How to Use Images to Improve Mobile App UX

As the saying goes, a picture is worth a thousand words. Images can be a powerful way to capture users’ attention and differentiate your product. They are more than decoration and have the power to make or break a user experience.
The following principles and best practices can help you successfully incorporate images and bring your apps to life.
Principles
Compelling images have a unique ability to inspire and engage your audience. But not all images improves the experience, some of them just take up space or, in the worst case, confuse the user.
Relevant Images
One of the most dangerous elements in any design is imagery that conveys the wrong message. They causes confusion or leaves the user with a question about the app’s reliability or trustworthiness.
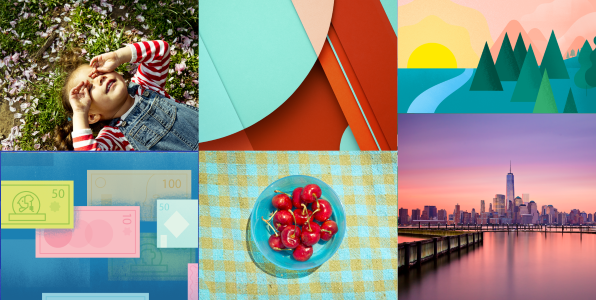
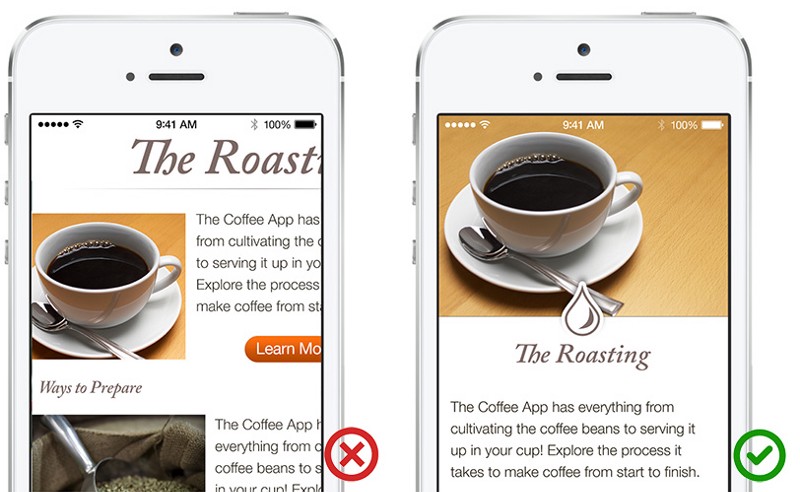
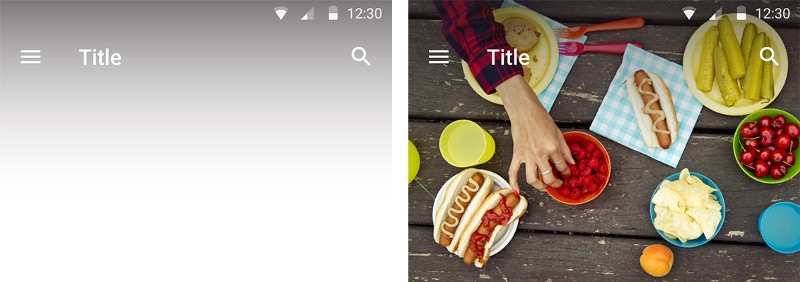
You should select images that have a strong relationship with your app goals and ensure that they are context-relevant. For example, images can convey specific information that makes comprehension easy and immediate.

Bring Delight
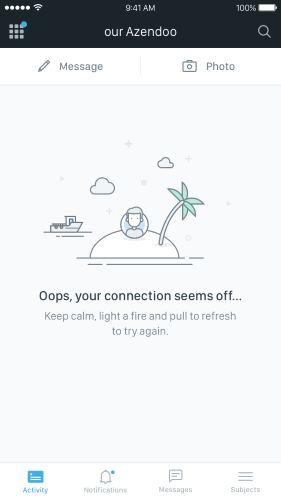
Apps are built to perform a function, and communicate to their users. But beyond this, apps should be engaging, exciting, even fun to use. Adding delight to a app is a great way to make it not only more human but also make it unique, because a good overall impression isn’t just about usability, it’s also about personality.

Don’t Overdo It
Visceral appeal is not the only requirement for a good user experience. Apps also need to deliver content and functionality to users. Adding too much focus on images in your design can be counterproductive, because they might create a visual overkill (can seriously detract users from any meaningful engagement with the content).
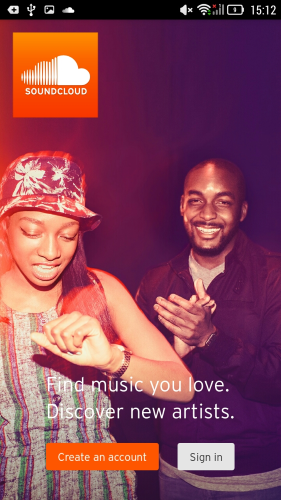
Getting people’s attention with attractive images certainly has value, but comes at the price of making other elements harder to see and use. You can see this effect in SoundCloud’s app main screen where the image takes all the attention and you barely notice two buttons.

Best Practices
Formatting Content
Create a layout that fits the screen of a device. Users should see primary content including images without zooming or scrolling horizontally.

Have a Point of Focus
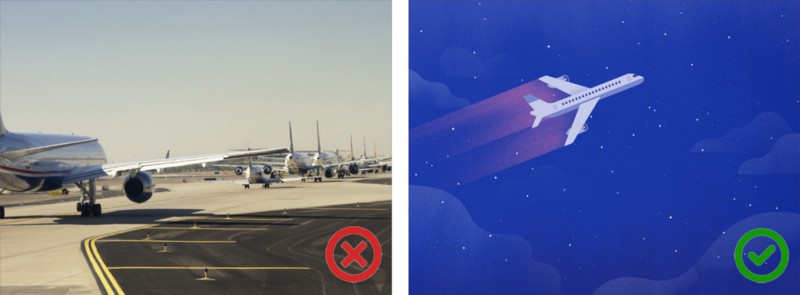
Use images as a visual communication tool and reinforce of your message. You should have an iconic point of focus in your imagery. A clear focus communicates the concept at a glance, opposite a lack of focus makes the image meaningless.
The most powerful iconic images consist of a few meaningful elements, with minimal distractions. You can also use color in order to give image a clear focus.

- For Apple devices you can find appropriate image sizes here.
- And here is a very detailed guide by Google for Android.

No Distortion
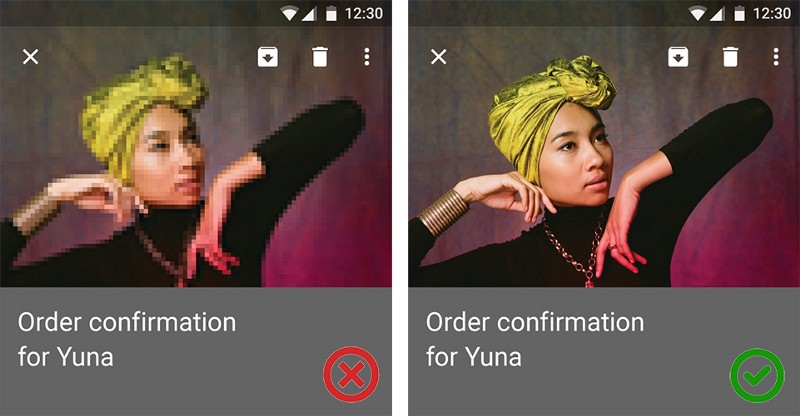
Display photos and graphics in their original aspect ratio, and don’t scale them greater than 100%. You don’t want the artwork or graphics in your app to look skewed or too large. Let users choose whether they want to zoom images in or out.

Learn the Method of Overlaying Text on Images
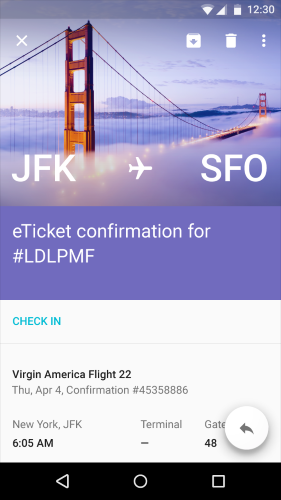
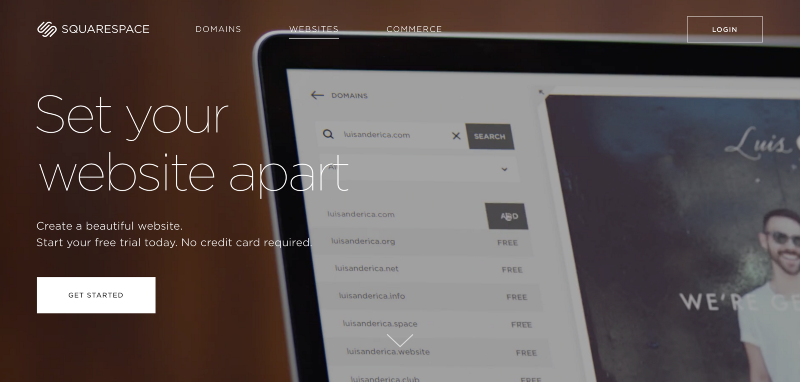
There are several methods to make typography legible on top of image, perhaps the easiest method is to overlay the entire image. If the original image isn’t dark enough, you can overlay the whole thing with translucent black. Here’s an example of large image with a dark overlay.

To avoid banding (the formation of distinct stripe shapes), the gradient should be long with the centerpoint about 3/10 towards the darker side of the gradient. This gives the gradient a natural falloff and avoids a sharp edge.

Conclusion
Thinking about images in terms of their usability may seem a bit odd, but I believe that these examples show just how relevant and important it is. A picture, an infographic, a screenshot, all visual communication in your design leaves a cumulative impression on the user. Using them you can create an immersive story, a sense of context, and eventually humanize your app. So take the time to make sure that every part of your visual communication in your app is reinforcing user experience.
Thank you!