Delightful Experience

What is user experience? Many people believe that user experience is all about usability (how a product works). But actually UX is lot more than “ability to use” something, UX is all about feelings. The emotional relationship is what you layer on top of usability in order to create a pleasurable user experience.
User experience isn’t usability — it’s a feeling
“Delight” is a word that we are hearing more of to describe pleasurable moments in our products. Delight is a magic that makes us fall in love with a product. It’s a core element to strive for when designing. In this article I will share a few tips to get you focused on creating really amusing and exciting experience for your users.
Designing For Delight is Designing For Moments
Designing for delight is all about establishing an emotional connection with your users and reminding them that there are real humans behind the design.
Below is 5 tips for delighting users with great UX:
1. Tailored Experience
A critical component to creating an excellent user experience inside your app is personalized content. Users want their experiences to be just for them when they visit your site or launch your app.
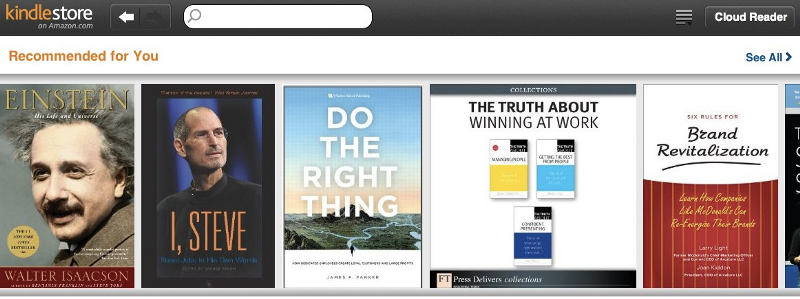
Examples: Consider some of the most visited sites and services in the world and how they use personalization. For example, Amazon offers shopping recommendations based on purchases and viewed items.

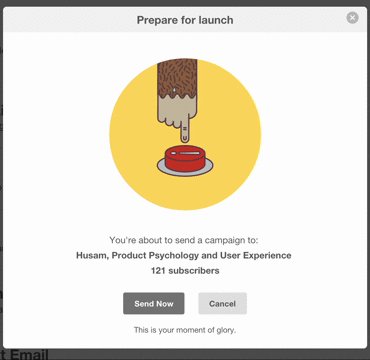
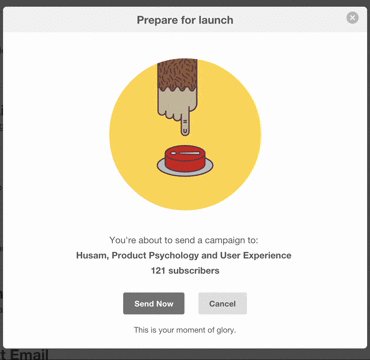
Example: Let’s take a MailChimp case for inspiration. MailChimp rewards users for deploying and scheduling their first e-mails by adding humor throughout the process. Why? Because MailChimp understands that getting to this point in the process is no easy feat, but by adding these small and delightful surprises throughout the user journey, MailChimp makes sending e-mails less stressful and a lot more fun.

Use animation as an opportunity to:
- Make your interfaces feel more alive

-
Grab the user’s attention

-
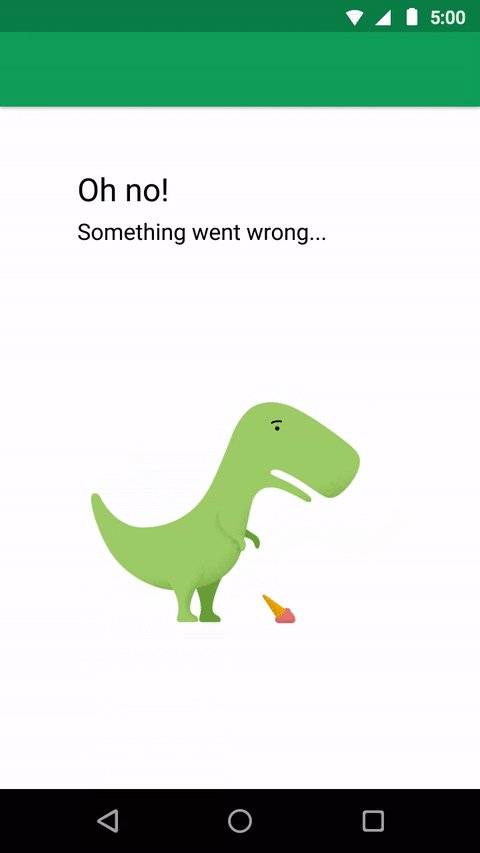
Help user recover from unexpected error

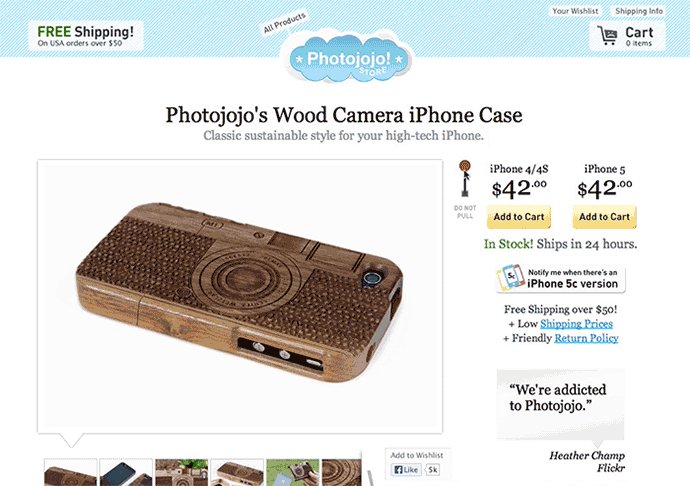
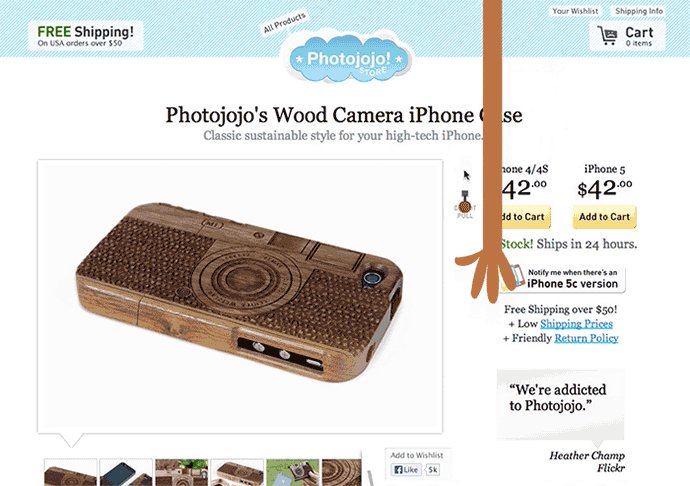
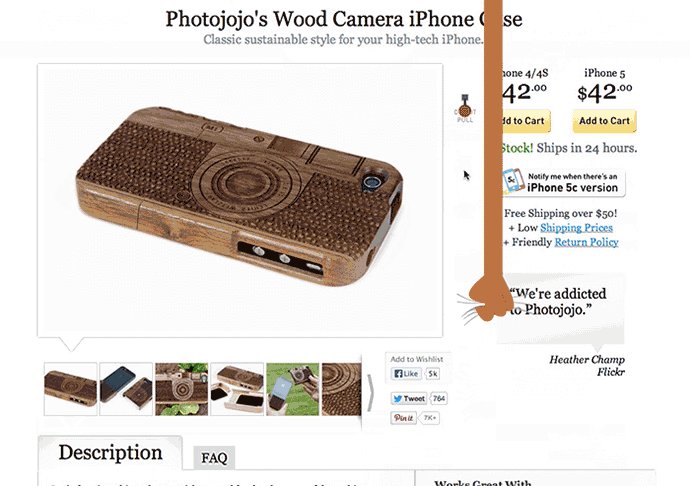
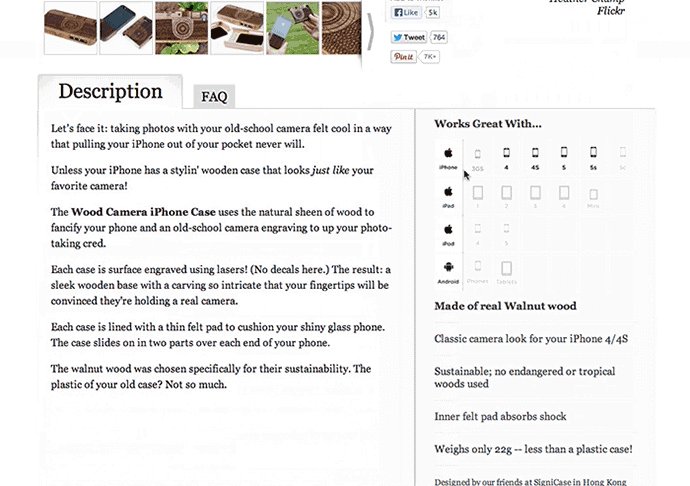
Example: Photojojo, an e-commerce store for photography accessories creates a memorable and fun shopping experience. The site is full of delightful surprises that are user initiated and part of the user journey. For example, there’s a lever titled “DO NOT PULL.” When you pull it (and I’m sure you’ll do it) an animated hand comes from the top and takes you to the product details.

4. Audio Feedback
The design industry has always focused primarily on the visual experience but we tend to forget that the auditory experience is just as important to the user experience:
- Audio can also be beneficial in providing useful feedback.
- Designing with audio allows for greater personalisation of a product.
Example: Clear, a to-do app plays a twinkling bell sound when you tick off a completed task, making the achievement feel that little bit better. Not only does it give the product a human touch, it also conveys a brand’s personality in ways that visual cues are not able to.
5. Reduce the Obstacles
Reducing obstacles is about minimizing pain points and frustration that users may experience throughout their journey. Empathy is key: you should anticipate user’s questions, identify moments of anxiety and use them as an opportunity to delight user.
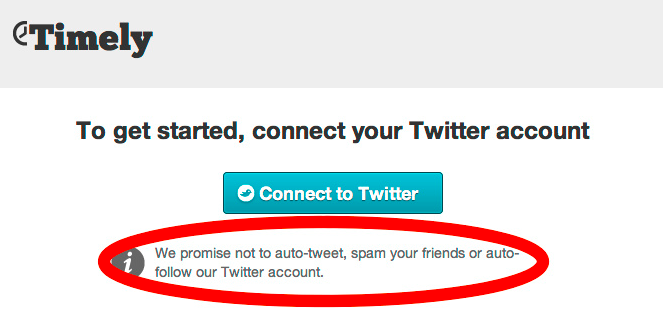
Example: Whilst ‘not to auto-tweet’ might be taken for granted by good marketers when asking for twitter connections, the user is less than sure. Microcopy from Timely covers all the potential user concerns in one tight little sentence.

Conclusion
Never underestimate the power of delight to improve the users’ experience. Delight isn’t about your product, it’s actually about your user. It’s not a feature, it’s an emotion. Make your app a joy to use by connecting feelings with features!
Thank you!