Best Practices for Minimalist Design

With the growing use of mobile devices, minimalism is on the rise. Minimalism brings additional benefits to apps and websites, in the shape of faster loading times and better compatibility between screen sizes. Beautiful minimalist apps combined with great usability are really impressive: an easily navigated, simple app is a very powerful form of communication.
Designers want to say more by showing less
But at the same time minimalism is tricky to get right. It forces designers to say more with less. For those who want to give minimalism a try, make sure that you know some of the basic rules of thumb before beginning. Here are some tips to making minimalism work for you:
Remove All Extra Elements
Every item within your design should have a purpose
With a minimalist design, you don’t have room to play loose. Every element on the page is deliberate. Every element serves a purpose. The design is stripped of everything except for those components that are absolutely essential. As Antoine De Saint-Exupery said:
“Perfection is achieved, not when there is nothing more to add, but when there is nothing left to take away.”

Tips: Be severe when deciding what stays and what goes.
- Forget about generic stock photos. Images should not be included unless they’re necessary for making your message clear.
- Get rid of all unnecessary words and communicate as succinctly as you can. Text copy should include only the bare minimum information needed to thoroughly explain your message. At the same time, text copy should contain all meaningful information, because the reduction of meaningful information leads to confusion, and a flawed user experience.
Create a Single Focal Point per Screen
Polish your message
The less elements on the screen, the more potent the remaining ones are. The minimalist philosophy centres on the idea that you must design around the content: content is king, and visual layout salutes to the king. The idea is to make the message more clear not just by stripping away distractions, but also by keeping focus on content. Thus, a clean minimalist design should highlight your content and CTA buttons in clear, non ambiguous manner.

Tip: Start with rough content, then builds just enough interface for users to navigate easily.
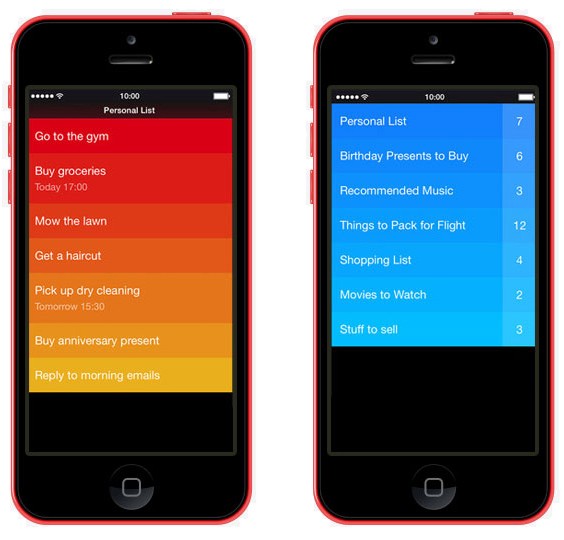
Simplify Color Scheme
Limiting the number of used colors
Simplifying the color scheme improves the user experience while having too many colors can have a negative impact upon it. However, limiting a color scheme doesn’t mean that you need to design in black and white with one accent color. The idea with a minimalist design is to use only the colors necessary to accurately portray your design and create hierarchy.

Whitespace is the blank, not necessarily white, spaces between content. It’s an essential ingredient of minimalism — it’s what makes the style visually comprehensive and easy to read. Rather than thinking of whitespace as empty space that needs to be filled, think of whitespace as frames and borders for your content.

Form follows function
This means that the ultimate goal is achieving simplicity and creating a frictionless design, and this happens only when a designer combines usability with refinement. Remember, minimalism isn’t about stripping away elements, it’s about adding just enough to let them tell your story.
Thank you!