How to Simplify the Process of Credit Card Data Input on Mobile

Paying for something online with a credit card is a simple task. Most of us build a habit of paying online - we take a credit card from a wallet, enter the card details into a web form, and click a submit button. But there are a few things designers can do to make the procedure of data input even simpler.
Today we'll explore 3 different ways of collecting credit card data online.
Good: Guided procedure of data collecting
If a user decides to pay by card during checkout, they usually need to provide the following information:
- Card number
- Expiry date
- Security code
- Full name
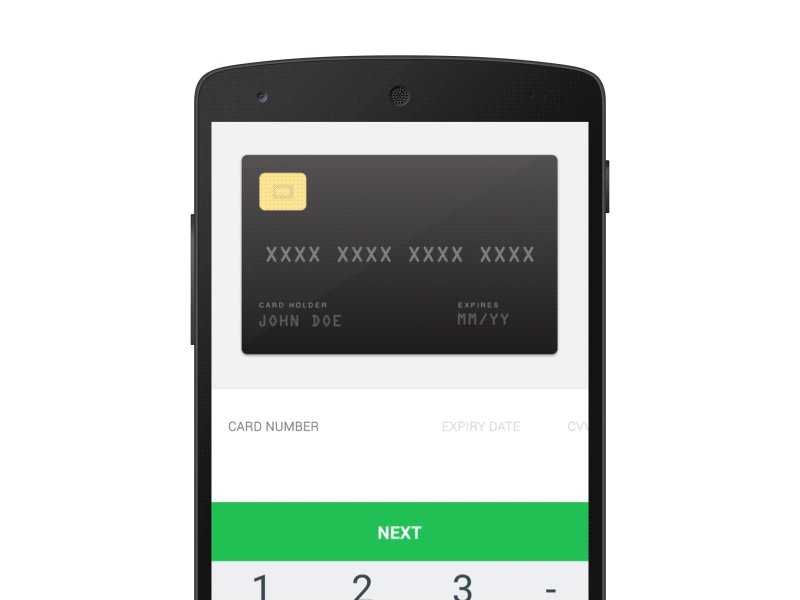
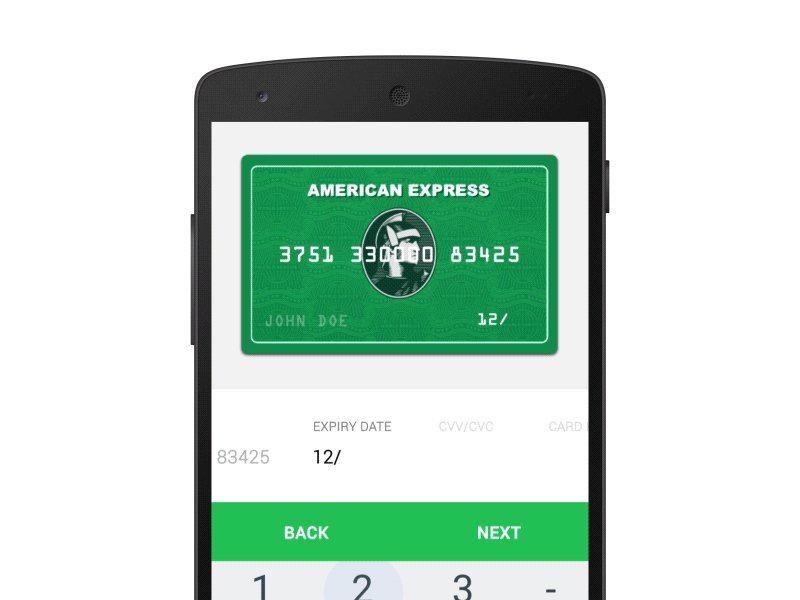
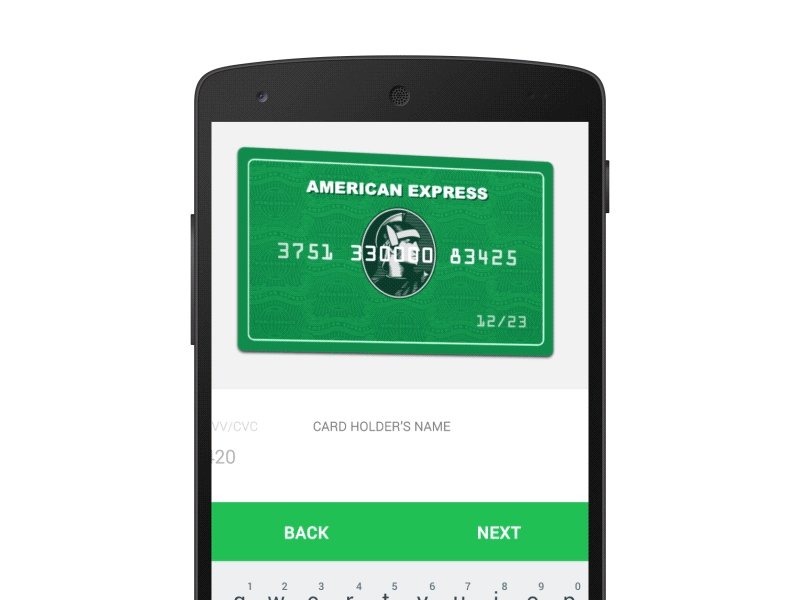
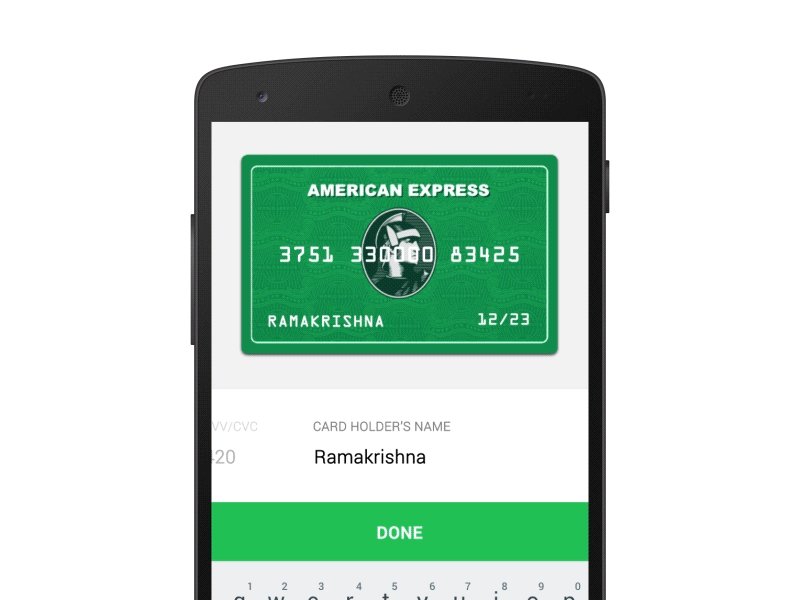
The concept that you see below created by Ramakrishna request precisely this information but does it creatively. As soon as users start typing a credit card number, they see the card type (in this case, American Express). The placeholders on a card are replaced with real data as users provide information. This makes the task of input validation much more comfortable for users.

If you want to implement the same concept on your website, check the following libraries:
- Card type detection can be done with creditcard.js
- Animated transitions can be done with ScrollMagic.js
Better: Credit card scanner
Typing on a mobile isn't the most enjoyable experience. Why ask users to type credit card details when it's possible to solve this problem with much less effort from a user side. Developers can use device capabilities such as a camera to collect valuable data.
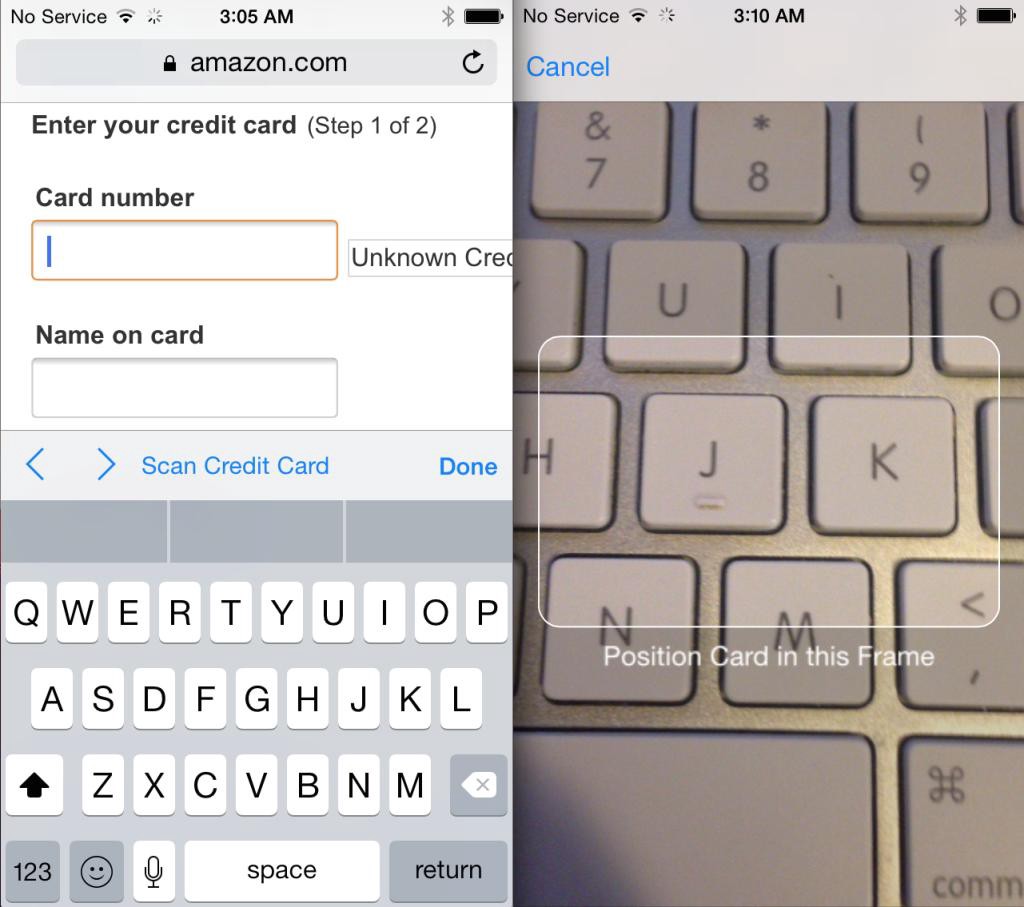
Start from iOS 8 in Safari, mobile users can use their camera to scan and autofill their credit card information in website forms. It's easy to enable this feature - all you need to do is to add the cc-number attribute and name name="cardnumber" to identify a particular field as a credit card field.

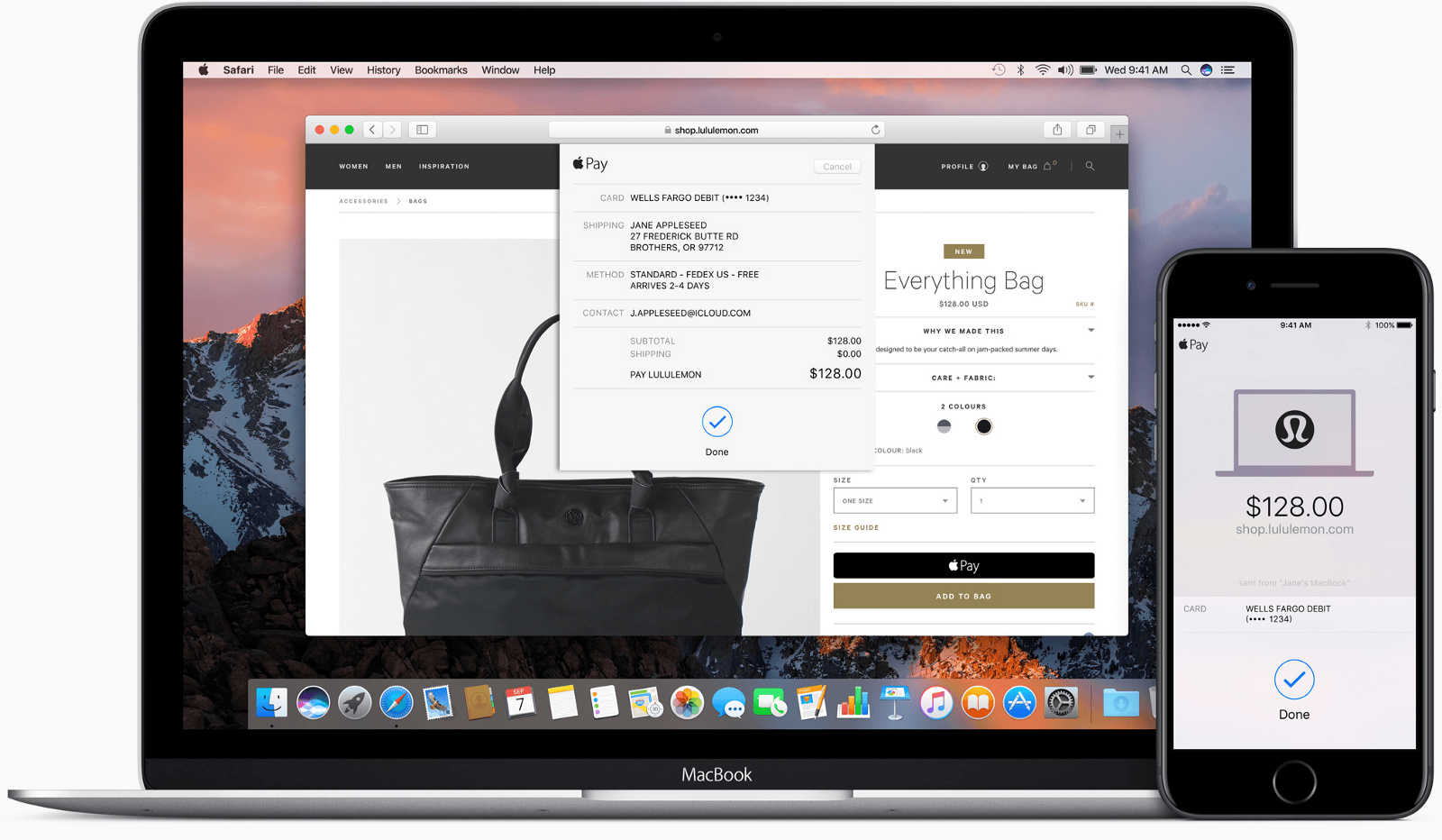
Both Apple and Google provide effortless ways of paying: Apple Pay and Google Pay. When implemented on a website, these technologies eliminate the need to enter payment information manually. They allow users to check out with a single button.