Mobile UX Design: The Right Ways to Ask Users for Permissions

Did you know that the average app loses 80% of its daily active users within the first 3 days post-install? Most people download an app, open it once, and delete it. This happens because users try out a lot of apps but decide which ones they want to delete within the first few days.
Are these user behaviors a result of poorly made apps? Not always, but the first interaction with the app plays a key role in creating overall impression (either good or bad). And when users open a new app the last thing they want to see is multiple popups in a row asking for permissions:
- App Would Like to Access Your Locations
- App Would Like Access Your Contacts
- App Would Like to Access Your Camera
This action has a very negative impact on user experience and usually leads to the app being discarded. The app needs to be able to keep in touch with users before asking for permissions, in order to retain engagement. In this article will get you on the right track by helping you avoid common pitfalls in your permission request logic.
Build a Strategy
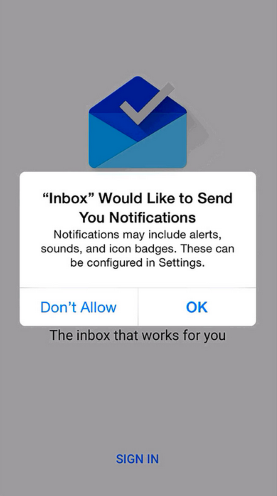
When it comes to requesting permission, the worst thing an app can do is to bombard users with permission requests without any notice or explanation. Both asking your users for permission too early or for too many things at ones are common mistakes. And yet, many apps still do that — right up front, as the first thing the user sees when opening the app. For example, Inbox by Gmail asks for permissions even before its onboarding tour, with no additional information or context.

A simple rule: Don’t ask a user for access until you really need it.
Ask Up-front Only For Critical Permissions
For many apps, not getting access to data can change the entire user experience. For example, if an app depends on SMS service, declining access to the service makes the app useless. Luckily, users expect a messaging app to request SMS permissions, so requesting it up-front makes sense.

Takeaway: Make sure the user clearly understands what the app does (based on app’s description or previous familiar experience) and ask up-front only critical permissions which user expect the app to request.
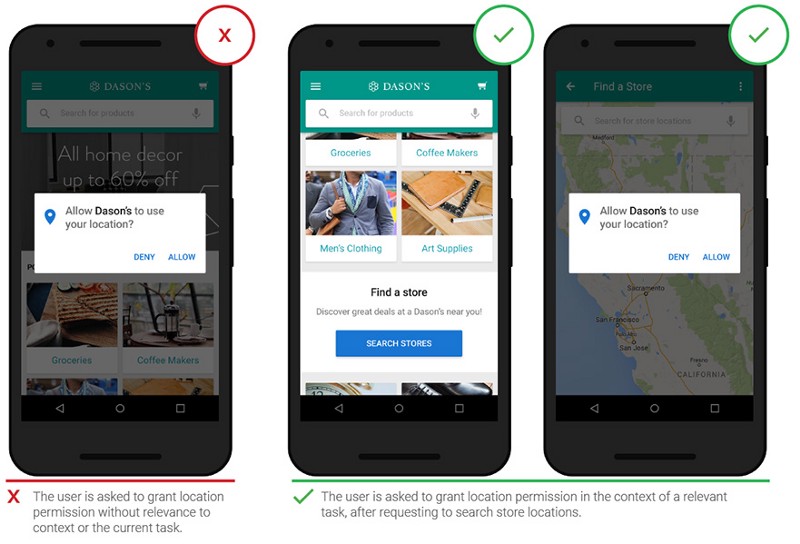
Ask For Permissions In-context
In most cases, if a new user experience begins with a set of permissions requests, you may be missing a critical opportunity to engage users. Apps should ask for permissions in context and communicate the value the access will provide. Because once users are engaged, they could be more likely to accept your requests.

How To Ask The User
Apps should clarify why each permission request is needed, either through the feature name or an explanation provided. Remember, if you want to get a Yes answer, you have to ask nicely.
A simple rule: Make sure it’s crystal clear for users what they’ll get in return for accepting the request.
Benefit Explanation
Permissions that are less clear should provide education about what the permission involves. If your app has a walkthrough, use it to explain what your app does and why unexpected permissions will be requested.

Priming During The Request
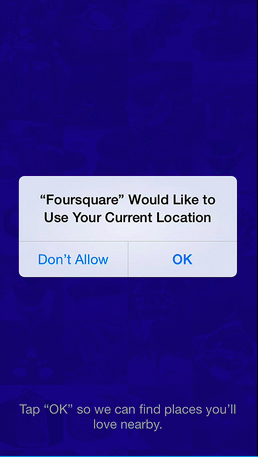
You can do this by providing a background image that explains the permission request. Foursquare primes users by providing a background image that explains why the app needs that particular permission.

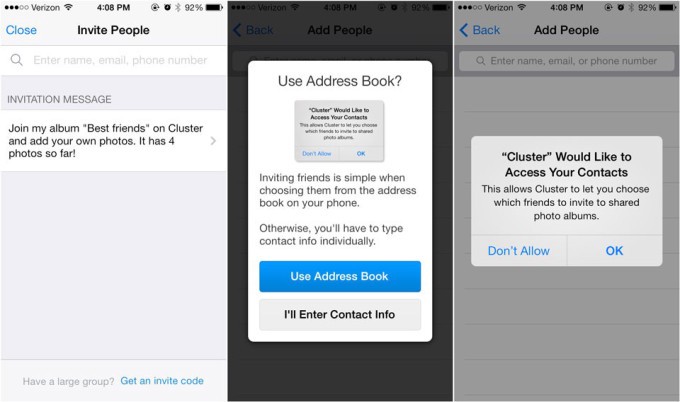
Cluster is a good example of priming before the request. Cluster’s flow includes a context-building screen, a primer, and then finally the permission request. Using pre-permissions dialogs made the “Don’t Allow” problem for Cluster almost disappear.

A simple rule: You should provide feedback whenever a permission is denied.
Critical Permissions
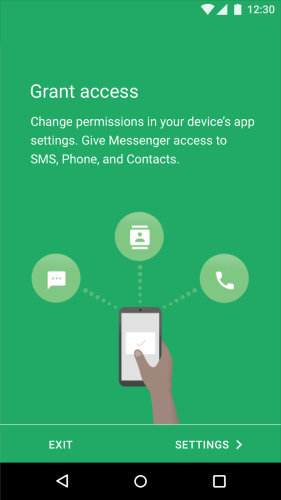
If the app can no longer run because a critical permission has been denied, explain why that permission must be allowed and offer a link to open Settings so the user can allow it.
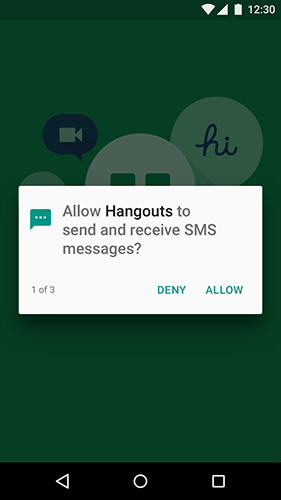
Below is an example of Google Hangouts screen that explains that a permission is needed for an app to function.

Conclusion
Clearly every app is different, but you should thinking about when the user would need access to different parts of their phone and data, and making sure they expect to be asked. Improving the user experience is an ongoing experience. Don’t miss the opportunity to prepare your user to accept permissions! Test the each case to see what works best for you.
Thank you!