Microcopy: Tiny Words With A Huge UX Impact

When we think about designing a great user experience, it’s easy to get caught up with all the things. The fonts, the colors, the flows, the content. Everything. But there’s another component to UX that can instantly delight your users that you might be overlooking. I’m talking about microcopy.
What is Microcopy?
Microcopy is the term for the small bits of copy on a apps’s interface that help users do ‘stuff’. Microcopy examples are error messages, contact form explainers, ecommerce hints. At a glance, these tiny clusters of words seem insignificant when compared to the overall app design. But surprisingly, those tiny words have a huge impact on conversions.

Why Microcopy Matters
But just because microcopy is small, doesn’t mean it’s easy to implement. There are multiple factors that play a role in designing great microcopy. Here are a few tips to make a little bit of text pay off in a big way.
Revisit it When Things aren’t Working
Usability testing gives you insights into what parts of the copy are clear, and what confuses the user. Small tweaks can make a huge difference. Analyze the microcopy when things aren’t working.
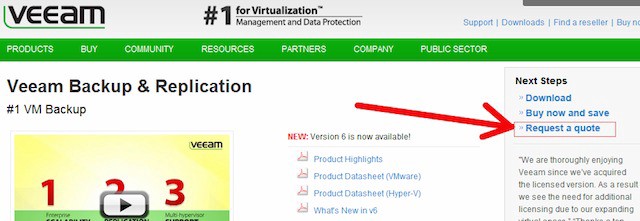
When Veam noticed through their on page survey, that many visitors were asking for a price .

- Encourage users to think out loud as they complete tasks and you’ll learn a lot about your copy from what they say.
- Revise your copy based on insights gained in A/B Testing.
Alleviate the User’s Worries
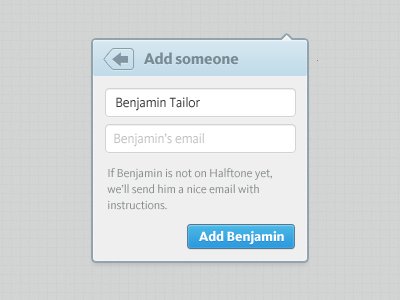
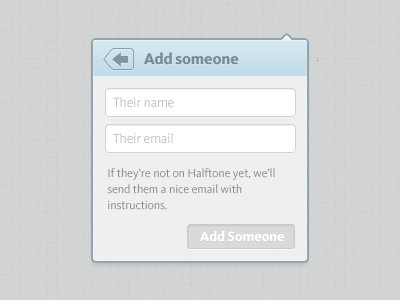
Your microcopy can also objection-handle any doubts a user has about registering, subscribing or buying. You should anticipate user’s questions. User testing is a great way to find out what kind of questions users are asking.
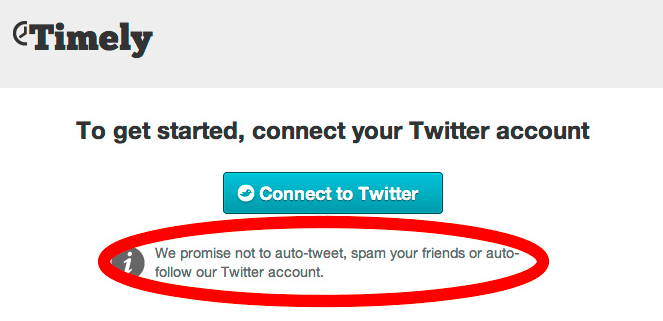
Fear of Spam. Whilst ‘not to auto-tweet’ might be taken for granted by good marketers when asking for twitter connections, the user is less than sure. Microcopy from Timely covers all the potential user concerns in one tight little sentence.

- Button labels should be the action the user will take by clicking on it.
- Microcopy should address all user’s concerns.
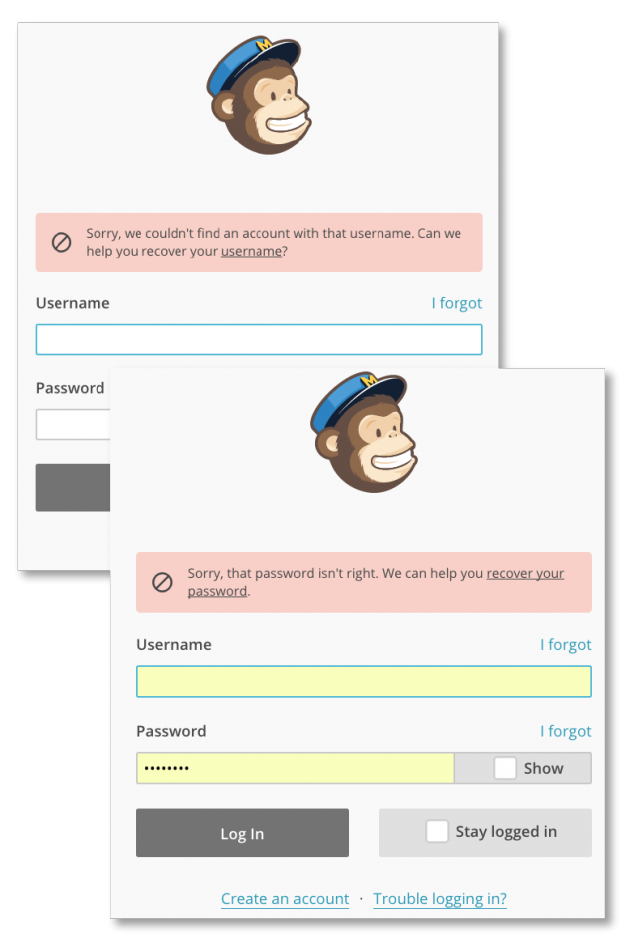
Use Helpful Error Messages
When something goes wrong, it’s helpful to know exactly what happened. But if you aren’t explicit about the error, your users are going to have a hard time figuring out how to fix it.

Takeaways:
- Always tell the user what’s wrong and how to fix it. Instead ‘Your form contains errors. Please rectify and resubmit‘ use ‘Seems that entered credit card number is too short’
- Talk to your user like a person. Have a conversation and convey technical information in simple terms.
Keep it Short and Helpful
Think about the actions and results you’re looking for. When implementing microcopy use simple unambiguous language and short snappy sentences. Users don’t want to read long instructions on how to complete a single task. It’s supposed to be microcopy, not a long paragraph of content.

- Be sure to write labels for people. Labels should be in plain language and not technical jargon.
- Button labels should be the action the user will take by clicking on it.
Pick Your Moment
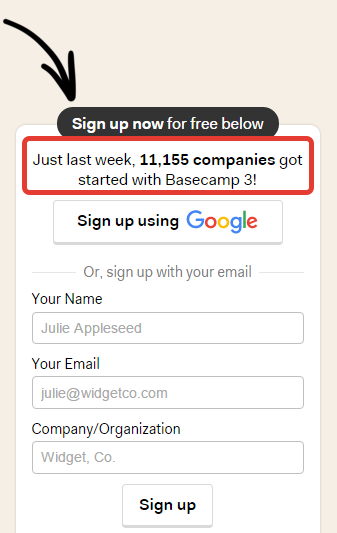
There’s nothing wrong with reminding your customers or subscribers they are about to do a very smart thing. So feel free to add a little boast like Basecamp does. It does no harm to a sign-up page to give the impression of recency by pulling in numbers like this.

Takeaway: Show microcopy only when the user enters a state where it becomes necessary.
Microcopy isn’t everything
Microcopy can’t fix every usability issue. It simply can’t guide the user through a bad UX. If there’s a problem with the design, then fix the design.

Conclusion
Well-written microcopy guides users, and poorly written microcopy confuses and frustrates them. So, the next time you’re creating or improving an experience, I hope you employ some of the tactics provided here.
Thank you!