Splash Screens and Creating Great First Impression for Mobile Users
Don't make users wait for content to load is a fundamental rule of good mobile UX design. Mobile designers are familiar with this rule. But still, there are times when it's hard (or even impossible) to comply with load time standards. No matter what causes slow loading time, the goal of good mobile UX is to smooth the waiting time.
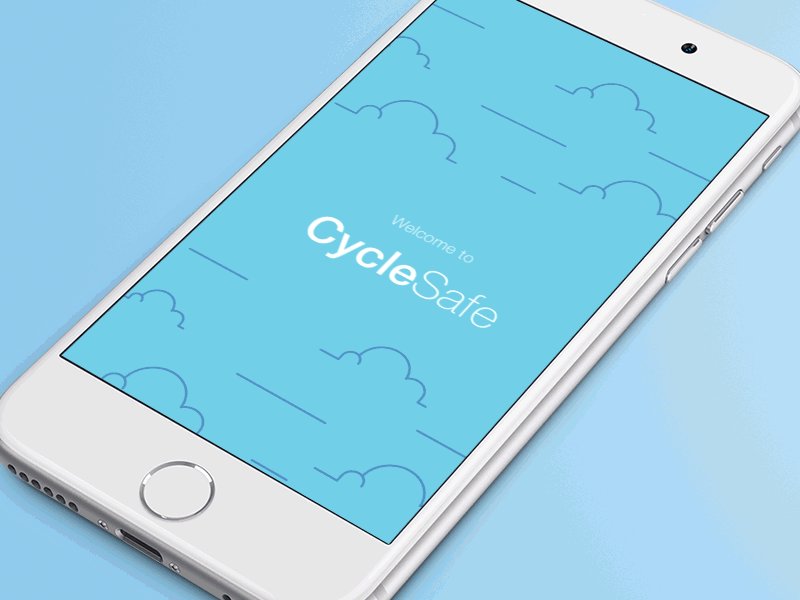
What is a splash screen
Splash screen is a first screen user see when they launch an app. This screen usually contains app's name, logo and some background image.
The role of splash screen in creating a good first impression
It's known fact the first impressions are 94% design related. Bad design creates a bad impression. Making users wait during a first time experience is a sure way to increase bounce rate. But what to do if it's impossible to reduce the waiting time?
If you can't shorten the line you should at least try to make the wait more pleasant for your users.
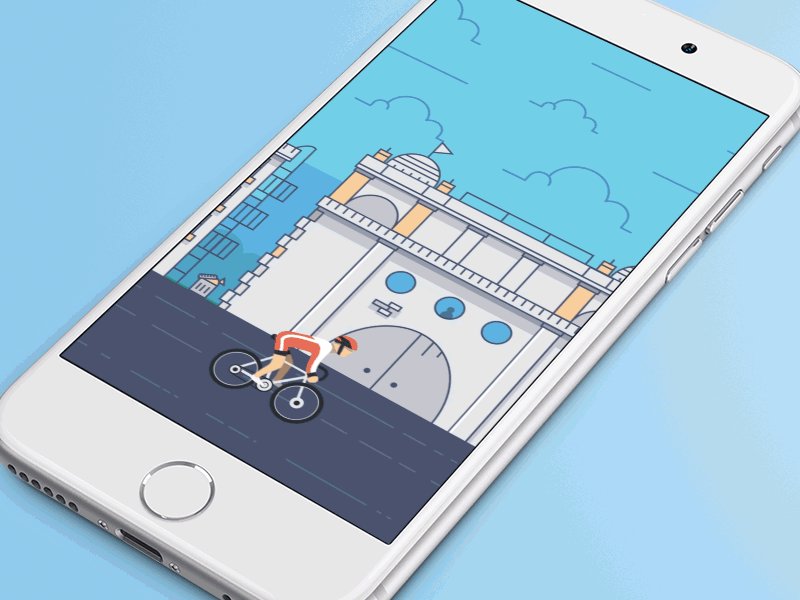
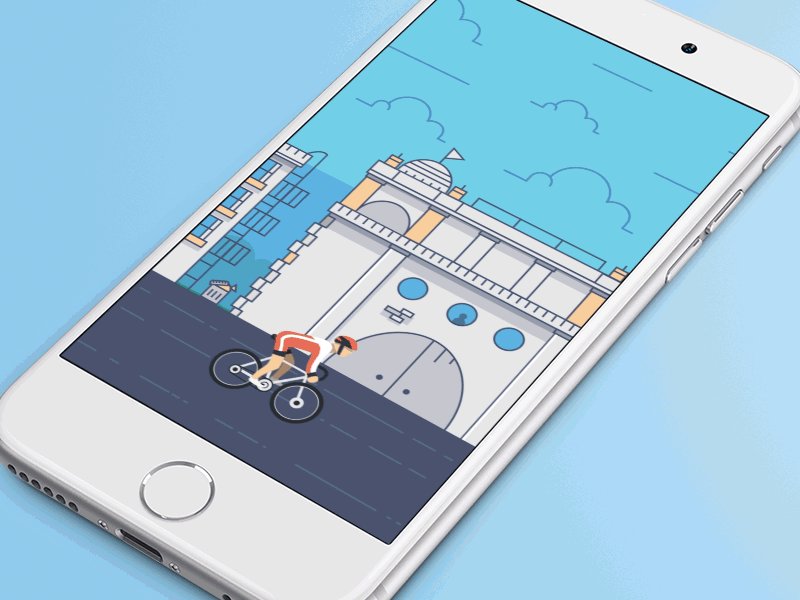
And that's where splash screens might come handy. Using splash screen it's possible to create a positive distraction for your users. For example, splash screen might contain a simple animation which reflects a nature of your app:

If your app has an initial setup phase, which takes more than 10 seconds, consider adding a progress indicator to your splash screen to show that loading is in progress.
Uncertain waits are longer than known, finite waits. Thus, you should give your users a clear indication of how long they need to wait.