Mobile UX Design: User Errors

‘Errors’ happens. They happen in our apps and they happen in our life. Sometimes they happen because we made mistakes. Sometimes because a system failed. Whatever the cause, these errors — and how they are handled — can have a huge impact on the way user experiences your app. Often overlooked, a lazy error handling and ill-constructed error messages can fill users with frustration, and make them stop using your app. A well-crafted error handling, on the other hand, can turn a moment of failure into a moment of delight.
In this article we’ll examine how the design of apps can be optimized to prevent excessive user errors and how to create good error messages.
What is Error?
Errors (or error condition) occur when an app fails to complete an expected action, such as:
- The app does not understand user input
- The app fails
- A user intends to run incompatible operations concurrently
Every error, regardless of who is to blame, becomes a point of friction for your users. Luckily, a well-designed error handling can help reduce that friction.
Preventing User Errors
If you design app, you should be familiar with constraints. For example, it’s hard to fill out a certain form or it’s impossible to properly sync a data if device has poor network connection. You should take these constraints into account in order to minimize errors by designing app that make it easy for users to use it. In other words, it’s better to prevent users from making errors in the first place by offering suggestions, utilizing constraints, and being flexible.

- Clearly communicate what is happening
- Describe how a user can resolve it
- Preserve as much user-entered input as possible
User Input Errors
User input validations are meant to have conversations with users and guide them through the difficult times of errors and uncertainty. The output of this process is emotional rather than technical.
The primary principle of input validation is this: “Talk to the users! Tell when them what is wrong!” Generally speaking, there are three important elements that good form validation consists of:
- Right time and place for informing about errors
- Right color for the message
- Clear language for your message
And all these moments have one major goal — avoid confusion.
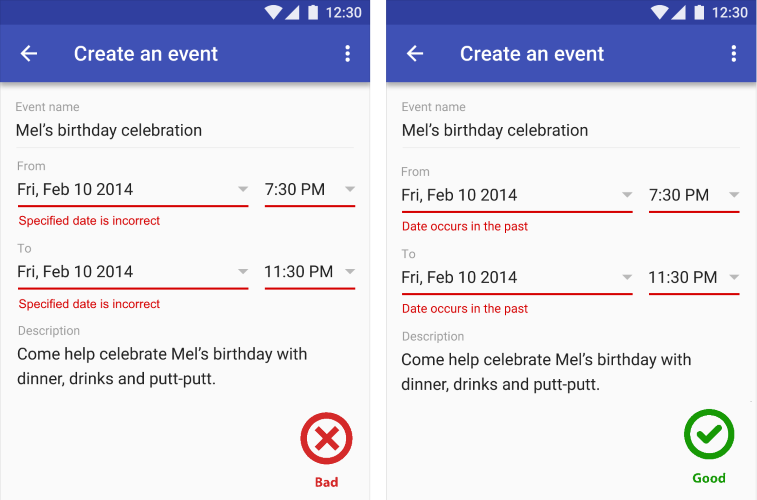
Right Time and Place (Inline Validation)
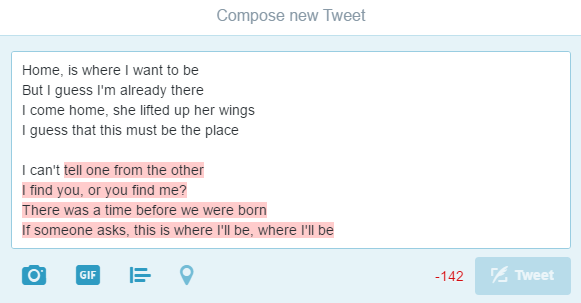
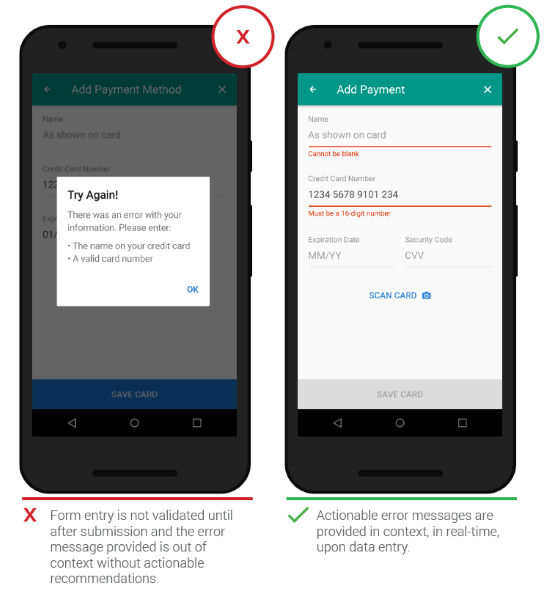
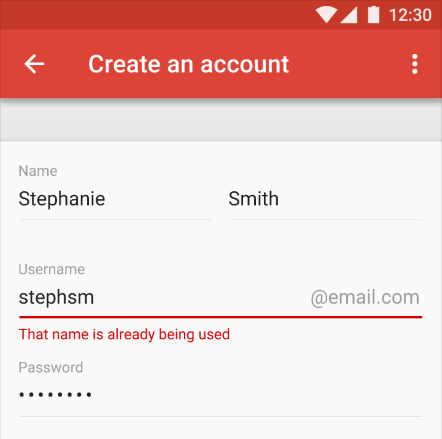
Users dislike when they go through the process of filling out a form only to find out at submission, that they’ve made an error. The right time to inform about the success/failure of provided data is right after the user has submitted the information. And it’s a time when real-time validation comes into play.
Real-time inline validation immediately informs users about the correctness of provided data. If you are performing inline form validation, and the field with the error is clearly marked, the submit button may be disabled until the error is corrected. It allows users to correct the errors they make faster without having to wait until they press the submit button to see the errors.

- Incompatible values

- What went wrong and possibly why.
- What’s the next step the user should take to fix the error.

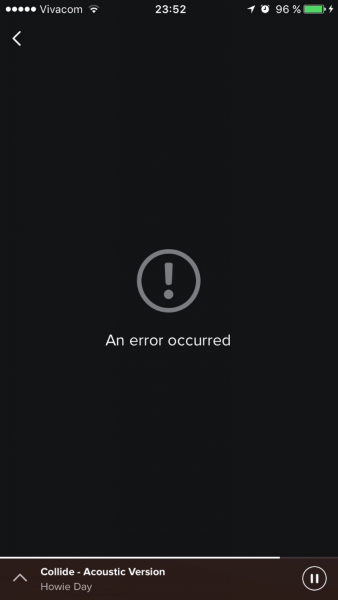
Sync Error/Failure To Load
When sync or connectivity is down or content has failed to load, the user should know that. Tell them upfront. Since you don’t have a data, you can use empty states to fill this gap. Sad fact that most empty states often look… empty. In example below, error screen only states “An error occurred” and doesn’t provide any helpful information.

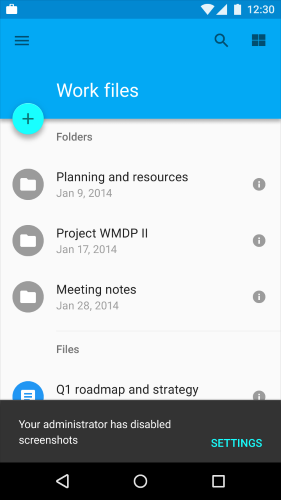
Incompatible State Errors
Incompatible state errors occur when users attempt to run operations that conflict, such as making a call while in airplane mode or trying to play online video while being offline. You should help prevent users from putting themselves into these situations by clearly communicating the states they are selecting. Simply, don’t let people start something they can’t finish.

Thank you!