Popular Web Animation Techniques

Functional and delightful, animation is one of the staples of modern web design. Details of interaction design is what makes a fundamental difference on modern websites. Animation can communicate status, guide the users attention, help the user see the results of their actions and even influence behavior.
Here are just a few examples to illustrate places where you can add some animations in your website to improve the experience:
Progression
Loading Animation
One of the most common uses of animation for the web is to distract the user from loading times. Loading animation influences your users’ perception of time, making it seem less than it actually is.
You should always try to make the wait more pleasant if you can’t shorten the line
Loading animation are best when they are simple. Any extra effects such as sound aren’t necessary. Also good loading animation is engaging. When your users have something interesting or fun to watch while they wait, they less focus on loading time.

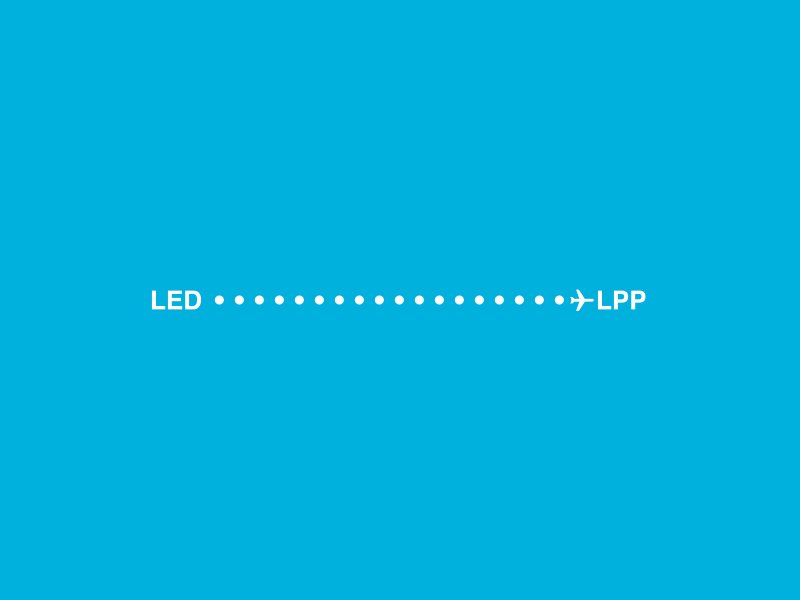
Progress Animation
Animation can show you your progression through a linear sequence. A classic “loading bar” is the most common example of such animation.

Good interaction design provides feedback, which communicates the results of any interaction, making it visible and understandable. When a site visitor doesn’t know which items are interactive, or what interactions to expect, this lead to confusion. Combat this confusion by thoughtfully designing interactions to be clear and understandable.
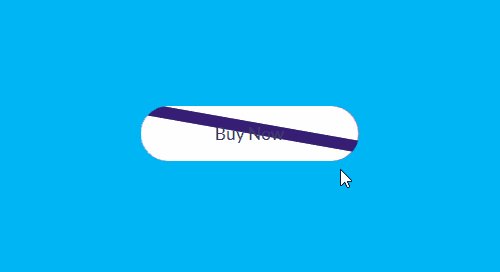
Hover Animation for Destkop / Elevation for Mobile
As a means to show an element is interactive, hover effects are one of the most common examples of visual feedback.

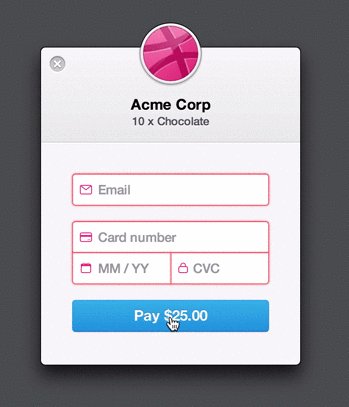
For example, form entry can be greatly enhanced with some animation. If correct data has been entered, a simple ‘nod’ animation can be introduced upon completion. Whereas a horizontal shake can be used when denying the input. When users notice such animation they instantly understand the action.

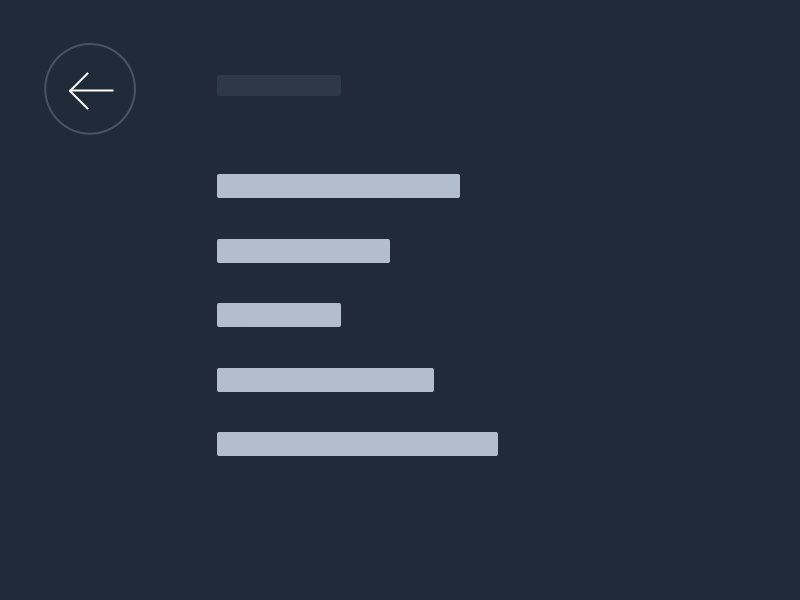
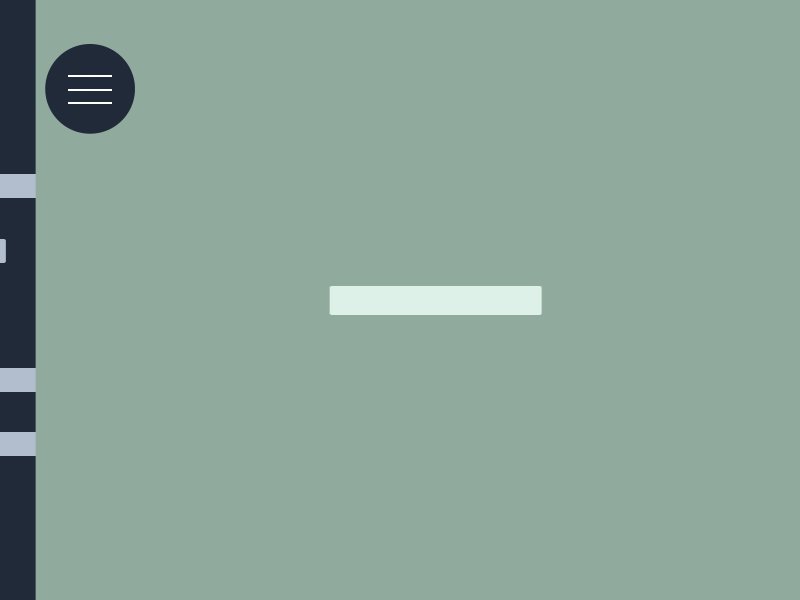
A recent trend is hidden navigation menus that reveal themselves upon clicking on buttons like the hamburger icon. Animation is essential in establishing a connection between the two states, and preventing a jarring transition. A well-designed transition enables the user to clearly understand where their attention should be focused.

Just compare this static instant change which feels like a hard cut:

Storytelling Long Scrolling
Not too long ago, the rule of above the fold was indisputable. Designers focused most of their attention on making this area full of valuable information. Luckily, we now know that ‘above the fold’ rule isn’t absolute true. In fact, “66% of attention on a normal media page is spent below the fold.” The shift of focus from above the scroll to below makes scrolling an essential element of interaction design.
Animations breathe life and fun into the scroll
The storytelling potential of animations can add an emotional connection to an otherwise dull interface. Instead of the parallax animations which is very common, opt for something subtler. Consider breaking up your site into scrollable “chunks.” Within each chunk, you can introduce the content through animations. Animations in example below make the content “come alive” by animating simple art illustrations.

- 15 UI Animation Tutorials. A guide on web animation for beginners.
- Web Animations. Advanced guide from W3 to synchronization and timing for animation in web pages and APIs.
- CSS3 Animation Cheat Sheet. A useful collection of ready-made animations that lets you apply CSS classes to any element you wish.
- Tools To Create Animation With. A list and analysis of 16 popular animation tools.
Conclusion
Design is more than just about visual presentation. Design is about interaction. Animation is critical to communication. We need to embrace the interactive nature of the web from the very beginning and think of it as natural part of design.
Thank you!