Floating Action Button in UX Design

Floating Action Button (FAB) is a very commonly used control in Android apps. Shaped like a circled icon floating above the UI, it’s a tool for designers to call out the key parts of the app’s product story. FAB is quite simple and easy to implement UI element, however in reality designers often incorrectly incorporate it into designs.
In this article you’ll find answers on following questions:
- When to use FAB?
- What are best practices for FAB?
- How FAB and animation can work together to improve UX?
When to Use FAB?
For hallmark actions
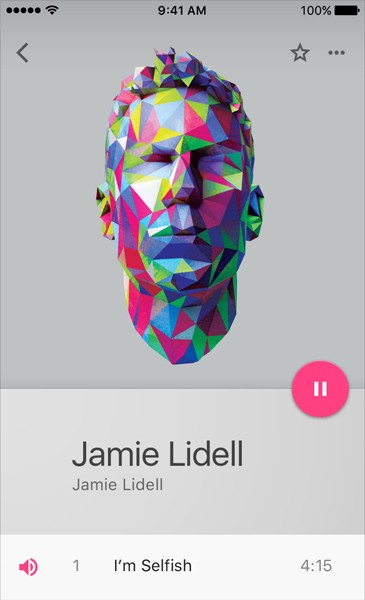
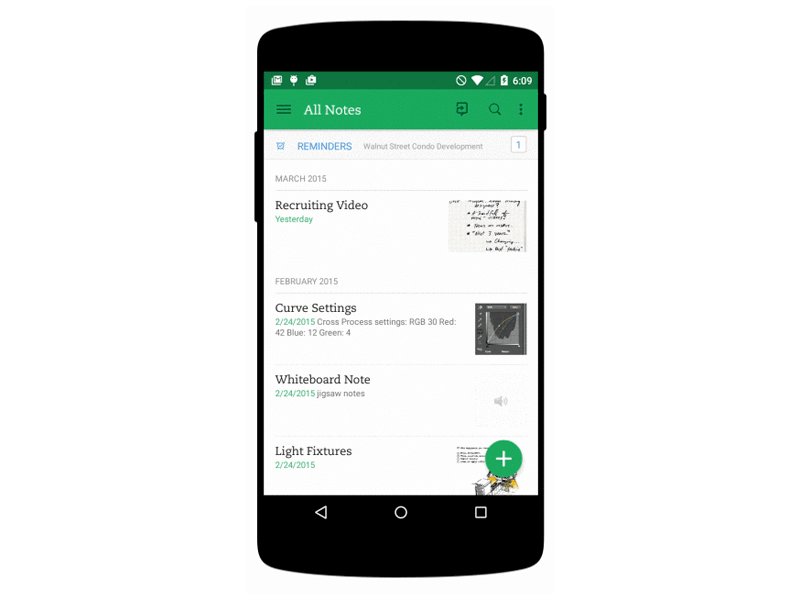
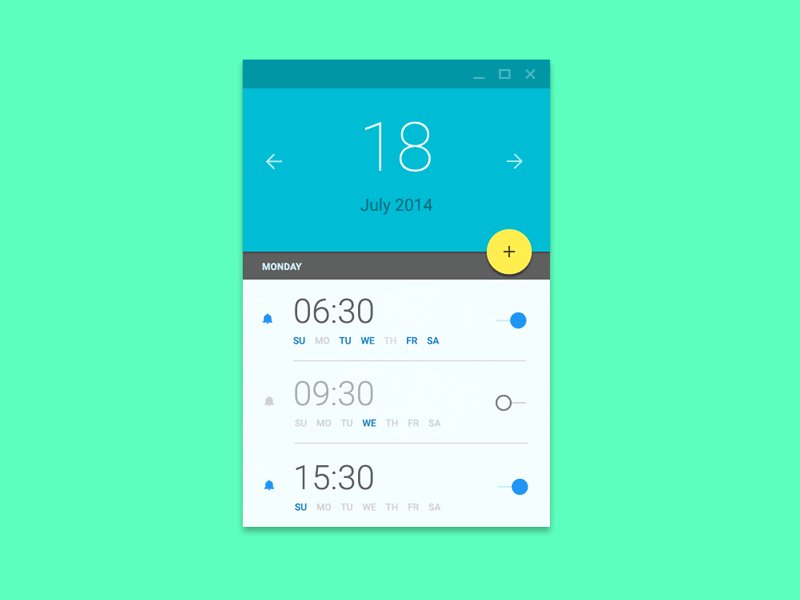
FAB highlights the most relevant or frequently used actions. It should be used for the actions that are strongly characteristics of your app. Ideally, the FAB should represent the core function of your entire app just like in the example below.

As way-finding tool
FAB is a natural cue for telling users what to do next. Research by Google shows that, when faced with unfamiliar screen many user rely on FAB to navigate. Thus, FAB is very useful as a signpost of what’s important.

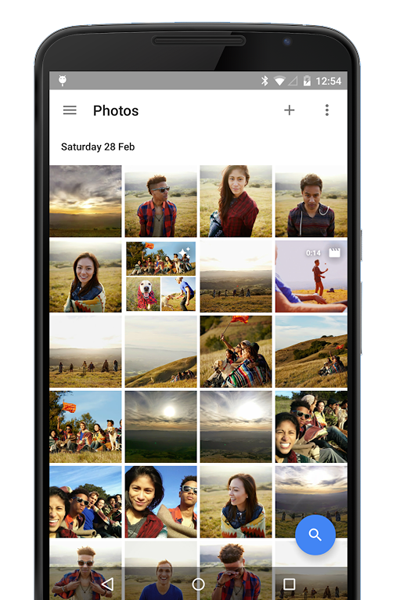
One good example is Google Photos app for Android. The app opens in a gallery view, which has a floating action button for search. There are two problem with a FAB here:
- Search is an extra action for the majority of users. The primary task is photo browsing. Thus, there’s no need to have this FAB.
- The presence of a FAB can distract and take up a user’s attention away from the main content (photos).

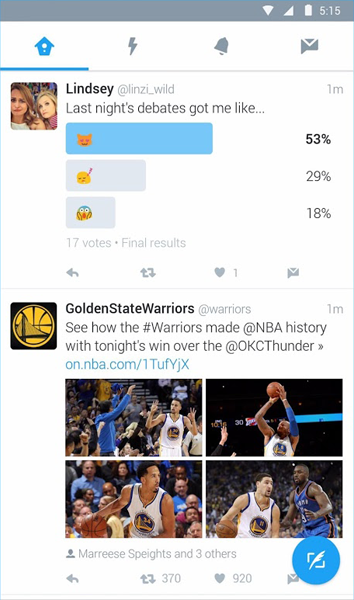
FAB is an icon-only button and the problem is that icons are really hard to understand because they’re so open to interpretation. As NNG points out, universally recognised icons are rare. For example, can you guess what a button in example below does?

Multiply that by all the mystery meat icons in all your apps and that is not small effort.
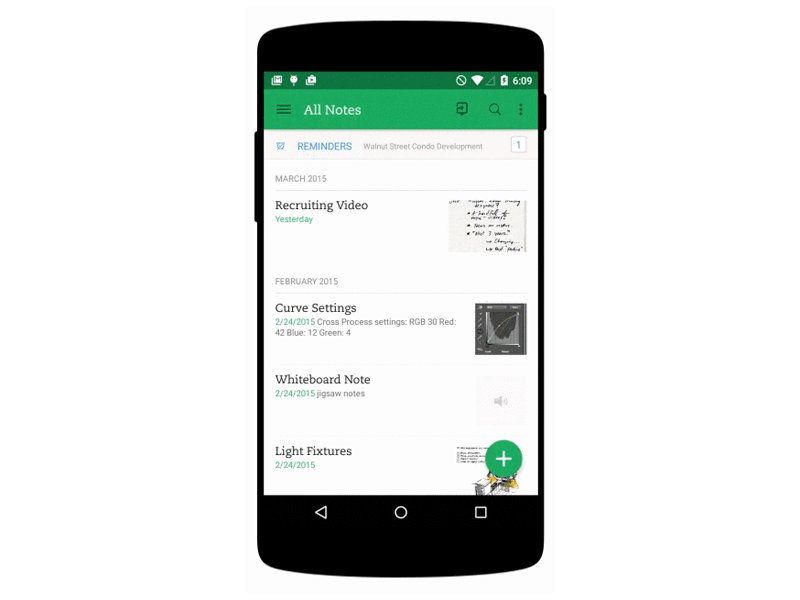
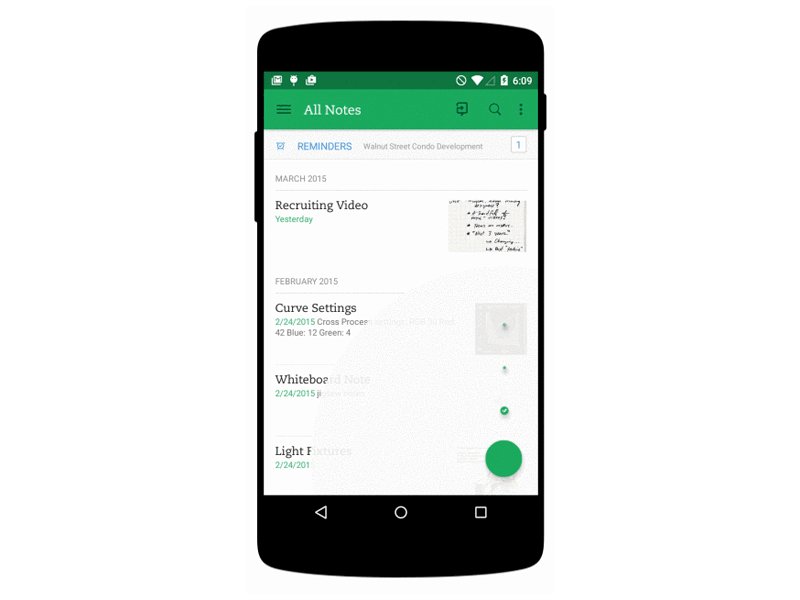
It’s acceptable to use icons-only buttons but only if you make sure they are context-relevant and clear for your users. Context is what helps users interpret icon-only buttons and explain the actions. For example, if you have a note taking application it’s quite clear that the main purpose of the app is to take — and view — notes. And a ‘Pen’ icon would be great in this context.
Use only one FAB per screen
Because FABs are so prominent/intrusive, FAB’s should be used once on a page or not at all.

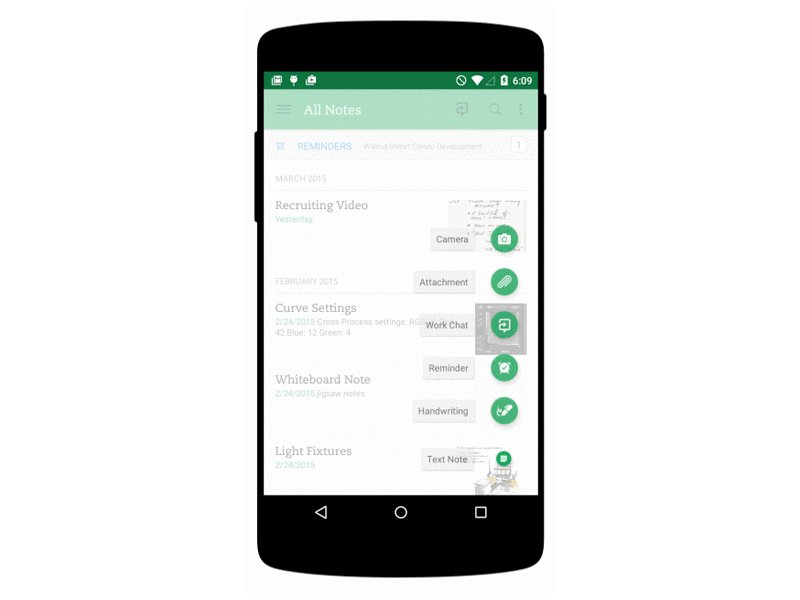
- These actions must be related to the primary action the FAB itself expresses and be related to each other: do not treat these revealed actions as independent as they could be if positioned on a toolbar.
- As a general rule, have at least three options upon press but not more than six, including the original floating action button target.

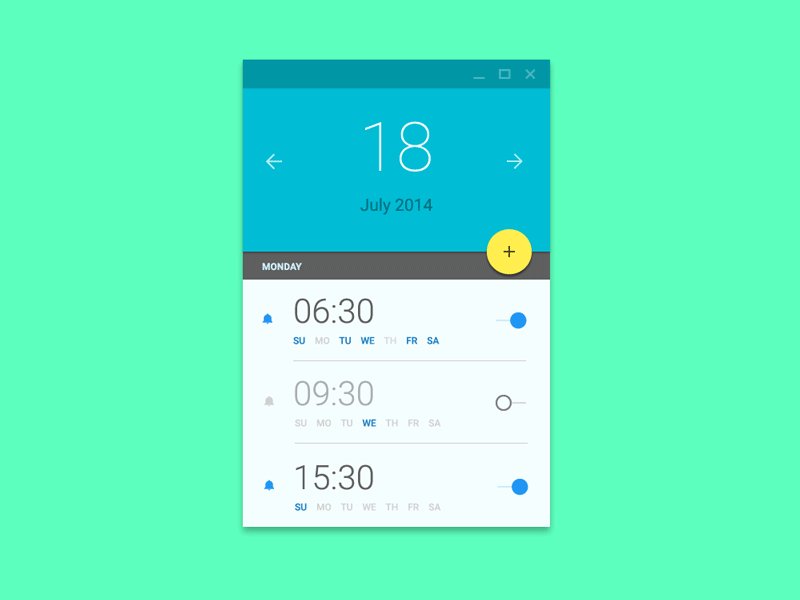
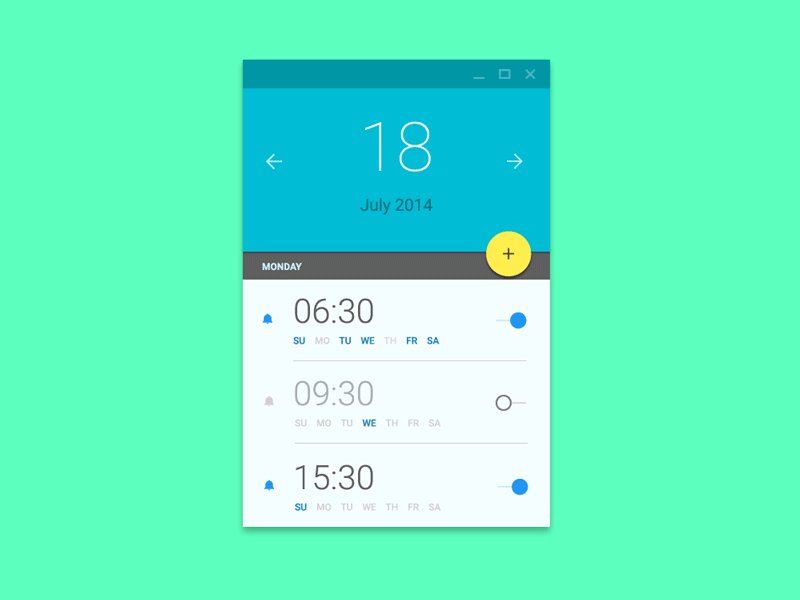
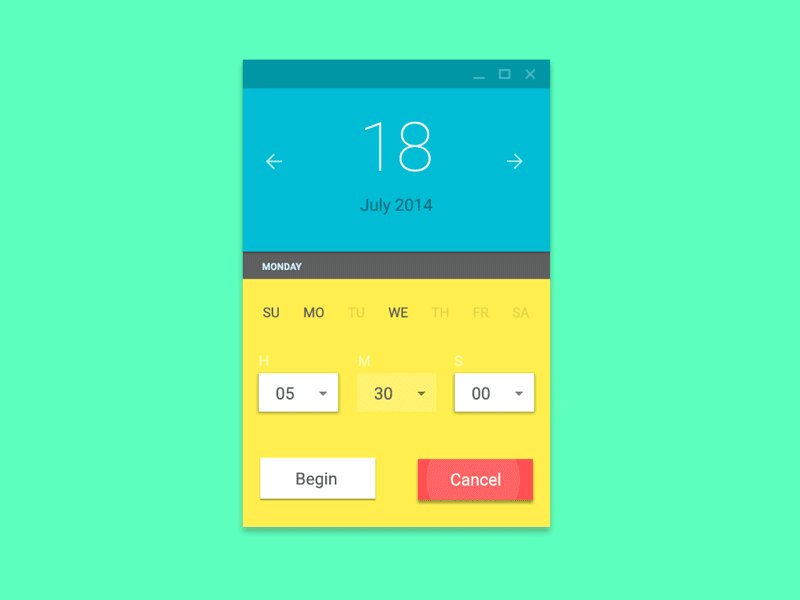
When morphing the floating action button, transition between starting and ending positions in a logical way. For examle, the animation in example below maintains the user’s sense of orientation and helps the user comprehend the change that has just happened in the view’s layout, what has triggered the change and how to initiate the change again later on if needed.

Medium app for Android is a good example of using this technique. The Heart button disappears on scroll and reappears when the end of the article is reached — just when readers who liked the article would have wanted to use the button.
Conclusion
If you’re going to use FAB in your app, the design of the app must be carefully considered and the user’s possible actions must be boiled down to a single most prominent feature. Used correctly, FAB can be an astoundingly helpful pattern for the end-user.
Thank you!