Functional Minimalism for Web Design

Rooted in the post-World War II artistic movement, minimalism has reemerged as a powerful technique in modern web design. This technique sometimes presents as an attempt to prioritize content over the chrome. Applied correctly, minimalism can help designers focus their designs to simplify user tasks. It brought additional benefits to websites, in the shape of faster loading times and better compatibility between screen sizes. The simplicity of minimalism may seem simple enough, but under the surface lies far more than just “less is more.”
Below are a number of principles of minimalist design, as well as best practices for this technique.
What Is a Minimalist Web Design?
Many of today’s most popular design trends (such as flat design, hero images, and hidden global navigation) are directly influenced by minimalism, a web-design movement that began in the early 2000’s.
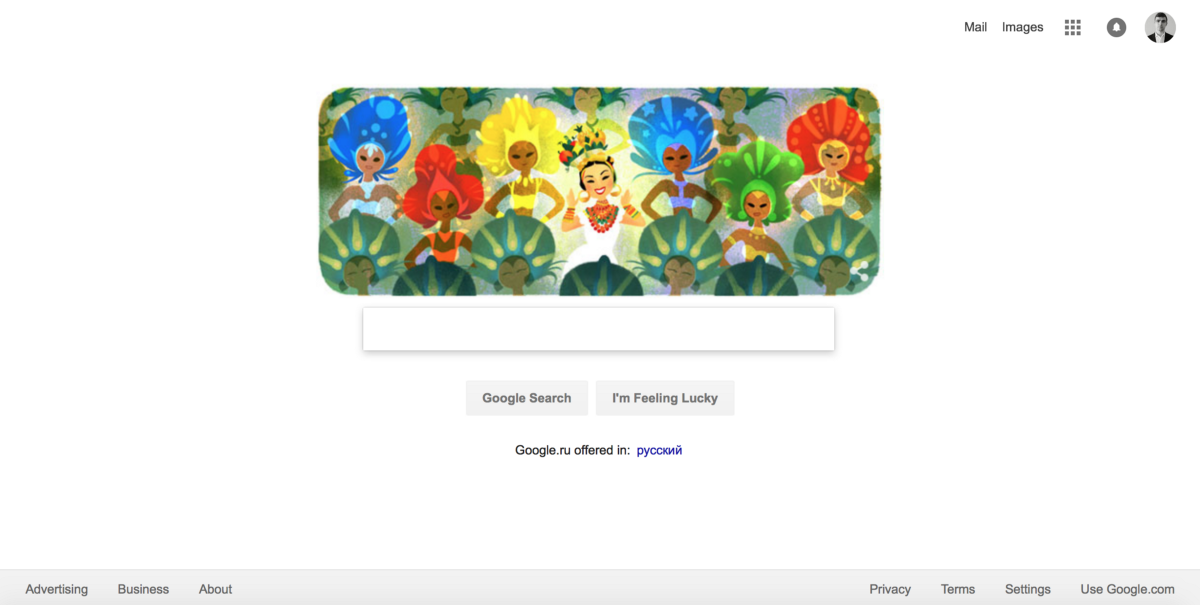
Google is often credited as the pioneer of minimalist web interfaces. It has prioritized simplicity in its interfaces ever since its beta offering in the 1990s.

The success of Google’s search page paved the way for minimalism.
Although there is some debate about what exactly qualifies as minimalist web design, there are a few common features that most designers can agree upon. Let’s define characteristics of minimalism:
Only the Essentials
The philosophy of minimalism sounds very simple — “less is more.” In web design, less is more is achieved by using only elements that are essential to a given design. A minimalist web-design strategy is one that seeks to simplify interfaces by removing unnecessary elements or content that does not support user tasks, because
The less elements on a screen, the more potent the remaining ones becomes
By that logic, if you had only a single element on the screen, you could be sure that your message is communicated to the user.

Negative Space
It should be no surprise that the most common element in minimalism is no element at all. Negative space — also known as whitespace — is the most important feature of minimalism, and what gives it much of its power. It serves to manipulate the user’s visual flow:
The more negative space around an object, the more the eye is drawn to it

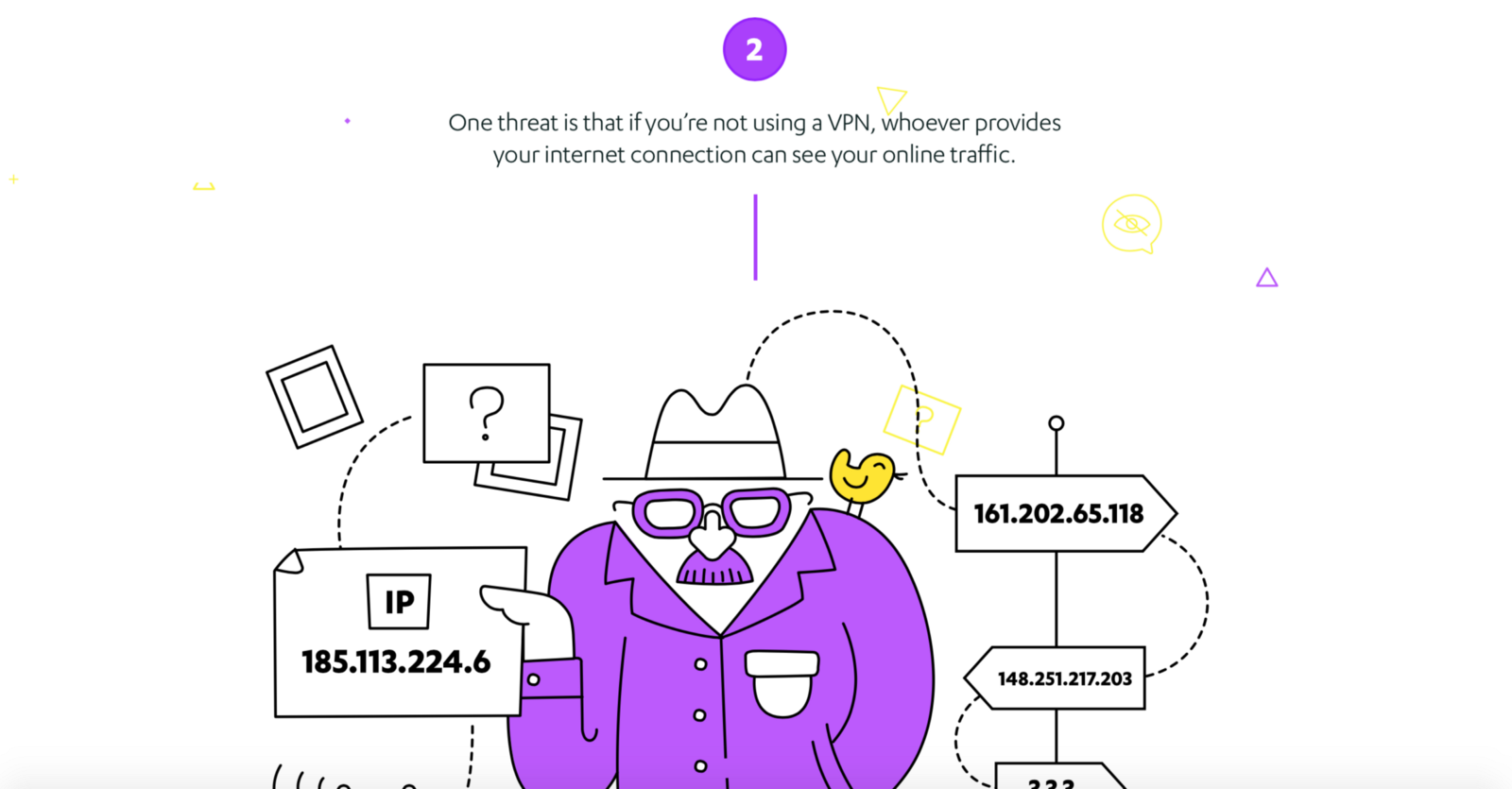
- Flat textures. Minimalist interfaces often use flat textures, icons and graphic elements. Flat interfaces don’t make use of any of the obvious highlights, shadows, gradients, or other textures that make UI elements look glossy or 3D.

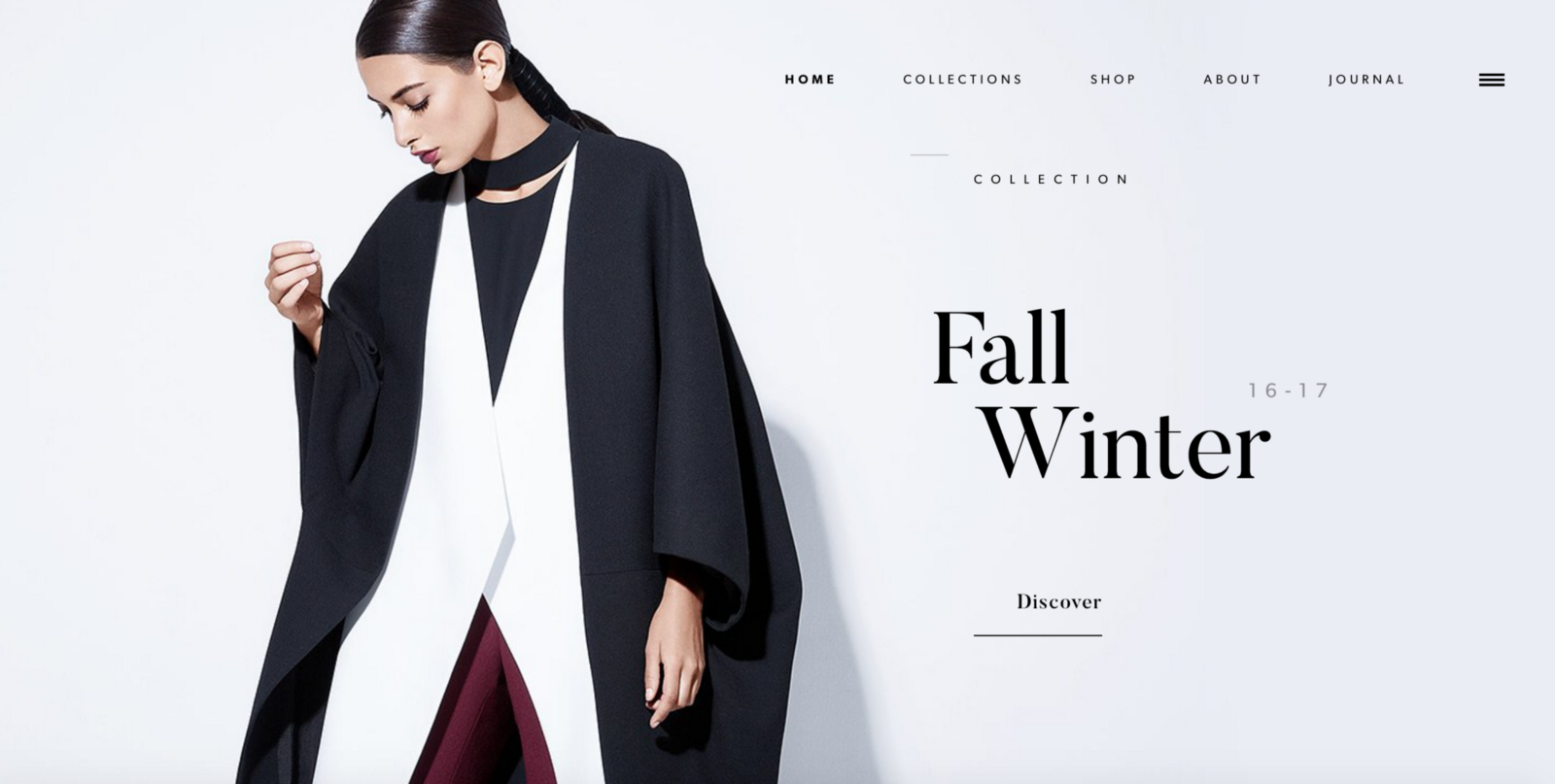
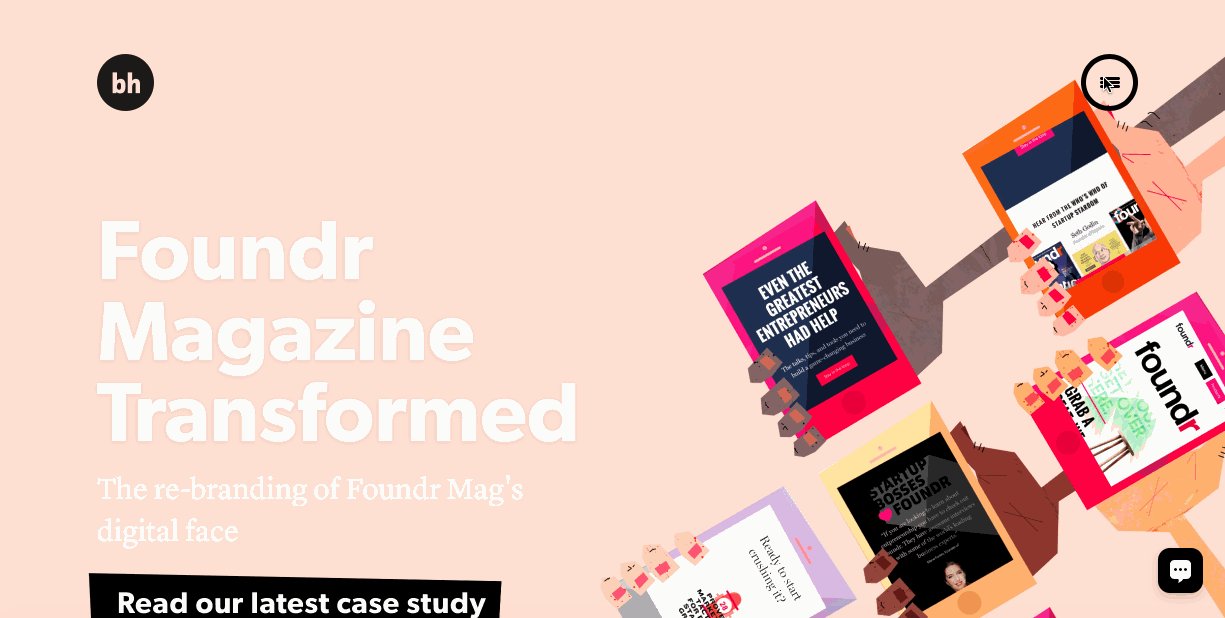
- Vivid photography. Images are the most prominent form of artwork in minimalist design, they enable an entire world of emotional connection and set an atmosphere. However, remember one key tip when selecting the photo: all the visual minimalist characteristics should be present in selected image. Choosing a wrong image (e.g. busy photograph full of distracting items) can negate the benefits of the surrounding minimalist interface.

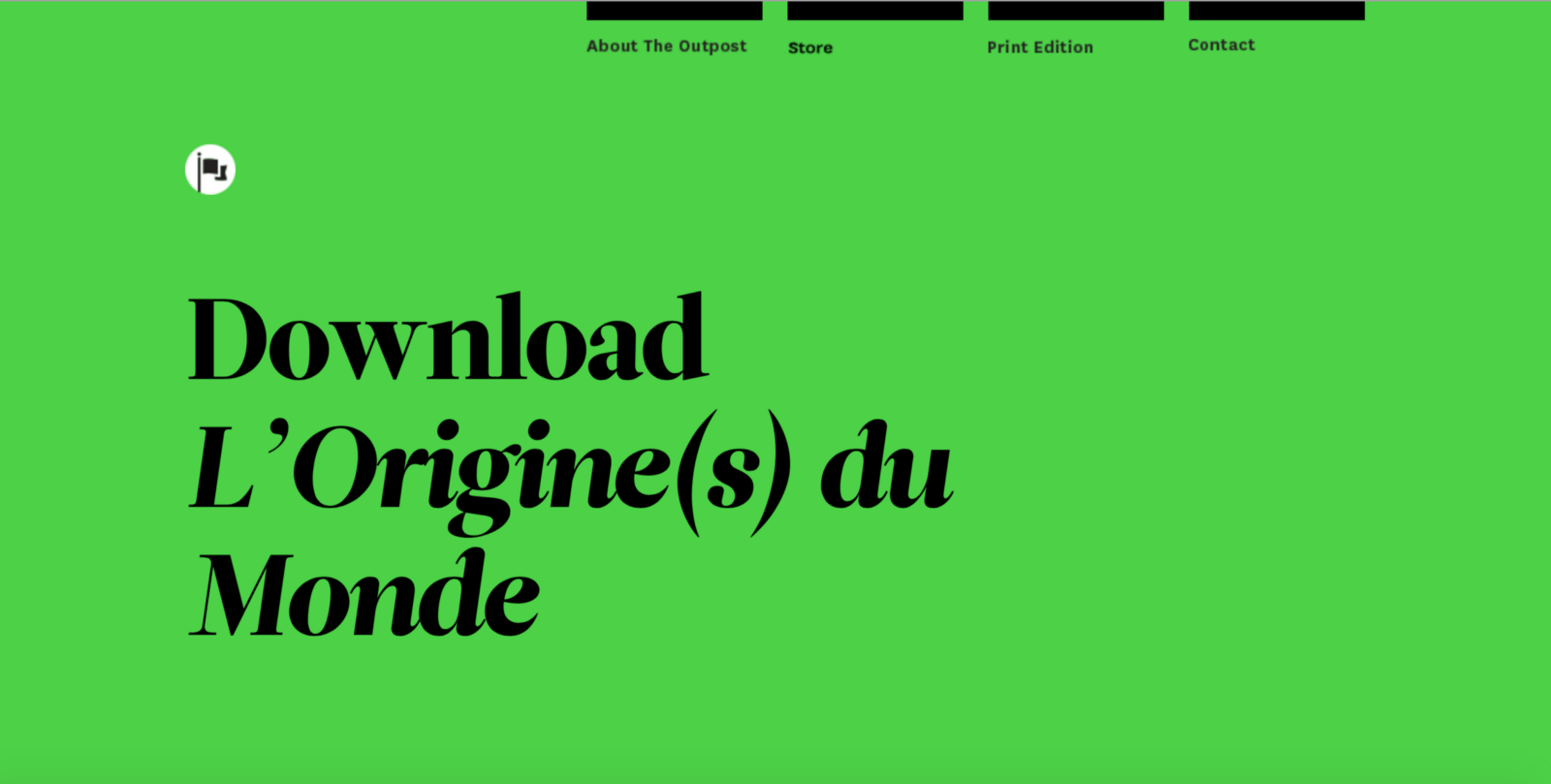
- Color Minimally. In minimalist design we use color to create visual interest or direct attention without adding any additional design elements or actual graphics. Since you should design with fewer colors, you need to get creative when it comes to creating a visual hierarchy.

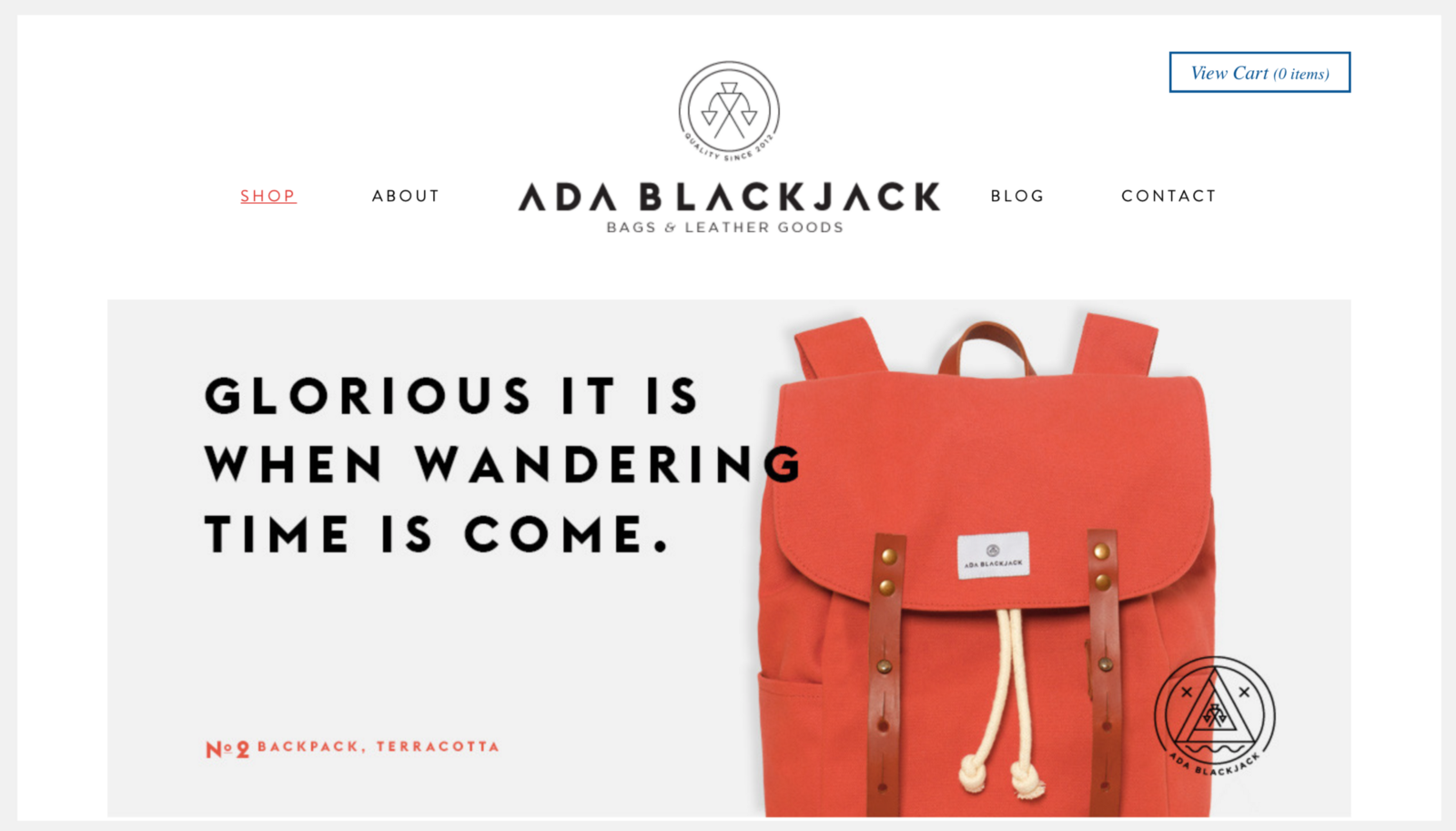
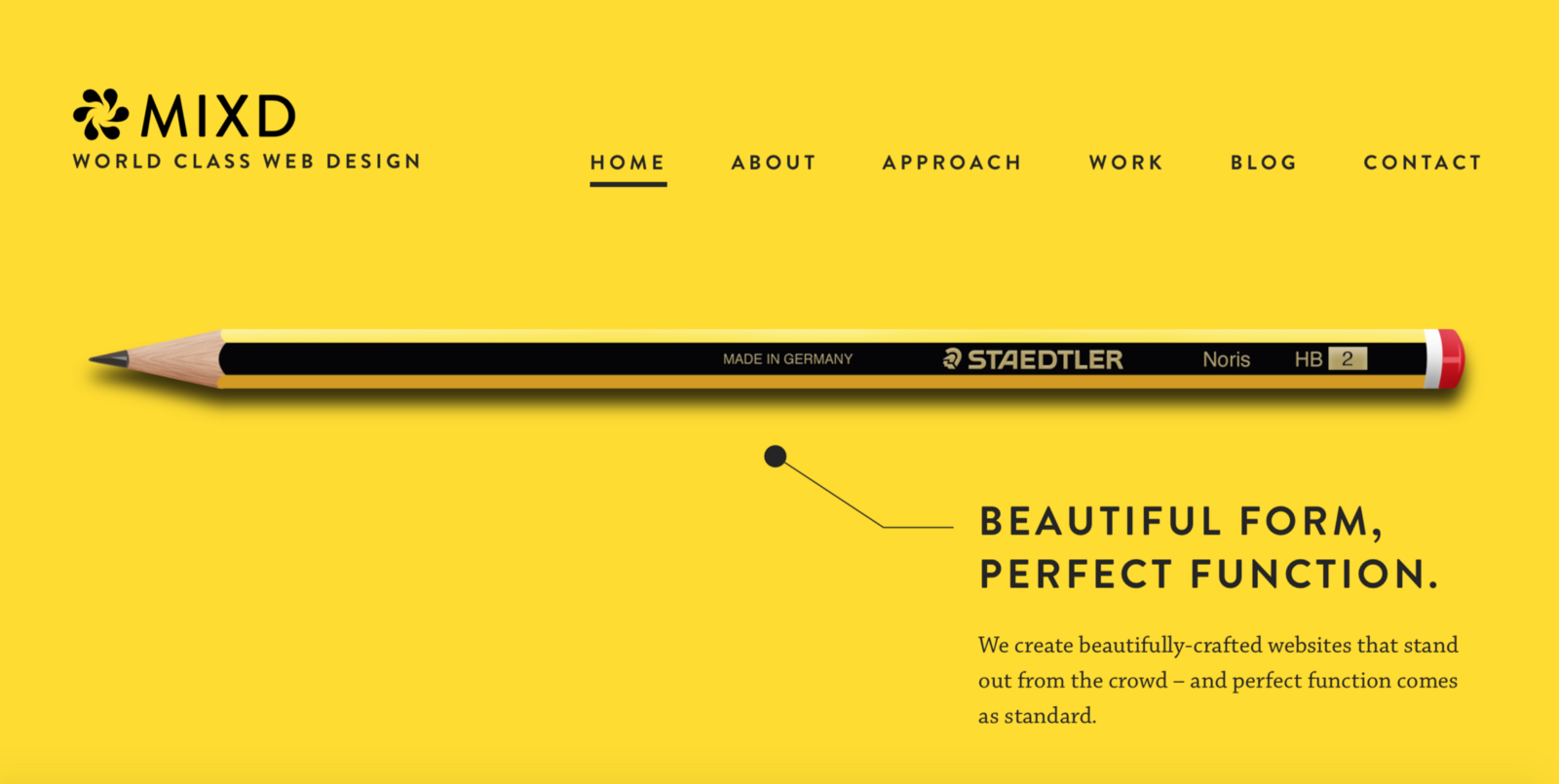
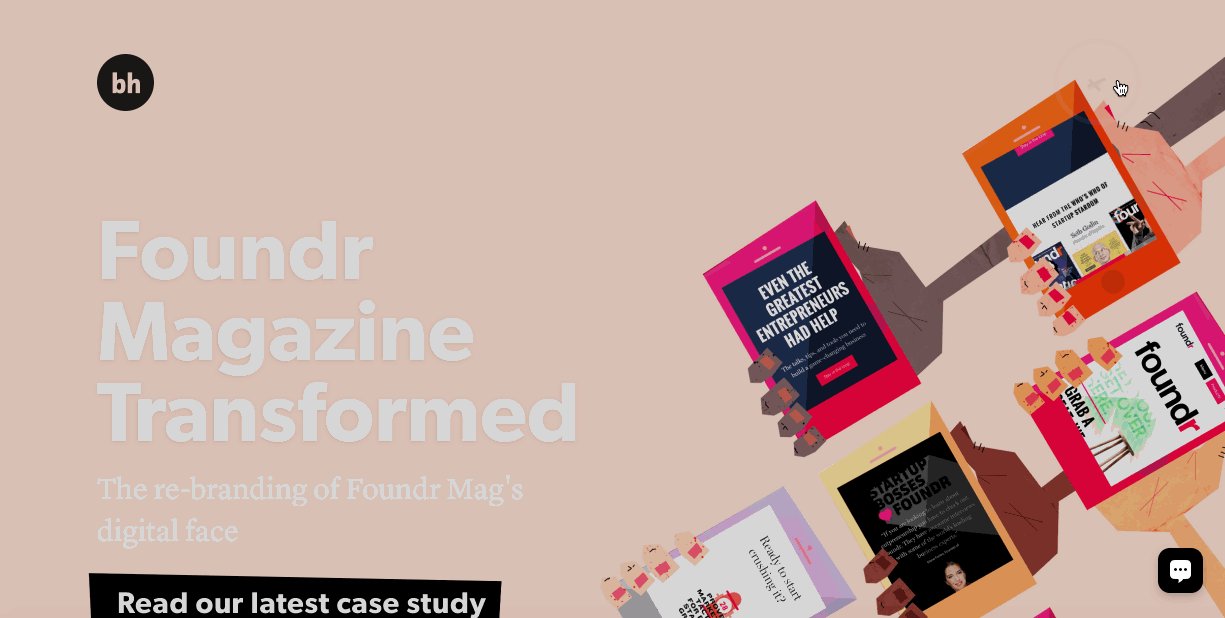
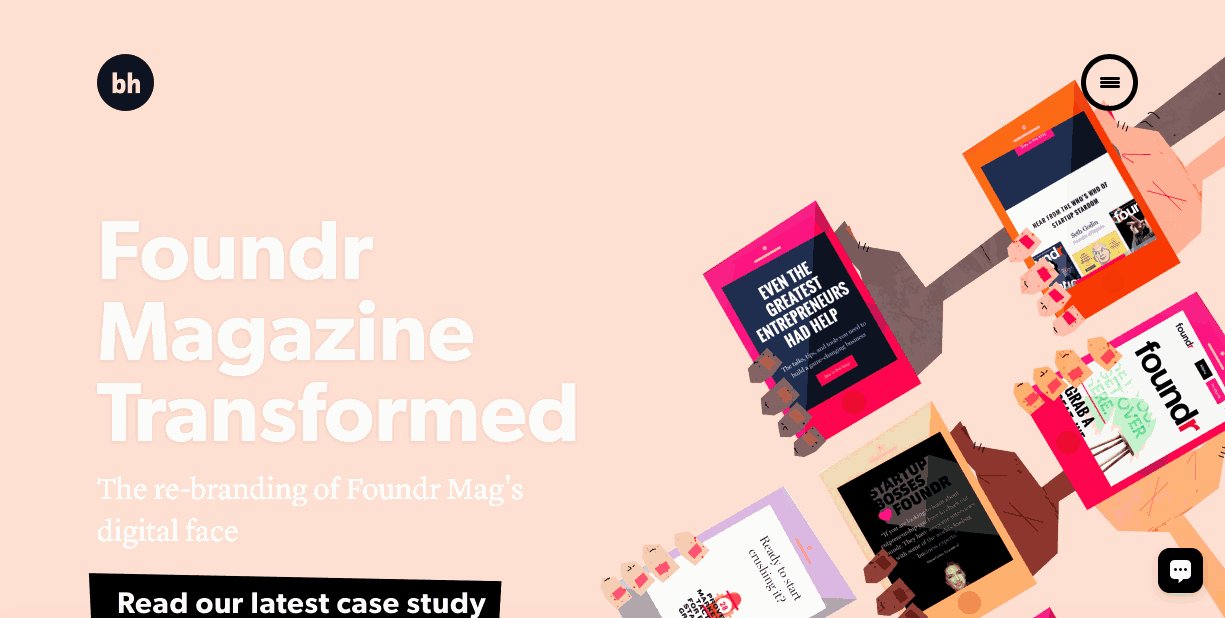
- Dramatic typography. Bold typography brings immediate focus to the words and content while crafting a much larger intriguing visual. The most impressive examples of minimal design and typography often include bold styles and interesting letterforms. But remember, drawing attention to bold typography is only useful when that text communicates meaningful information.

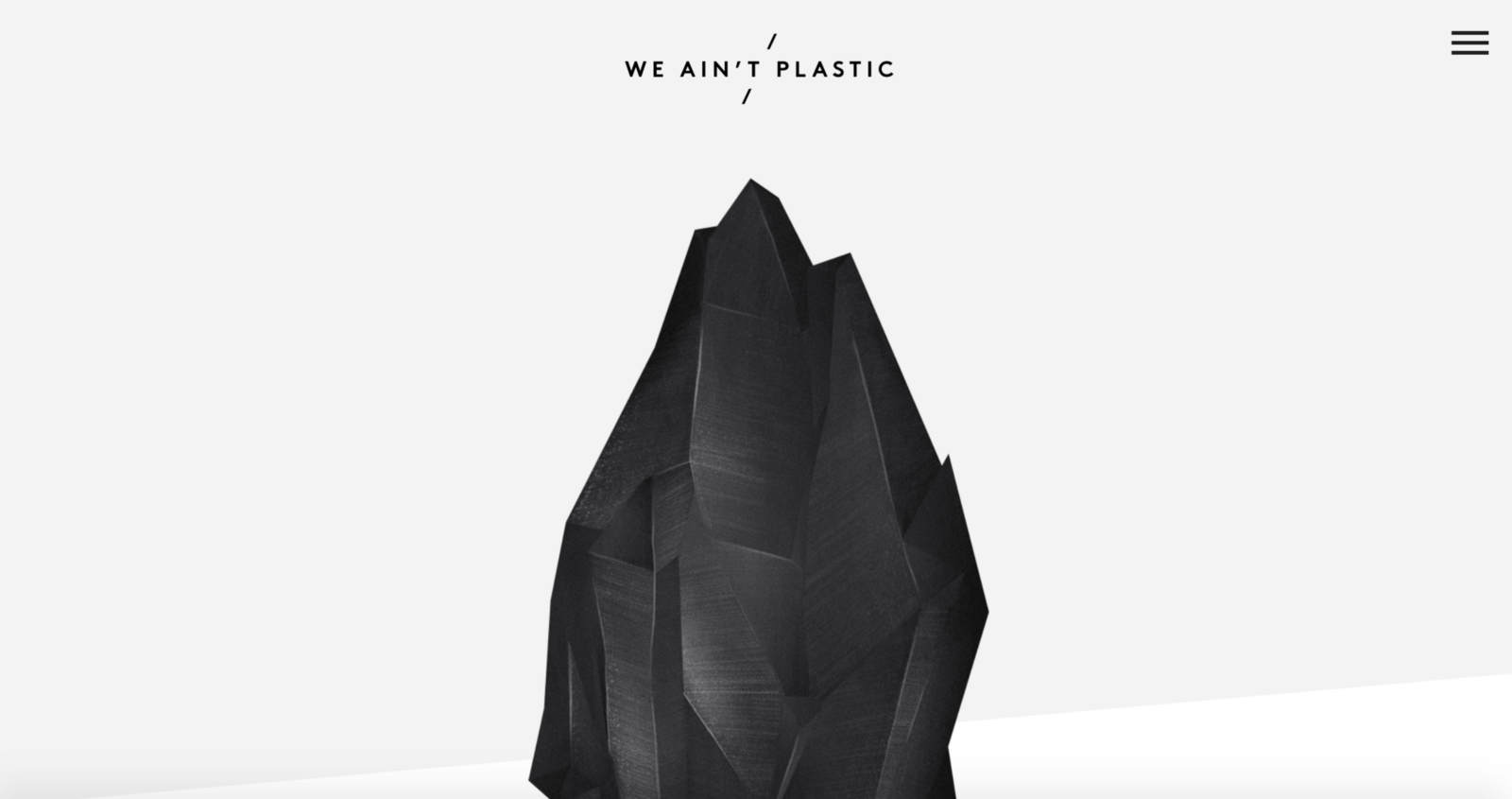
- Contrast. Because you should design with fewer elements, you need to get creative when it comes to creating a visual hierarchy. In the We Ain’t Plastic example below, you see the staple of minimalism, the white background contrasted with the black gemstone.

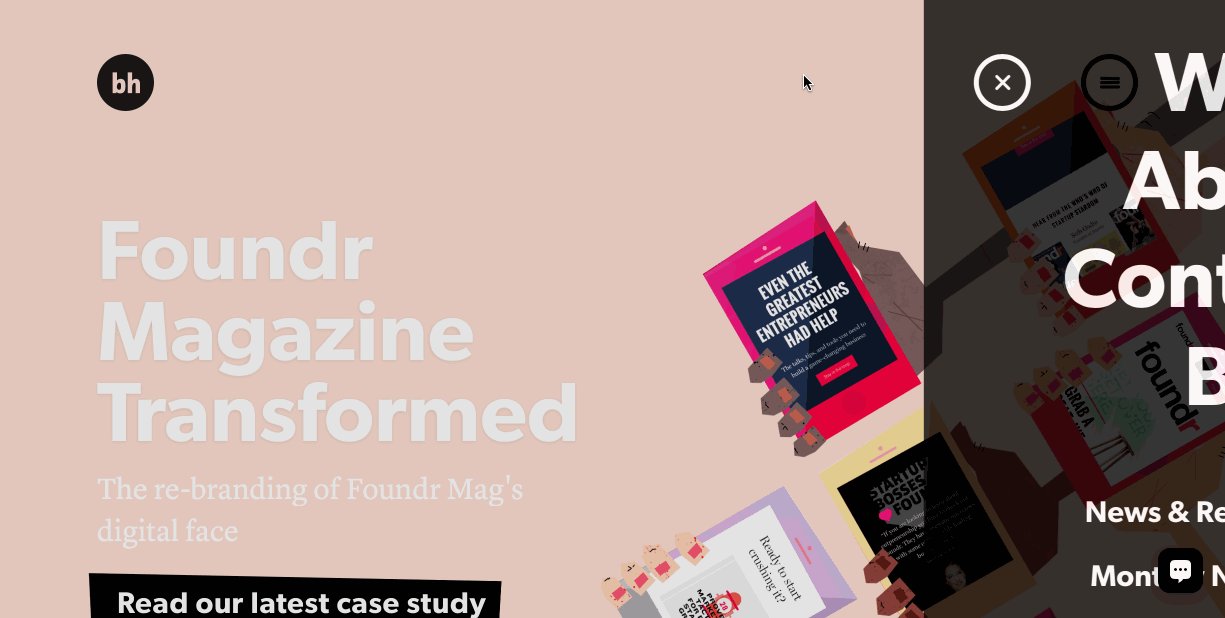
Just compare this site’s navigation:

Resources and Tools
-
Minimalist Color Palettes — Some common minimalist color schemes deviating from the standard black-on-white.
-
Color Contrast Checker — Enter your background and foreground colors to calculate the ratio of contrast to create the most accessible color combination.
Conclusion
Minimalist sites seeks to simplify interfaces by removing unnecessary elements or content that does not support user tasks. What really makes such sites inspiring is when a design combines the usability factor with refinement: an easily navigated, simple site can be a very powerful form of communication.
Thank you!