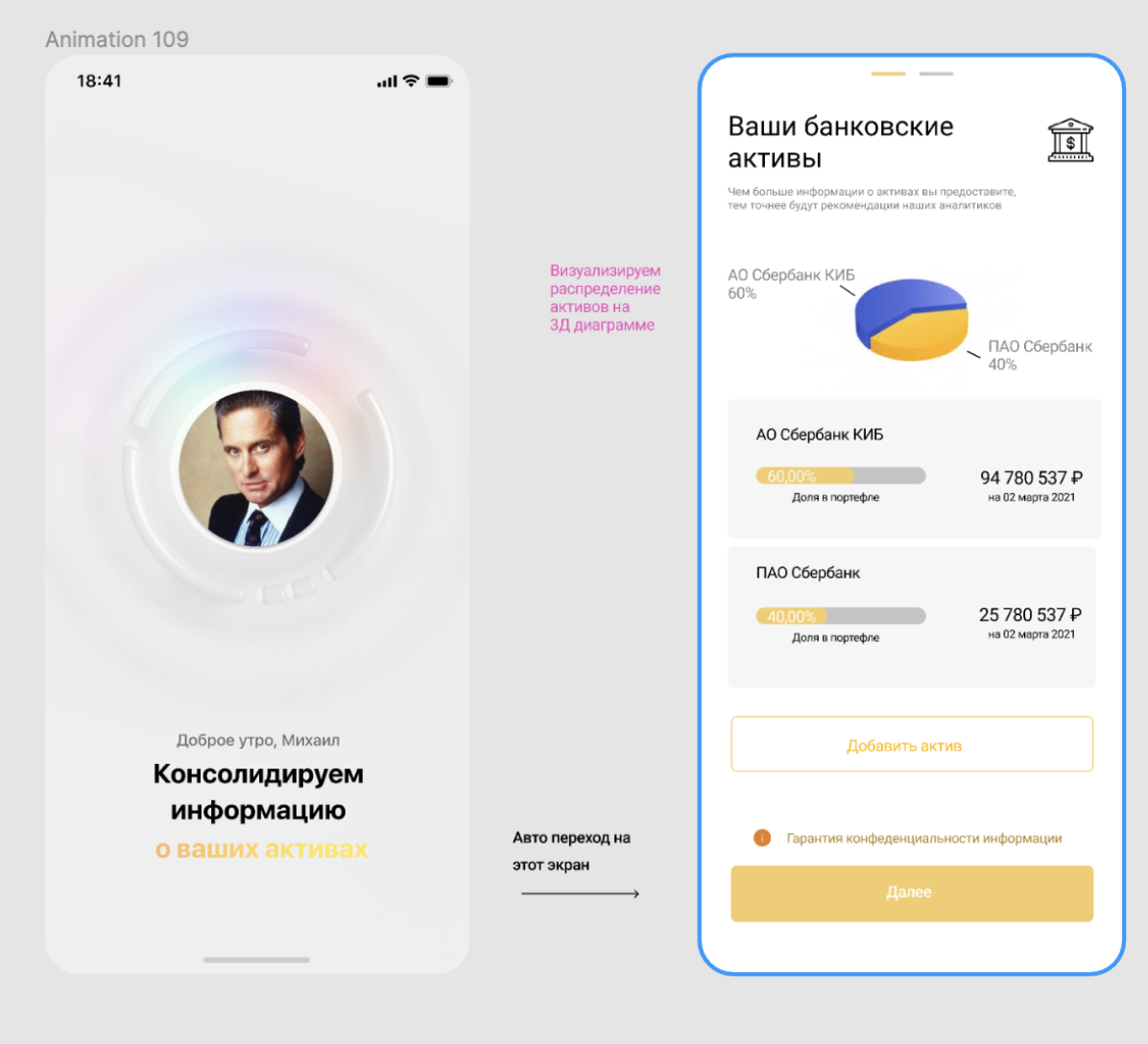
"Assets management" mid-fidelity screens in Figma

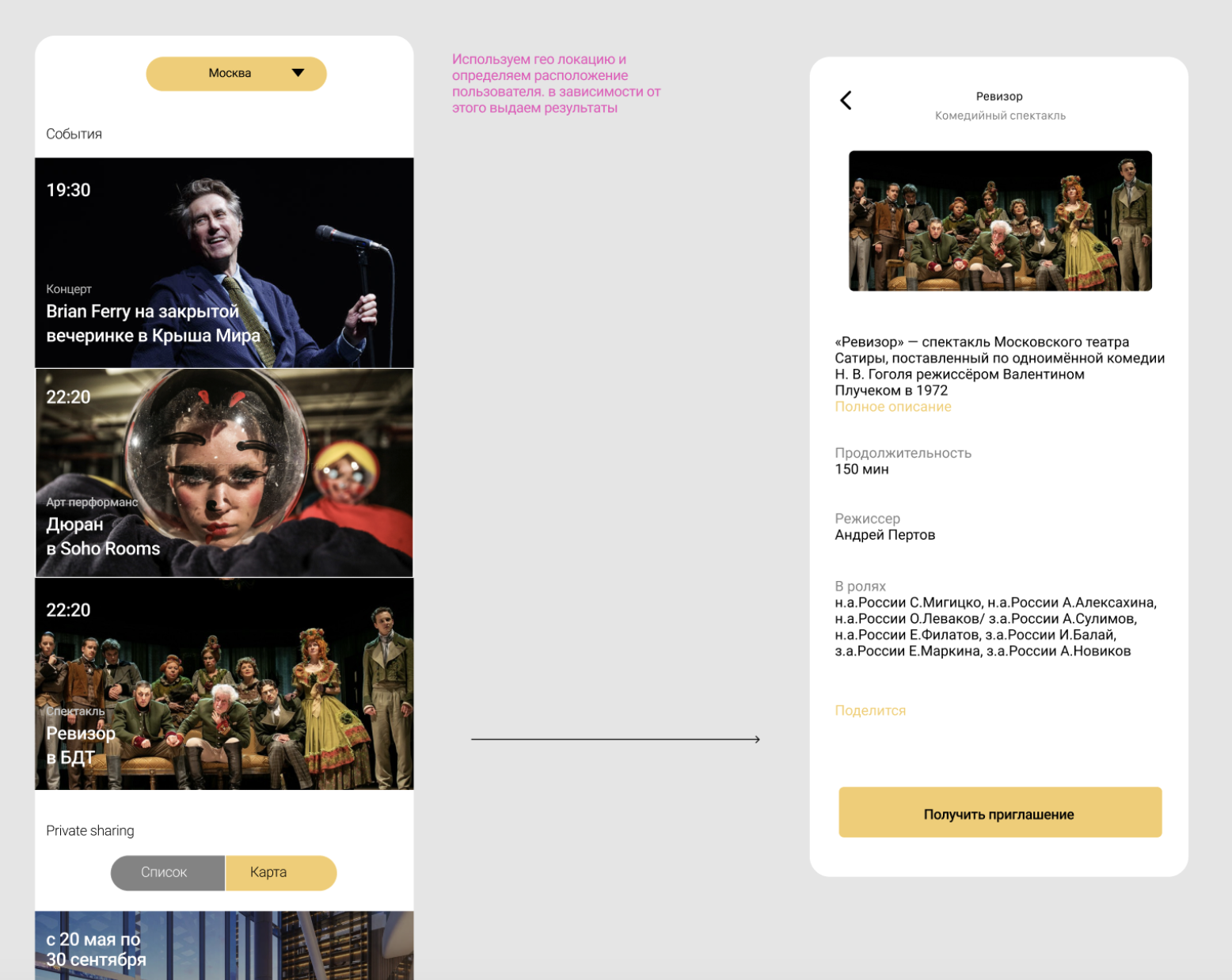
"Exclusive events" mid-fidelity screens in Figma

Video summary of private banking experience