Pull to Refresh UI Pattern

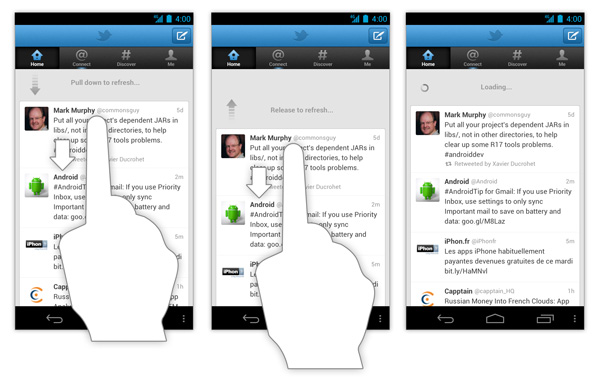
The pull-to-refresh (or swipe-to-refresh) pattern lets a user pull down on a list of data using touch in order to retrieve more data. The “Pull-to-refresh” gesture was first introduced by Loren Brichter in the Tweetie app and in no time it became so popular that countless apps adopted this gesture. Today “pull-to-refresh” feature is a natural part of many popular apps, including Twitter, Gmail, Tweetbot and others.
In this article we’ll overview the pattern and see when and why pull-to-refresh is implemented well, as well talk about other options for refreshing.
How It Works
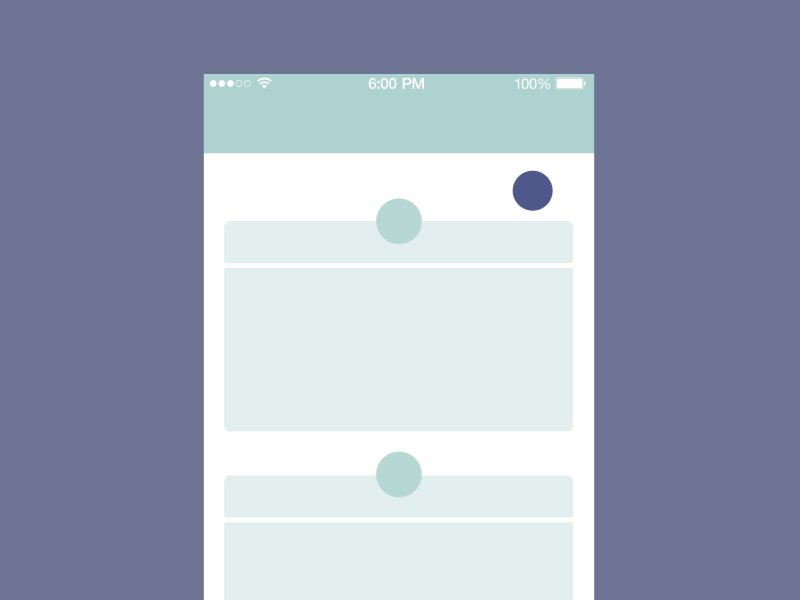
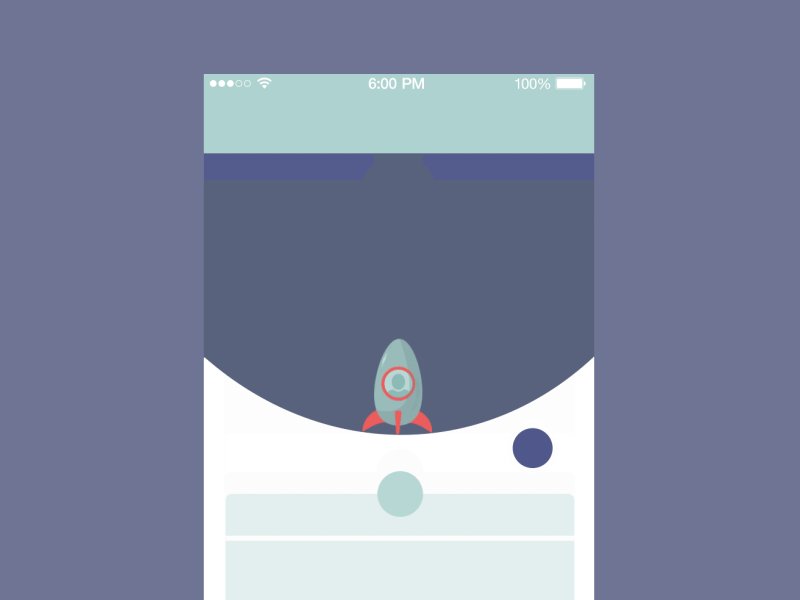
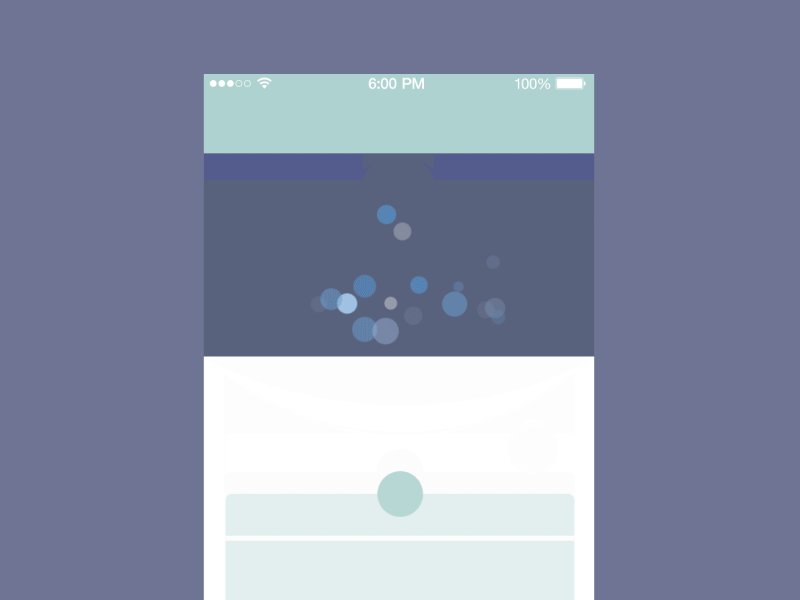
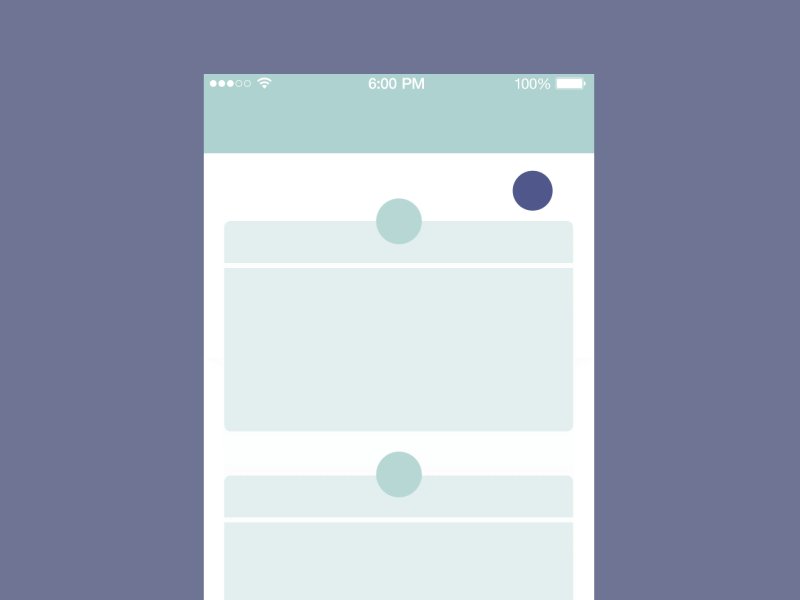
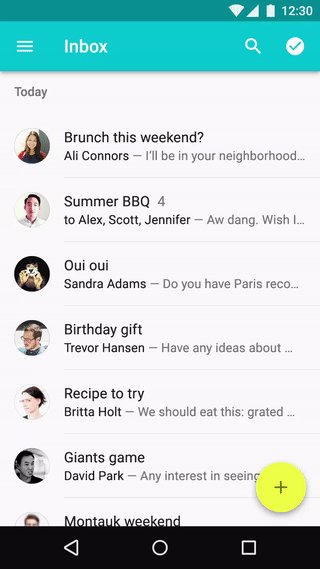
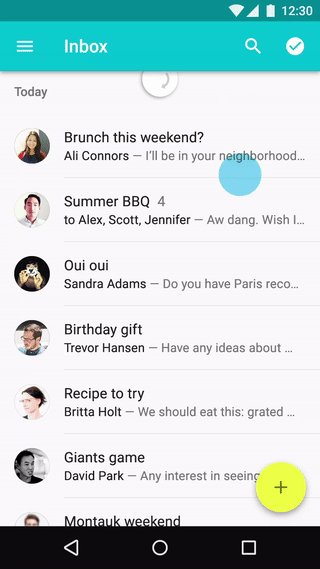
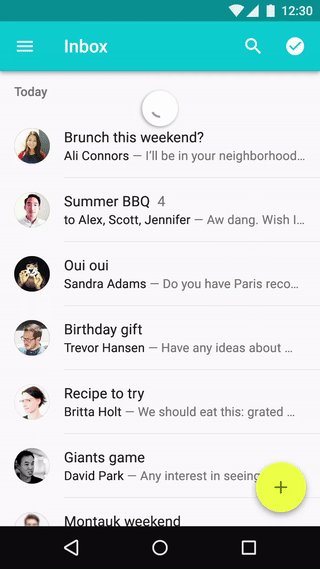
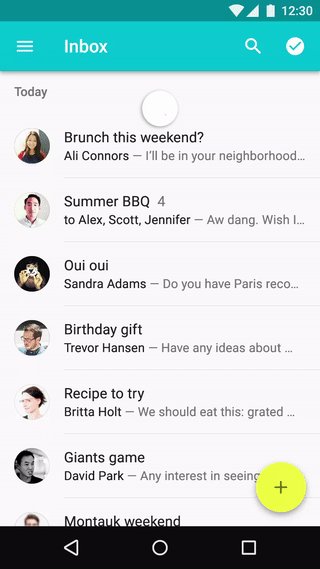
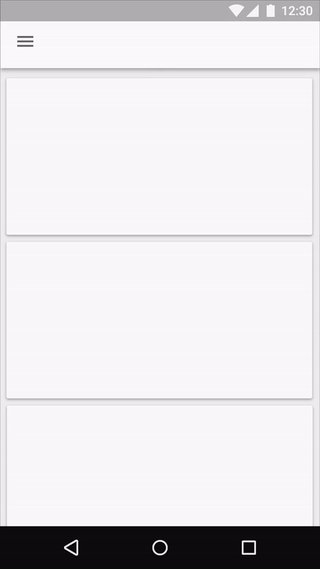
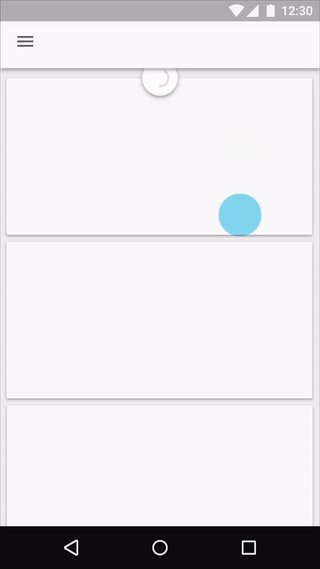
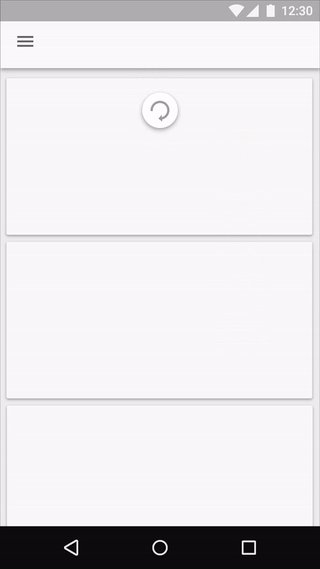
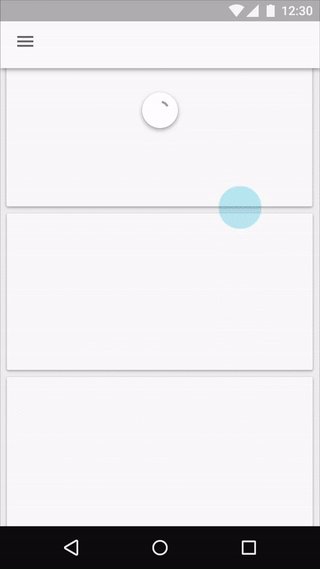
The refresh indicator appears only in conjunction with a refresh gesture or action. The animation below shows you the complete interaction model.

When to Use Pull to Refresh
Swipe to refresh works good for lists, grid lists, and card collections that are sorted by recent content (a collection is strictly sorted by descending date). This collection usually represent constantly-updating stream of items, and you can’t use an automatically update content (e.g. sync) because as you scroll up to the top it’s almost expected that you’ll automatically scroll up past the top since new items will be downloaded automatically all the time. So, instead of having the UI just automatically load more, the pull-to-refresh gesture is used to give the user a chance to “back out” of the refresh operation. Appropriate use cases for pull-to-refresh are:
- Content feeds (Twitter, RSS)
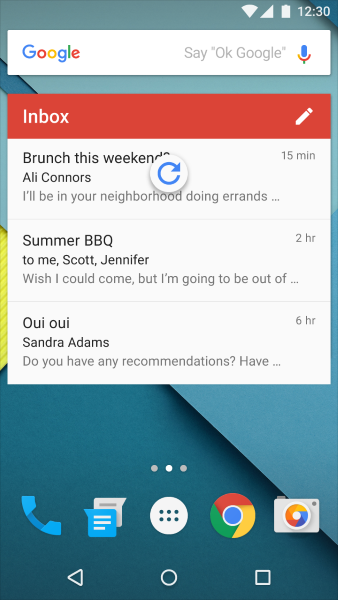
- Inbox messages (Email, SMS)
Twitter, for instance, has a list of tweets which is ordered with recent tweets on the top. User pull to see the most recent tweets. They reach the top of the list — last tweets are added.

- Homescreen widgets. Because homescreen widgets should update content automatically.

- Maps. Because maps have no primary direction or content origin from which users can presume the swipe to refresh gesture will originate.

- Non-ordered list. If the user isn’t looking at an ordered list view in the first place, there is no expectation that pulling down will do refresh, and the gesture is therefore neither discoverable nor intuitive for the user.
- Low “update rate” content. If the application does not contain content that typically needs to be refreshed on a frequent basis, the gesture is less necessary because there is a little chance the list/grid/card collection will need to be updated while the user is looking at it. Example: a weather widget.
- List items are sorted in chronological order. For a vertical scrolling view that sorts items in chronological order (oldest first), you should use a refresh button, because pulling down to append items at the bottom of a list would be awkward.
- Special content types. Cases such as live stock data/charts, server/background process monitoring or auction reporting when the thing to be refreshed becomes stale within the space of a minute or less.
How to Design Refresh Indicator Transitions
Transitions should act as intermediaries between the different states of the UI, helping users to understand what is going on when the screen changes. As the refresh indicator translates and/or scales into view, it should remain visible until the refresh activity completes and any new content is visible, or the user navigates away from the refreshing content.

Thank you!