Infinite Scrolling vs. Pagination

“Should I use Infinite scrolling or Pagination for my content?” Some designers still not sure which method to choose for their project. Each method has their strengths and weaknesses and in this article we’ll overview the two methods and decide which one we should use for our projects.
Infinite Scrolling
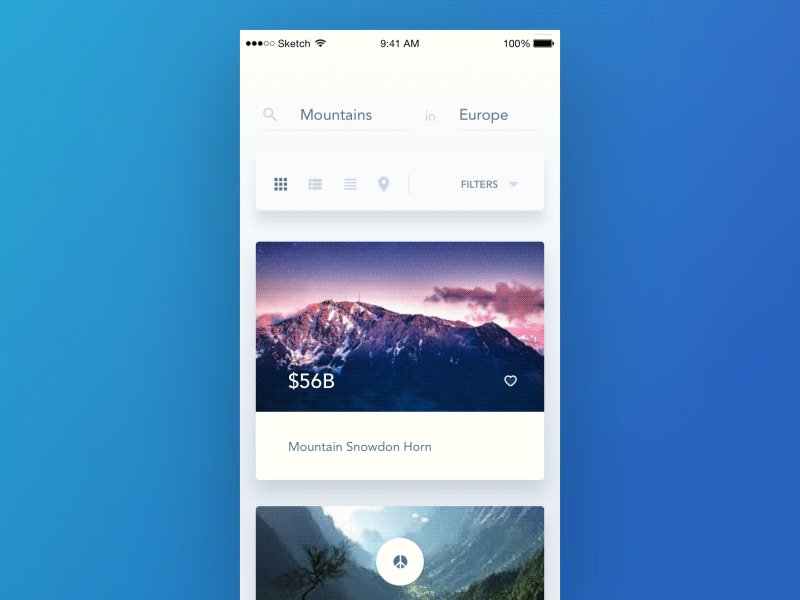
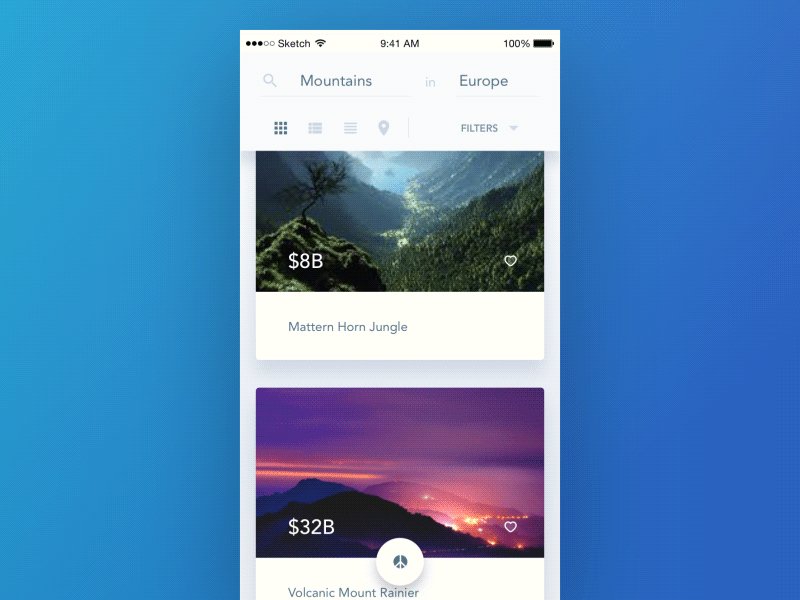
Infinite scrolling is a technique that allowing users to scroll through a massive chunk of content with no finishing-line in sight. This technique simply keeps refreshing a page when you scroll down it. Tempting as it may sound, the technique isn’t a one-size-fits-all solution for every site or app.

Pros #1: User Engagement and Content Discovery
When you use scrolling as your prime method of exploring the data, it may make the user to stay longer on your web page, and so increase engagement. With the popularity of social media, massive amounts of data are being consumed; infinite scrolling offers an efficient way to browse that ocean of information, without having to wait for pages to preload.
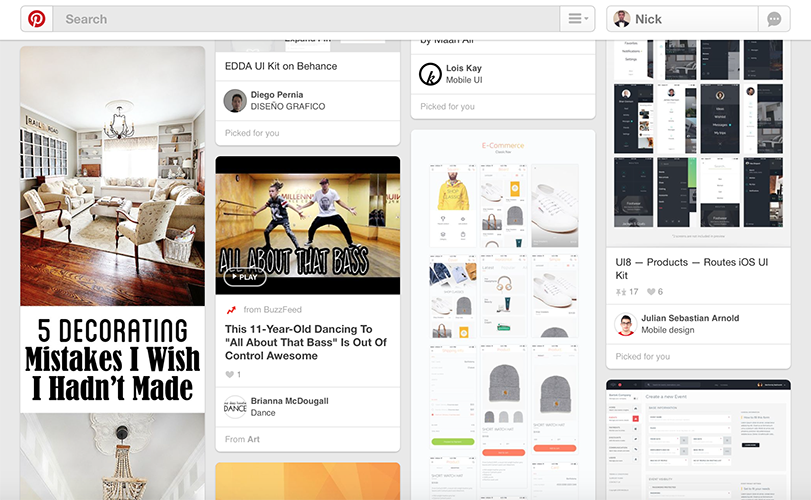
Infinite scrolling is almost a must-have feature for discovery interfaces. When the user does not search for something specific so they need to see a large amount of items to find the one thing they like.

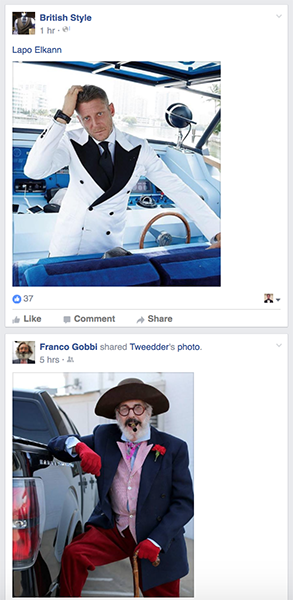
You may measure the benefits of infinite scrolling with the example of a Facebook news feed. By unspoken agreement, users are aware that they won’t get to see everything on the feed, because the content is updated too frequently. With infinite scrolling, Facebook is doing it’s best to expose as much information as possible to the users and they are scanning and consuming this flow of information.

Pros #3: Scrolling is Good For Mobile Devices
The smaller the screen, the longer the scroll. The popularization of mobile browsing is another significant supporter of long scrolling. The gesture controls of mobile devices make scrolling intuitive and easy to use. As a result, the users enjoy a truly responsive experience, whatever device they’re using.

Cons #1: Page Performance and Device Resources
Page-loading speed is everything for good user experience. Multiple researches have shown that slow load times result in people leaving your site or delete your app which result in low conversion rates. And that’s bad news for those who use an infinite-scrolling. The more users scroll down a page, more content has to load on the same page. As a result, the page performance will increasingly slow down.
Another problem is limited resources of the user’s device. On many infinite scrolling sites, especially those with many images, devices with limited resources such as an iPad can start slowing down because of the sheer number of assets it has loaded.
Cons #2: Item Search and Location
Another issue with infinite scrolling is that when users get to a certain point in the stream, they can’t bookmark their location and come back to it later. If they leave the site, they’ll lose all their progress and will have to scroll down again to get back to the same spot. This inability to determine the scrolling position of the user not only causes annoyance or confusion to the users but also hurts the overall user experience, as a result.
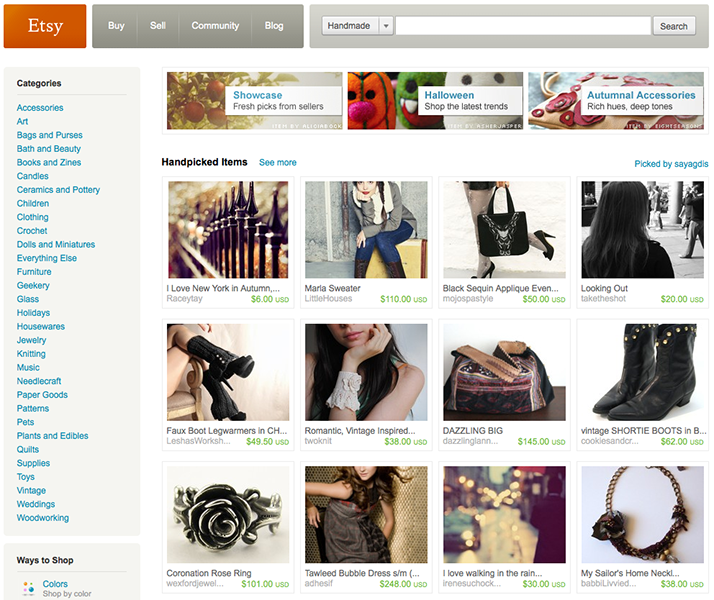
In 2012 Etsy had spent time implementing an infinite scroll interface and found that the new interface just didn’t perform as well as a pagination. Although the amount of purchases stayed roughly the same, user engagement has gone down — now people weren’t using the search so much.

Cons #3: Irrelevant Scroll Bar
Another annoying thing is that scroll bars don’t reflect the actual amount of data available. You’ll scroll down happily assuming you are close to the bottom, which by itself tempts you to scroll that little bit more, only to find that the results have just doubled by the time you get there. From an accessibility point of view it’s quite bad to break the use of scrollbars for your users.

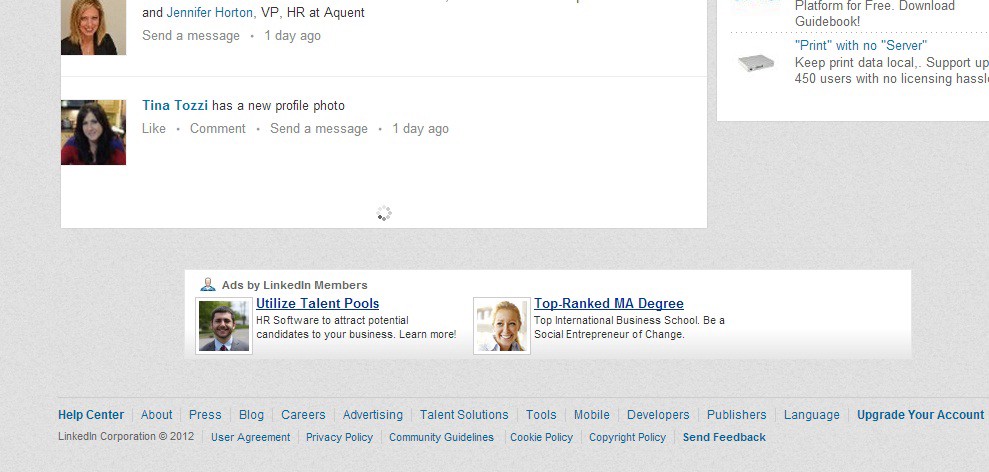
Cons #4: Lack of a Footer
Footers exist for a reason: they contain content that the user sometimes needs — if users can’t find something or they want additional information, they often go there. But because the feed scrolls infinitely, more data gets loaded as soon as user reach the bottom, pushing the footer out of view every time.

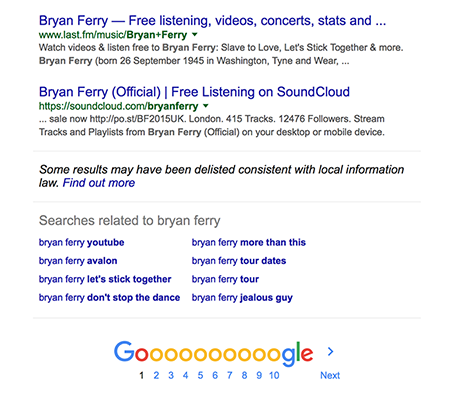
You may measure the benefits of pagination with the example of Google Search. Looking for the best search result could take a second or an hour, depending on your research. But when you decide to stop searching in Google’s current format, you know the exact number of search results. You can make an decision about where to stop or how many results to peruse.

Also when users see total number of results (of course when a total amount of data isn’t infinite) they will be able to estimate how much time it’ll take to find what they’re actually looking for.
Pros #3: Item Location
Having a paginated interface lets the user keep a mental location of the item. They may not necessarily know the exact page number of page, but they will remember roughly what it was, and the paginated links will let them get there easier.

Google experience is a good illustration for this point. Google Images uses infinite scroll because users are able to scan and process images much more quickly than text. Reading a search result takes much longer. This is the reason why their Google Search results still use the more traditional pagination technique.
Conclusion
Designers should weigh the pros and cons of infinite scrolling and pagination before select the one. The choice depends on the context of your design and how that content is delivered. In general, an infinite scroll works well for something like Twitter where users consuming an endlessly flowing stream of data without looking for anything in particular, while pagination interface is good for search results pages where people are looking for a specific item and where the location of all the items the user has viewed matter.
In upcoming articles we’ll overview best practices for infinite scroll and pagination. So stay tuned!